标签:
OK,前面我们的3d模型都比较囧啊,最近也看了一点ZAM了解了一下,大致至少可以做个简单的模型用来演示。
1.交互,动起来的思路
①修改Model3D对象的变换
②修改应用于ModelVisual3D对象的变换,可改变整个场景
③修改灯光的变换
④修改摄像机的变换
1.1 我们使用ZAM做一个球,并贴图
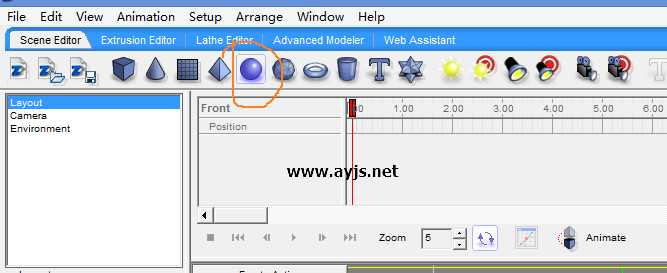
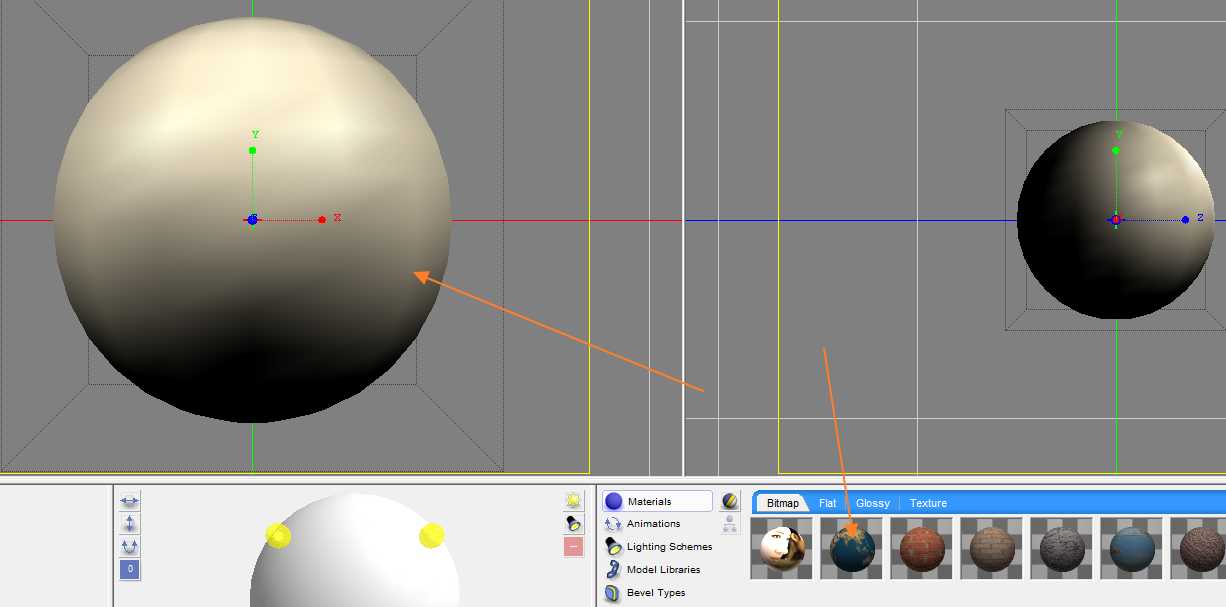
打开ZAM3D软件,点击球体,然后单击选中球,然后选中材质的位图的第2个地球,拖拽到球上



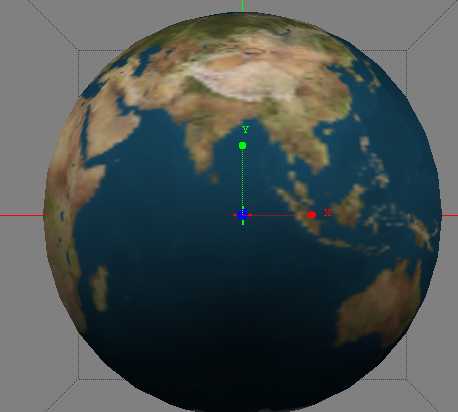
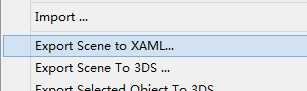
右键单击球不释放鼠标,上下调整大小,然后导出xaml,放置桌面,然后桌面会有2个文件,一个xaml一个是图片,我们把他们拷贝到项目去


