标签:
1. 如何监视外部变量是否改变?
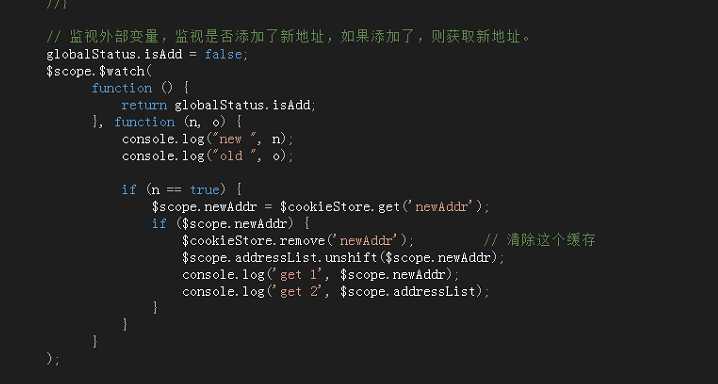
如果我们要求:在$scope之外改变一个外部变量时,触发一些操作。我们可以将外部变量写进$watch中,如图中所示。返回的n表示newValue,即新的值。o表示old value,即旧值。如果有些特殊操作,我们可以直接判断n或o的值。比如这里的if(n==true)就是判断新的值是否等于true。

2. 如何操作cookie?
当AngularJs页面刷新时,会刷新js,之前页面上的变量都会重置;或者我们用超链接打开一个新窗口的AngularJs页面时,新窗口的js也会刷新,要是我们想传一些数据到新窗口时,就变得不方便了。
这时候可以加载 “ angular-cookies.js ”,这是个官方的管理cookies的angular js。然后在模块中注入“ ngCookies ”, 在控制器中注入“ $cookieStore”, 就可以如上图所示,使用 $cookieStore.put(‘cookie名‘, 值)来添加cookie了。用$cookieStore.remove()删除cookie。
AngularJs 如何监视外部变量是否改变? 如何使用$cookieStore保存cookie?
标签:
原文地址:http://www.cnblogs.com/firstdown/p/4340929.html