标签:
html{ width: 100%; height: 100%; margin:0px; padding:0px; } body{ margin:0px; padding:0px; width: 100%; height: 100%; } #container{ background:yellow; width: 100%; height: 100%; margin:0px; padding:0px; }
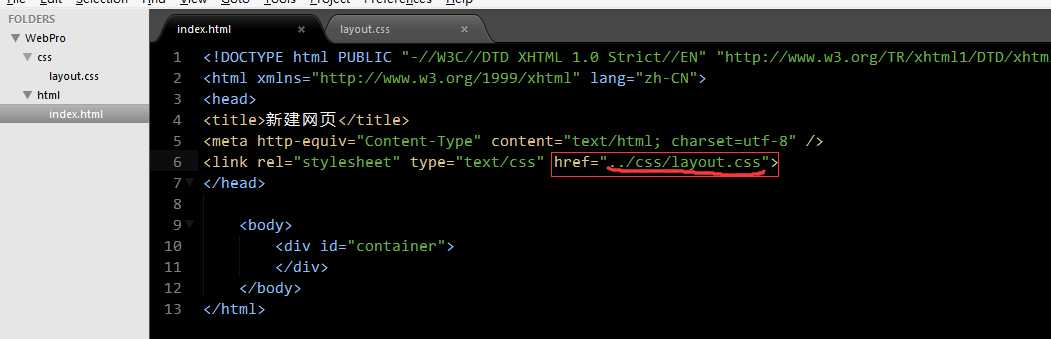
试过很多次,如果不把html的高度宽度设定,那么全页面就没有任何值; 在引入css时特别注意路径问题; 比如 下图 css 和html分别为一个文件夹; 里面的内容导入要使用../css/layout.css
标签:
原文地址:http://www.cnblogs.com/JohnChen-happy/p/4341573.html