标签:
以下整理自《JAVASCRIPT高级程序设计》
【原型】
1. 什么是原型?
我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个对象,
它的用途是包含有特定类型的所有实例共享的属性和方法。
2. 只要创建了一个新函数,就会为该函数创建一个prototype属性。
在默认情况下,所有prototype属性都会自动获得一个constructor(构造函数)属性,
这个属性包含一个指向prototype属性所在函数的指针。
这样,函数及函数原型之间形成了循环指向。
3. 每当调用构造函数创建一个新实例后(即"new constructor()"这样的形式),
该实例的内部将包含一个指针(一般名为__proto__),指向构造函数的原型属性。
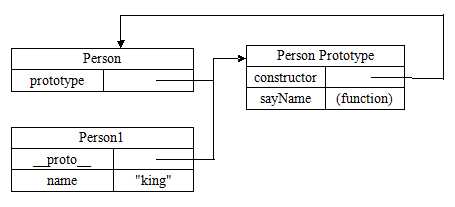
【创建】
组合使用构造函数和原型模式
特点:
实例属性在构造函数中定义
共享属性和共享方法在原型中定义
|
1
2
3
4
5
6
7
8
9
10
|
function Person(name) { this.name = name;}Person.prototype = { constructor: Person, //强制声明构造函数,默认是Object sayName : function() { alert(this.name); }}var Person1 = new Person("king"); |

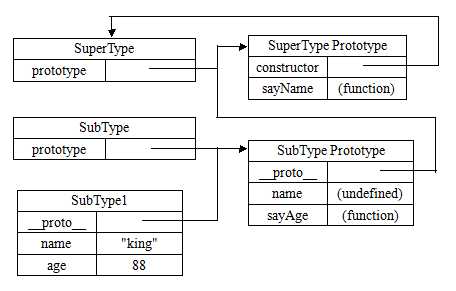
【继承】
组合继承模式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//父类function SuperType(name) { this.name = name;}SuperType.prototype.sayName = function() { alert(this.name);};//子类function SubType(name, age) { SuperType.call(this, name); //继承父类的属性 this.age = age;}SubType.prototype = new SuperType(); //继承父类方法SubType.prototype.sayAge = function() { alert(this.name);};var SubType1 = new SubType("king", 88); |

call(obj [, args])方法的含义:我们知道,在面向对象的语言中,对象的方法通常有一个隐藏的参数this,用来指明具体的对象。
在js中,call方法实现了上面的效果,A.x.call(B)实际上是指在B对象上调用方法x。
与call方法类似的还有apply方法,两者的不同是apply只有两个参数,第一个参数与call相同,第二个参数是一个参数数组。
========================================
PS: new操作符创建实例的过程
1. 创建一个新对象
2. 将构造函数的作用于赋给新对象(因此this就指向了这个新对象)
3. 执行构造函数的代码(为这个新对象添加属性)
4. 返回新对象
标签:
原文地址:http://www.cnblogs.com/fangwentian/p/4340856.html