标签:c style class blog code java
Ext.Net GridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候。
下面来看看效果:

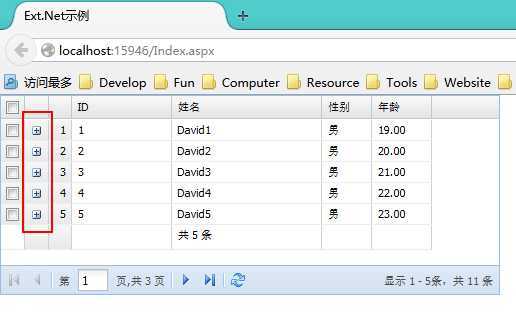
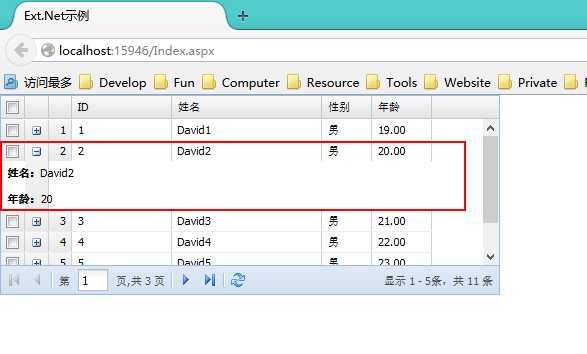
使用行折叠/展开功能之后,在Ext.Net GridPanel的行头会出现一个展开图标,点击图标以后能够将这一行展开:

这是最简单的一种实现,在上一篇文章:【Ext.Net学习笔记】05:Ext.Net GridPanel的用法(包含Filter、Sorter、Grouping、汇总(Summary)的用法) 中的代码基础上我们在GridPanel的定义中加入下面的代码:
<Plugins> <ext:RowExpander runat="server"> <Template runat="server"> <Html> <b>姓名:</b><span>{Name}</span> <br></br> <b>年龄:</b><span>{Age}</span> </Html> </Template> </ext:RowExpander> </Plugins>
这里面使用到了Template,这里面包含了我们展开后要显示的内容,数据就是当前行的数据。
通常情况下我们不会一次将所有数据都获取到客户端,而是通过异步加载的方式按需获取要显示的数据
在Ext.Net
GridPanel中,如果要在展开的时候从服务器获取数据,我们需要完成如下代码。
第一步:为了配合演示,先为我们的Model添加一个Time属性,我们通过异步的方式去服务器端获取当前时间:
<ext:Model ID="UserInfoModel" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> <ext:ModelField Name="Time" Type="String"></ext:ModelField> </Fields> </ext:Model>
第二步:修改我们的RowExpander定义,我们需要将Template定义在Bin下,并为RowExpander添加事件:
<Bin> <ext:XTemplate runat="server" ID="tplDetail"> <Html> <b>姓名:</b><span>{Name}</span> <br></br> <b>年龄:</b><span>{Age}</span> <br></br> <b>时间:</b><span>{Time}</span> </Html> </ext:XTemplate> </Bin> <Plugins> <ext:RowExpander runat="server"> <Listeners> <Expand Handler="MyApp.onExpand(record.data, #{tplDetail}, #{ctDetail})"></Expand> </Listeners> <Component> <ext:Container runat="server" ID="ctDetail" /> </Component> </ext:RowExpander> </Plugins>
第三步:定义服务器端的DirectMethod方法:
[DirectMethod] public static string GetDetail(string name) { return DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); }
第四步:定义客户端的Expand方法:
var MyApp = { onExpand: function (data, template, container) { if (data.Time) return; App.direct.GetDetail(data.Name, { success: function (time) { data.Time = time; template.overwrite(container.getEl(), data); }, eventMask : { showMask : true } } ); } };
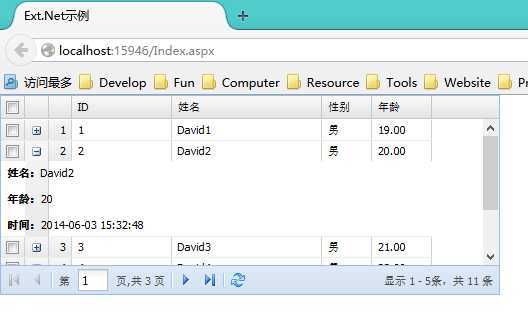
通过上面这几个步骤,我们就完成了异步获取并显示的功能。效果如下:

