标签:
媒体查询语法
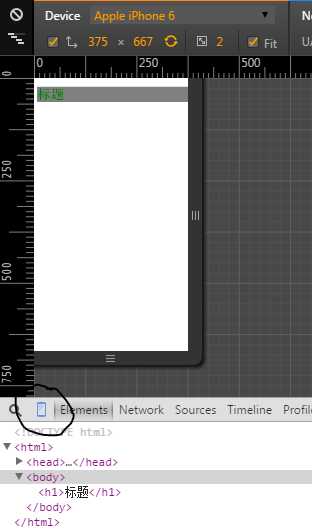
<style type="text/css"> @media screen and (min-width:960px ) { .cnblogs_code{ background-color: gray; } } @media screen and (max-width:960px){ .cnblogs_code{ background-color: red; } } @media screen and (max-width:768px){ .cnblogs_code{ background-color: orange; } } @media screen and (max-width:550px){ .cnblogs_code{ background-color: yellow; } } @media screen and (max-width:320px ) { .cnblogs_code{ background-color: white; } } /*设备device屏幕的大小,可以通过浏览器F12调整如下图*/ @media screen and (max-device-width:400px){ .cnblogs_code{ background-color: green; } } /*orientation设备处于横向还是纵向*/ @media screen and (orientation:portrait) { body{ background-color: black; } } </style>

上面例子我加在文章中了。您可以通过改变浏览器的大小可以看到效果("标题"的背景颜色)
至于 orientation 介绍用 模拟器Opera moblie
标签:
原文地址:http://www.cnblogs.com/cyclone77/p/4337722.html