我们新建空白窗口,放一个grid,2行,第一行放操作按钮,第二行放这个地球球体

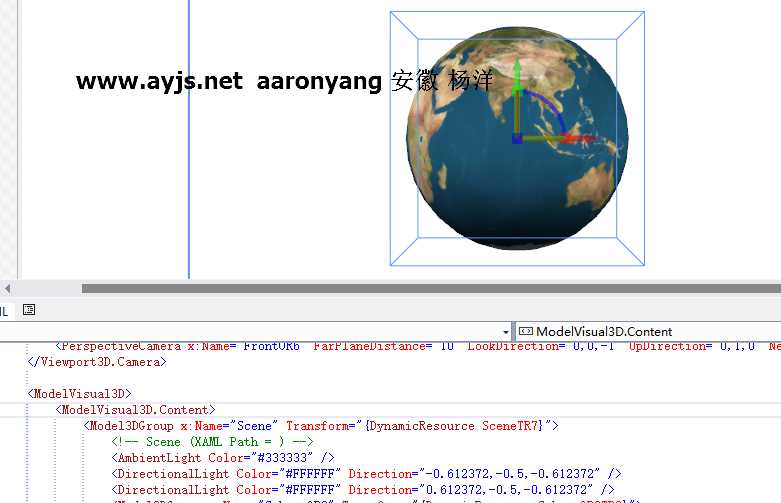
拷贝viewport3d代码,然后光标置于<ModelVisual3D.Content后,xaml可视化器就会出现可调整状态,你可以继续调节。
1.1 我们引入 xmlns:tools="clr-namespace:_3DTools;assembly=3DTools",学会使用TrackballDecorator
然后在Viewport3D上方加入 <tools:TrackballDecorator Grid.Row="1"> 并在Viewport3D底部加上 </tools:TrackballDecorator>
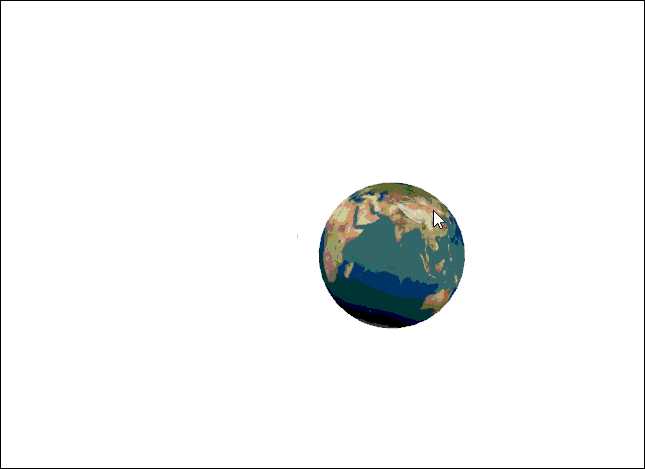
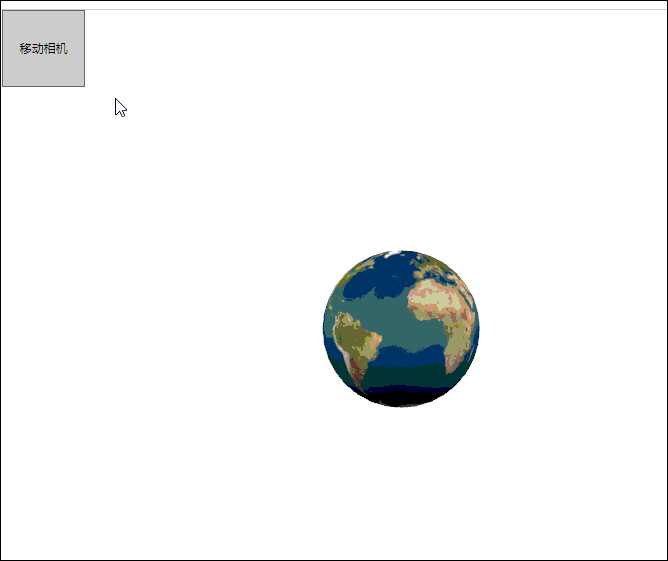
OK,运行项目,效果图如下:

