<!DOCTYPE HTML>
<html>
<head>
<meta
charset="utf-8">
<title>img - load
event</title>
</head>
<body>
<img id="img1"
src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p
id="p1">loading...</p>
<script
type="text/javascript">
img1.onload
= function()
{
p1.innerHTML
=
‘loaded‘
}
</script>
</body>
</html>
测试,所有浏览器都显示出了“loaded”,说明所有浏览器都支持img的load事件。
<!DOCTYPE HTML>
<html>
<head>
<meta
charset="utf-8">
<title>img -
readystatechange event</title>
</head>
<body>
<img id="img1"
src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p
id="p1">loading...</p>
<script
type="text/javascript">
img1.onreadystatechange
= function()
{
if(img1.readyState=="complete"||img1.readyState=="loaded"){
p1.innerHTML
=
‘readystatechange:loaded‘
}
}
</script>
</body>
</html>
readyState为complete和loaded则表明图片已经加载完毕。测试IE6-IE10支持该事件,其它浏览器不支持。
<!DOCTYPE HTML>
<html>
<head>
<meta
charset="utf-8">
<title>img - complete
attribute</title>
</head>
<body>
<img id="img1"
src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p
id="p1">loading...</p>
<script
type="text/javascript">
function
imgLoad(img, callback)
{
var
timer = setInterval(function()
{
if
(img.complete)
{
callback(img)
clearInterval(timer)
}
},
50)
}
imgLoad(img1,
function()
{
p1.innerHTML(‘加载完毕‘)
})
</script>
</body>
</html>
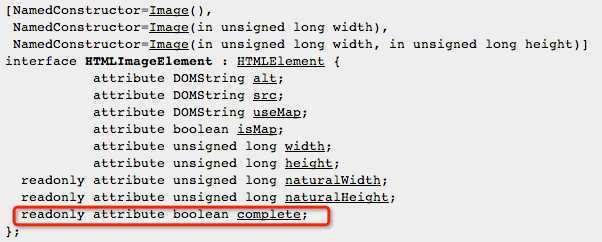
轮询不断监测img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。该属性所有浏览器都支持。

JavaScript判断图片是否加载完成,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/axl234/p/3765684.html