标签:
今天写代码时遇到一个问题,贴图记录下:
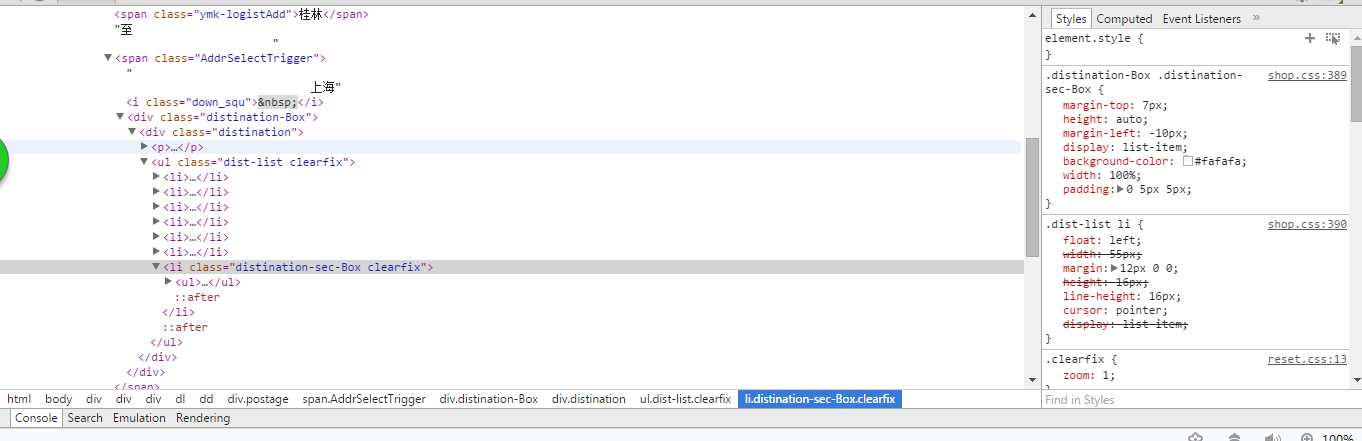
问题关于li,最开始的时候,我css中写的是:.distination-Box .dist-list li{ width:55px; }这样来控制一级li的属性,但是最后一个li的属性却不能受之前li属性的影响,这里就产生了一个优先级的问题。最后发现当我把一级li的css这样写:.dist-list li{ width:55px;},最后一个li的css这样写:.distination-Box .distination-sec-Box{ width:100%;},最后一个li覆盖了之前li属性的影响。
虽然对于css优先级还是比较模糊,但渐渐的摸出了点门道。
标签:
原文地址:http://www.cnblogs.com/mqfblog/p/4342842.html