标签:
It is some times convenient, even necessary, to make use of a module that you are working on before it has been published to the node package manager (npm). The npm link command makes this simple.
For example:

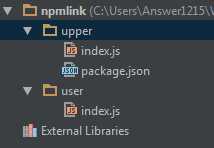
upper/index.js:
module.exports = function(str){ return str.toUpperCase(); }
packjson:
{ "name": "upper", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
user/index.js:
var upper = require(‘upper‘); console.log(upper(‘hello world‘));
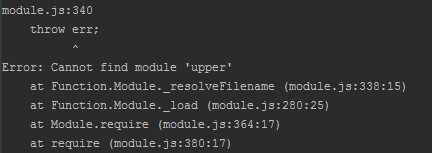
In the user/index.js, we want to use upper module which is not published to the npm yet. Therefore, when we run the app, it will report the error:

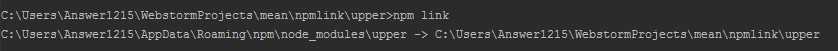
Enable to test the module, we can use ‘npm link‘:
npm link

It says that our node_modules links to this upper module.
[Notice:] You need to have package.json file when using ‘npm link‘, because it uses its name to refering the module.
2. Go back to the user dir, use that upper dir:
cd ../user
npm link upper
C:\Users\Answer1215\WebstormProjects\mean\npmlink\user\node_modules\upper -> C:\Users\Answer1215\AppData\Roaming\npm\node_modules\upper -> C:\Users\Answer1215\WebstormProjects\mean\n
pmlink\upper
It says that, our upper dir links to the system node_module‘s upper, then links to our user dir.
3. Now we can use this upper module.
[Notice:] Once you finish testing, you need to unlink this moduole! or it may cause problem
4. In the user dir:
npm unlink upper
More:
https://egghead.io/lessons/node-js-using-npm-link-to-use-node-modules-that-are-in-progress
[Node.js] Using npm link to use node modules that are "in progress"
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4338520.html