献上链接:点击进入itunes
打开页面,我们先找到App 的logo图
比如这个图
很简单的一个图标,估计多数人选择的是上传一张处理好圆角,border的图片作为app
logo,但问题是苹果觉得,你们每个人都自己去上传logo,那统一性何在!
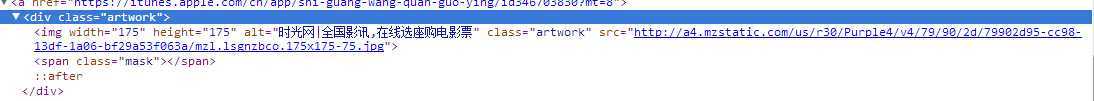
打开源代码,我们看到源代码里有个mask标签,很纳闷:

然后看mask标签的css里面有图片,mask是绝对定位到一个整体的logo图上的,遮住了正方形的logo从而形成了一种圆角的东西。
苹果这样做,难道只是为了兼容ie低版本,兼容不支持圆角的浏览器?乍一看是这样的,但是这是苹果啊,苹果怎么会做那种东西;
我们接着往下看:
#main #content div.lockup.application div.artwork>span.mask, .software #main #content div.lockup div.artwork>span.mask {
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 177px;
height: 177px;
background: url(web-storefront/images/mask175.png) 0 0 no-repeat;
background-size: 175px 175px;
}
大家看到红色这一句,这是css3属性的东西,这东西ie低版本是不能兼容,这就引出了一个矛盾:
如果苹果是为了兼容而不用css3写圆角,那么为何又用css3的background-size这属性?
这是一个奇怪的矛盾,那我们就不管,继续找原因。
我们用css3模拟一个出来,对比一下到底问题出现在哪?
如图:

细心的同学会发现,无论我们怎么调试,也达不到原图的效果,这是为什么呢?
我们把原图截图下来,放到photoshop里面放大了看看,效果如下
答案一目了然了,mask的背景图,除了白色的四角,里面还有一个内边框,而这个内边框是半透明的,当遮罩遮住图片后,半透明的地方会让图片有透出的效果,这点css3是不能做到的。
谜底揭晓,瞬间轻松了许多。
苹果不愧是个为了追求完美而在任何一个细节上都去注意的公司
作为web开发者,我们也该本着一种追求极致的心态去完善自己的作品。
本文为原创,转载请注明。
从苹果的appstore谈谈web前端那丝毫的追求,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/runningpaul/p/3765808.html