1.2 事件触发动画
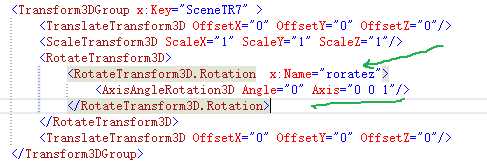
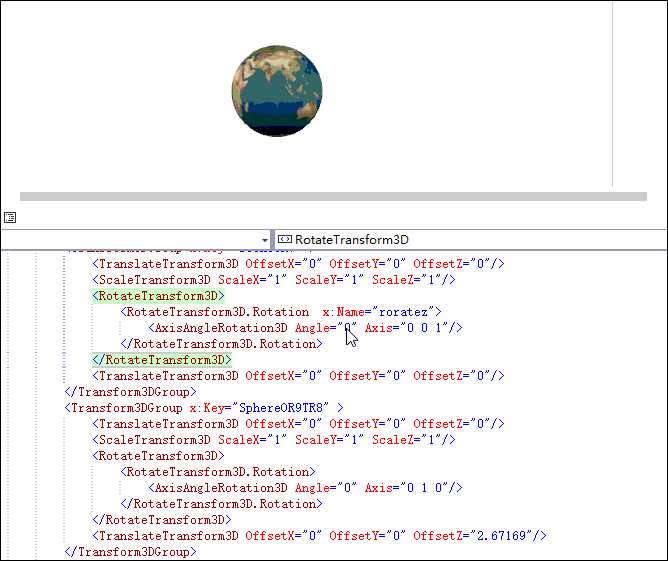
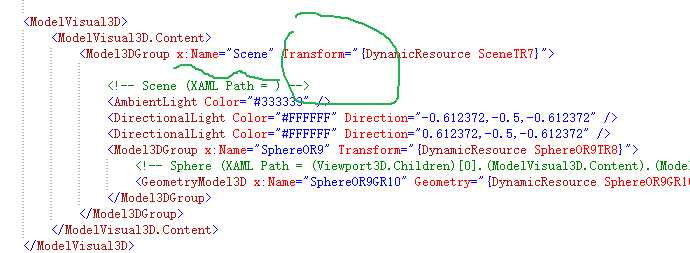
我们找到变换的地方,自己加上名字rotatez,以前这里的的AxisAngleRotation3D的Axis是0 1 0 表示是绕y轴旋转,我换成了001表示绕z轴旋转。

我们试着手动调整值,看看xaml会不会动

OK,所以我们只要改变这两个属性的值就行了,我们增加一个按钮,增加事件触发器,增加动画
慢着,在这里发现name加不上,好吧,我们加在Model3DGroup上,Model3DGroup是继承Model3D的,所以肯定能变换。

我表示外部触发器无法修改定义在resources中的值,所以我们只能修改Transform了,从而修改资源,这里是DynamicResource,所以每次修改都会重新变化。
<StackPanel Orientation="Horizontal"> <Button x:Name="autoCircle" Content="自动旋转" Width="83"> <Button.Triggers> <EventTrigger RoutedEvent="Button.Click"> <BeginStoryboard> <Storyboard RepeatBehavior="Forever"> <DoubleAnimation To="360" Duration="0:0:2" Storyboard.TargetName="Scene" Storyboard.TargetProperty="Transform.Children[2].Rotation.Angle"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Button.Triggers> </Button> <Button x:Name="movecamera" Content="移动相机" Margin="10,0,0,0" Width="83"/> </StackPanel>
我们增加一个按钮,很好,F5运行吧

