标签:
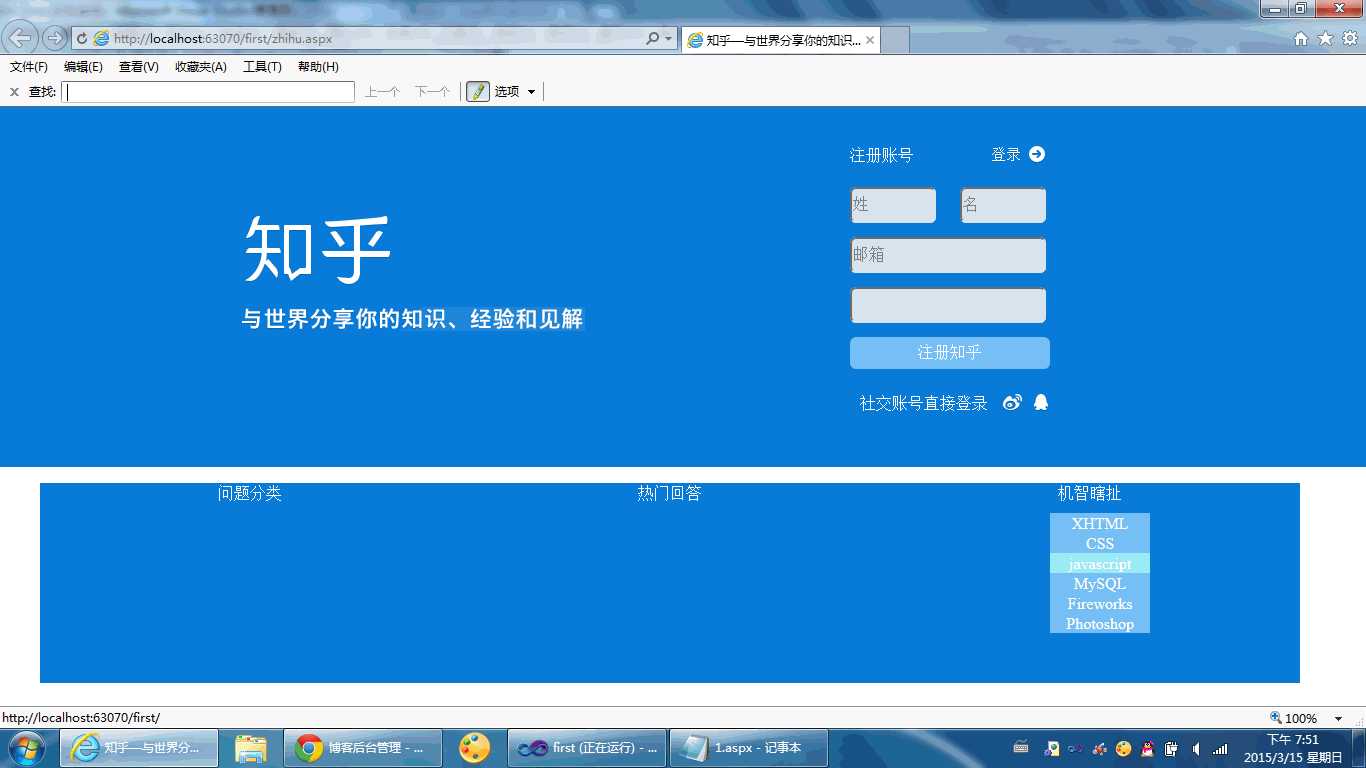
昨晚写了一个知乎的首页练习,只完成了上半部分的练习。下半部分做了一个纯CSS的响应式下拉菜单(可以兼容IE6)。

可以看出那个知乎两个大字下面的那行字是截图截下来的,有一点色差……代码如下:
js的部分只用到了获取可视区域的宽度这一点。
function setIndex() {
var commonWidth = $(window).outerWidith;
var commonWidth = $(window).outerHeight;
$(".backTitle").css("width" commonWidth);
}
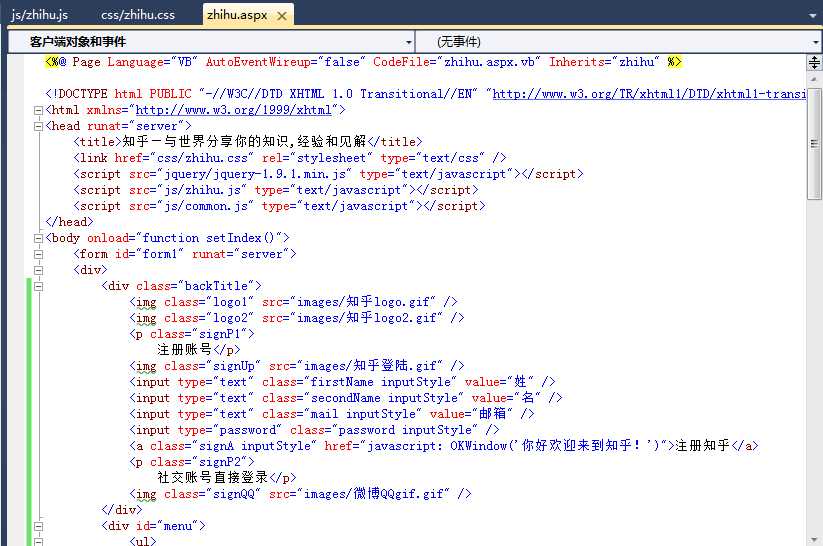
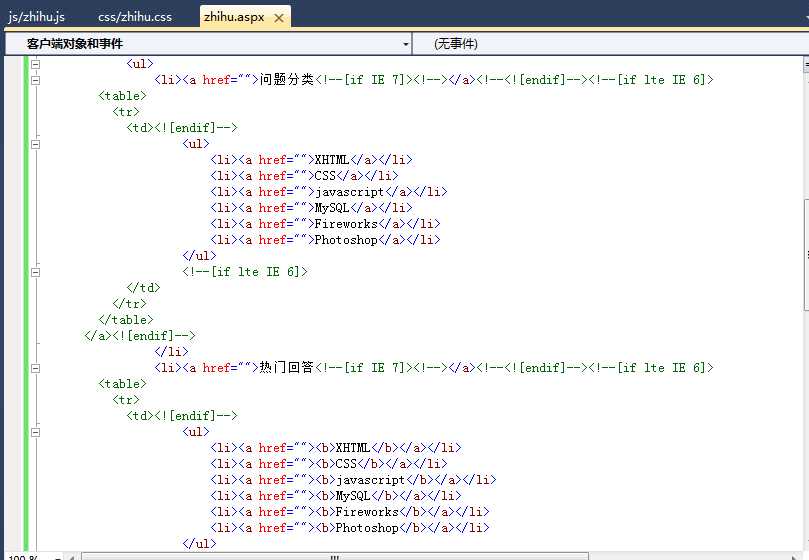
html部分的代码:


