标签:
css3选择器为我们带来了很多便利,以前只能用JS或特定元素增加特定CLASS实现效果,下面用实例记录/分享下每个css3选择器的作用。
(1)毗邻元素选择器 x + y
<!-- css --> <style type="text/css"> div ul + p { background:#F00; } </style> <!-- 标签 --> <div> <ul>我是ul</ul> <p>我是p</p> <ol>我是ol</ol> <p>我是p</p> </div>
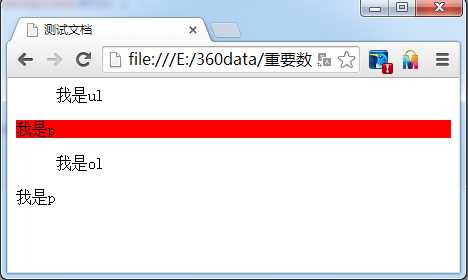
浏览器效果:

总结:只选择紧跟UL其后的P标签,其它P标签不选择。
(2)子元素选择器 x > y
<!-- css --> <style type="text/css"> ul { background:#000;color:#FFF;} div > ul { background:#F00;} </style> <!-- 标签 --> <div> <ul> <li> 我是UlLI <ul> 我是二级ul </ul> </li> </ul> </div>
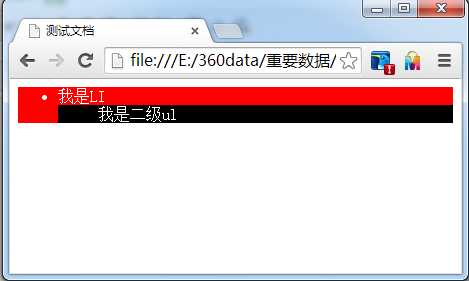
浏览器效果:

总结:为了更好的说明问题,一开始我便给所有UL定义了背景黑色。实际显示效果是第一个UL背景红色,因为我们在css样式中覆盖了开始写的黑色,> 选择器只会选择直接子元素,不会选择子辈以后的元素。
(3)同级元素选择器 x ~ y
<!-- css --> <style type="text/css"> ul ~ ol { background:#F00;} </style> <!-- 标签 --> <div> <ul>我是UL</ul> <ol>我是OL</ol> <p>我是P</p> <ul> <li> <ol>我是二级OL</ol> </li> </ul> <ol>我还是OL</ol> </div>
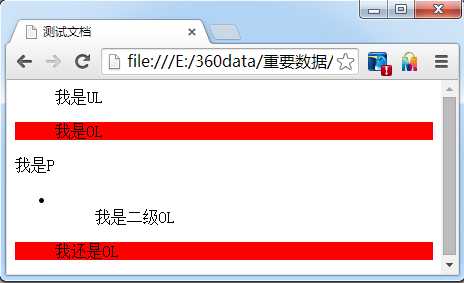
浏览器效果:

总结:共有3个Ol,2个为UL的同级元素,实例显示同级OL元素背景为红色,可见~选择器的的作用:只选择同级指定元素。
未完同,待更新。。。
标签:
原文地址:http://www.cnblogs.com/yangzonglong/p/4343648.html