标签:
iOS8模糊效果UIVisualEffectView的使用

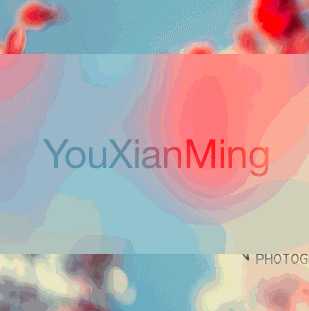
效果:

源码:
// // ViewController.m // EffectView // // Created by XianMingYou on 15/3/14. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIVisualEffectView *effectView; @property (nonatomic, strong) UIVisualEffectView *vibrancyEffectView; @property (nonatomic, strong) UIScrollView *scrollView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加测试用view [self.view addSubview:self.scrollView]; // 添加模糊用view [self.view addSubview:self.effectView]; // 添加额外的view(用contentView) [self.effectView.contentView addSubview:self.vibrancyEffectView]; } @synthesize scrollView = _scrollView; - (UIScrollView *)scrollView { if (_scrollView == nil) { _scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds]; _scrollView.showsHorizontalScrollIndicator = NO; _scrollView.showsVerticalScrollIndicator = NO; _scrollView.bounces = NO; UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"color.jpg"]]; _scrollView.contentSize = imageView.image.size; [_scrollView addSubview:imageView]; } return _scrollView; } @synthesize effectView = _effectView; - (UIVisualEffectView *)effectView { if (_effectView == nil) { // 添加模糊效果 _effectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]]; _effectView.userInteractionEnabled = NO; _effectView.frame = CGRectMake(0, 0, 320, 200); _effectView.center = self.view.center; } return _effectView; } @synthesize vibrancyEffectView = _vibrancyEffectView; - (UIVisualEffectView *)vibrancyEffectView { if (_vibrancyEffectView == nil) { // 初始化文本 UILabel *label = [[UILabel alloc] initWithFrame:self.effectView.bounds]; label.text = @"YouXianMing"; label.font = [UIFont systemFontOfSize:40.f]; label.textAlignment = NSTextAlignmentCenter; // 需要与作用的effectView的效果一致 _vibrancyEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIVibrancyEffect effectForBlurEffect:(UIBlurEffect *)self.effectView.effect]]; _vibrancyEffectView.frame = self.effectView.bounds; // 注意,是用的contentView添加label [self.vibrancyEffectView.contentView addSubview:label]; } return _vibrancyEffectView; } @end
测试用图片:

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4337052.html