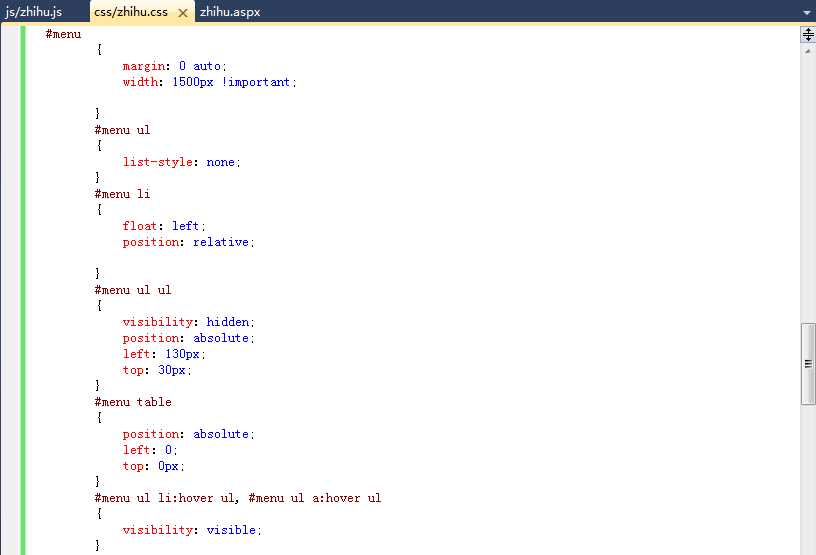
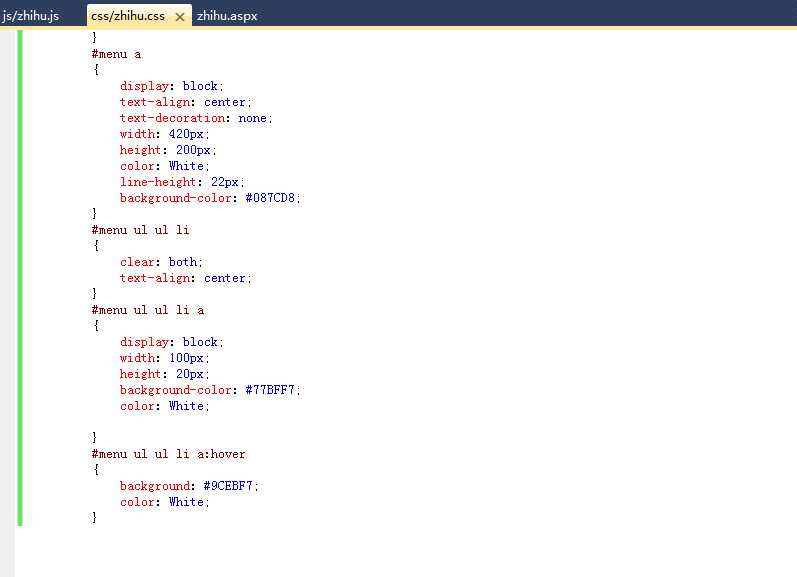
CSS部分的主要下拉菜单的核心代码:


纯CSS的响应式下拉菜单这个主要用到了CSS的visibility属性。还实验了另外一种HTML5+CSS3的响应式下拉菜单。但如果网页用到HTML5和CSS3,是不是就不用考虑低版本的浏览器了呢?
还是先判断是哪一种浏览器,然后为每一个浏览器不兼容的特性找到一个解决办法,低版本浏览器就抛掉或者提示用户升级?
这个下拉式菜单做的并不满意,好像是菜单主选区(大标题)与下拉菜单的布局问题。感觉还是不然。是不是和clear:both属性有关呢?
写了和删除效果没什么改变,我就删了……
2015.3.14(知乎首页仿写及纯CSS兼容IE6实现响应式下拉菜单)
标签:
原文地址:http://www.cnblogs.com/shijia-dreamhome/p/4340307.html