接下来是Ext.Net的GridPanel的另外一个功能:选择。
我们在GridPanel最开始的用法中已经见识过如何使用选择功能,今天我们这片笔记将更加详细的介绍Ext.Net GridPanel的Selection功能。
Ext.Net GridPanel Selection包括三种:
默认情况下,GridPanel使用RowSelectionModel,能够进行单选,如果要GridPanel能够进行多选,需要在GridPanel中添加属性:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200" MultiSelect="true">
下面我们来分别看一下这三种模型的用法
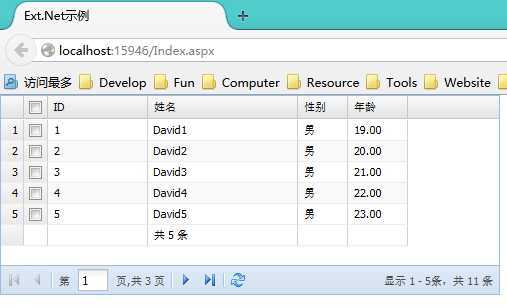
效果如下:

实现代码:
<ext:GridPanel runat="server" ID="grid" ColumnLines="true" Width="500" Height="200" MultiSelect="true">
在RowSelectionModel的配置中,属性Mode表示选择的类型,分别是Single(单选)、Multi(多选)和Simple(简单多选)
单选和多选的区别很明显,我们来说一下Multi和Simple的区别:
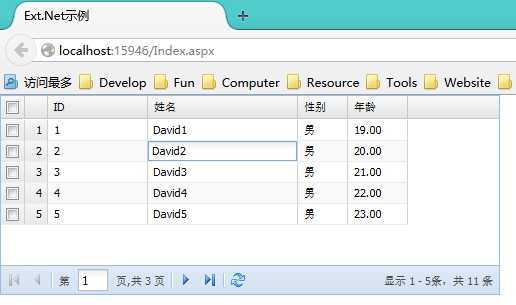
效果如图:

代码如下:
<ext:CheckboxSelectionModel runat="server" Mode="Multi" InjectCheckbox="1"> </ext:CheckboxSelectionModel>
Mode属性与RowSelectionModel中的Mode属性功能相同,不在赘言。
InjectCheckbox属性用来决定Checkbox列显示在什么位置(第几列),默认为0,从第0列开始。
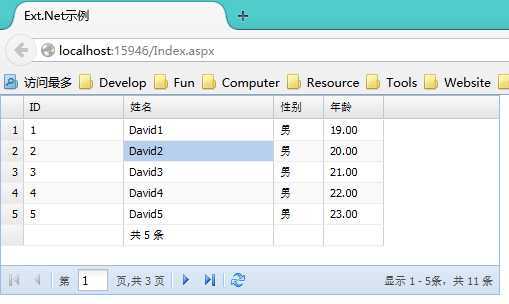
效果如图:

代码如下:
<ext:CellSelectionModel runat="server"></ext:CellSelectionModel>
我试了一下,好像是只能选中一个单元格。
查了ExtJS API以后发现确实只能选择一个单元格,它同样也有一个Mode属性,但这个属性只有一个可用值:Single。
由于这系列比较偏重服务器端的处理,所以这个地方简单的说一下客户端获取值的方法,代码如下:
var selectedRows = grid.getSelectionModel().getSelection();
grid是我们的GridPanel,首选获取它的选择模型,得到模型之后,再从选择模型中得到选中的内容。
对于服务器端来说,我们可以用同样的思路来获取选中的值。
var selectionModel = grid.GetSelectionModel() as RowSelectionModel; if (selectionModel.SelectedRows.Count == 0) { X.MessageBox.Alert("提示", "没有选中行").Show(); return; } string ids = string.Empty; foreach (var item in selectionModel.SelectedRows) { ids += "," + item.RecordID; } ids = ids.Trim(‘,‘); X.MessageBox.Alert("提示", ids).Show();
注意:如果Store所关联的Model没有设置IDProperty,将导致无法获取RecordID
上面的代码是针对RowSelectionModel和CheckboxSelectionModel来说的,如果是CellSelectionModel,我们还可以获取到单元格的值等内容:
var cellModel = grid.GetSelectionModel() as CellSelectionModel; //获取记录ID var recordId = cellModel.SelectedCell.RecordID; //获取单元格值 var cellValue = cellModel.SelectedCell.Value; //获取列名称 var columnName = cellModel.SelectedCell.Name; //获取列号 var columnIndex = cellModel.SelectedCell.ColIndex; //获取行号 var rowIndex = cellModel.SelectedCell.RowIndex;
Ext.Net GridPanel 有两种编辑模式:编辑单元格和编辑行。
单元格编辑:

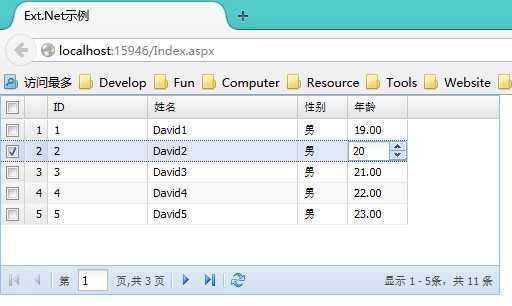
行编辑:

可以看出,单元格编辑的时候,只有单元格会进入编辑模式,而行编辑模式中则对编辑行的所有可编辑字段统一进行编辑。
要对Ext.Net GridPanel进行编辑,需要进行两步配置:
在我们的例子中,只对姓名和年龄进行编辑,姓名使用的是TextField控件,年龄使用NumberField控件,列的配置如下:
<ColumnModel> <Columns> <ext:RowNumbererColumn ID="RowNumbererColumn1" runat="server"></ext:RowNumbererColumn> <ext:Column runat="server" ID="columnID" Width="100" Text="ID" DataIndex="ID"></ext:Column> <ext:Column runat="server" ID="columnName" Width="200" Text="姓名" DataIndex="Name"> <Editor> <ext:TextField runat="server"></ext:TextField> </Editor> </ext:Column> <ext:Column runat="server" ID="columnGender" Width="50" Text="性别" DataIndex="Gender"></ext:Column> <ext:NumberColumn runat="server" ID="columnAge" Width="60" Text="年龄" DataIndex="Age" Format=""> <Editor> <ext:NumberField runat="server" MinValue="18" MaxValue="150"></ext:NumberField> </Editor> </ext:NumberColumn> </Columns> </ColumnModel>
ExtJS中有两种Grid的编辑插件,我们将使用代码贴出来。
单元格编辑:
<Plugins> <ext:CellEditing runat="server" ClicksToEdit="1"></ext:CellEditing> </Plugins>
行编辑:
<Plugins> <ext:RowEditing runat="server" ClicksToEdit="1"></ext:RowEditing> </Plugins>
通过上面两个配置,我们已经可以使用Ext.Net GridPanel的编辑功能了。
来源:
Ext.Net学习笔记16:Ext.Net GridPanel 折叠/展开行
Ext.Net学习笔记17:Ext.Net GridPanel Selection
Ext.Net学习笔记18:Ext.Net 可编辑的GridPanel
【Ext.Net学习笔记】06:Ext.Net GridPanel的用法(GridPanel 折叠/展开行、GridPanel Selection、 可编辑的GridPanel)
标签:c style class blog code java
原文地址:http://www.cnblogs.com/yc-755909659/p/3766004.html