=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
当然这是简单的动画,好的画,用3dsmax提前录制好,触发时候是播放对应动画。不同的状态播放不同的动画。
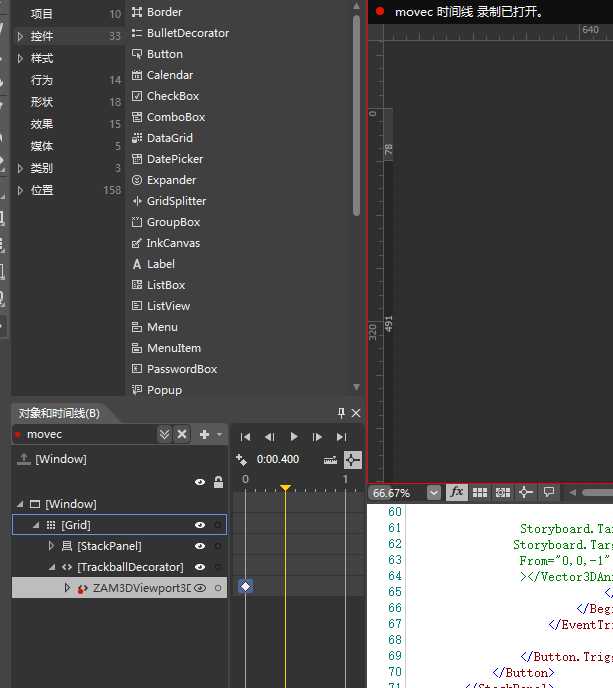
表示移动相机我还是不太灵活,表示在blend中录制吧

<Storyboard x:Key="movec"> <Point3DAnimationUsingKeyFrames Storyboard.TargetProperty="(ProjectionCamera.Position)" Storyboard.TargetName="FrontOR6"> <EasingPoint3DKeyFrame KeyTime="0:0:0.4" Value="0.117,0.052,6.739"/> <EasingPoint3DKeyFrame KeyTime="0:0:0.8" Value="0.245,-0.066,6.715"/> <EasingPoint3DKeyFrame KeyTime="0:0:1.4" Value="-0.016,-0.114,6.741"/> <EasingPoint3DKeyFrame KeyTime="0:0:1.9" Value="-0.17,-0.017,6.733"/> <EasingPoint3DKeyFrame KeyTime="0:0:2.2" Value="0.028,0.027,6.747"/> </Point3DAnimationUsingKeyFrames> <Vector3DAnimationUsingKeyFrames Storyboard.TargetProperty="(ProjectionCamera.UpDirection)" Storyboard.TargetName="FrontOR6"> <EasingVector3DKeyFrame KeyTime="0:0:0.4" Value="-0.006,0.999,-0.052"/> <EasingVector3DKeyFrame KeyTime="0:0:0.8" Value="0.023,0.998,0.062"/> <EasingVector3DKeyFrame KeyTime="0:0:1.4" Value="0.022,0.993,0.114"/> <EasingVector3DKeyFrame KeyTime="0:0:1.9" Value="0.038,0.999,0.024"/> <EasingVector3DKeyFrame KeyTime="0:0:2.2" Value="0.042,0.999,-0.029"/> </Vector3DAnimationUsingKeyFrames> <Vector3DAnimationUsingKeyFrames Storyboard.TargetProperty="(ProjectionCamera.LookDirection)" Storyboard.TargetName="FrontOR6"> <EasingVector3DKeyFrame KeyTime="0:0:0.4" Value="-0.117,-0.052,-0.992"/> <EasingVector3DKeyFrame KeyTime="0:0:0.8" Value="-0.245,0.066,-0.968"/> <EasingVector3DKeyFrame KeyTime="0:0:1.4" Value="0.016,0.114,-0.994"/> <EasingVector3DKeyFrame KeyTime="0:0:1.9" Value="0.17,0.017,-0.986"/> <EasingVector3DKeyFrame KeyTime="0:0:2.2" Value="-0.028,-0.027,-1"/> </Vector3DAnimationUsingKeyFrames> </Storyboard>
增加一个按钮使用这个动画
<Button x:Name="movecamera" Content="移动相机" Margin="10,0,0,0" Width="83"> <Button.Triggers> <EventTrigger RoutedEvent="ButtonBase.Click"> <BeginStoryboard Storyboard="{StaticResource movec}"> </BeginStoryboard> </EventTrigger> </Button.Triggers> </Button>
F5运行效果:

OK,到目前为止你应该很好的了解了WPF中的3d一些操作,下一篇,我们来说说ModelUIElement3D类,并演示3d中的命中测试,3d的面上的控件
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
-------------------小小的推荐,作者的肯定,读者的支持。推不推荐不重要,重要的是希望大家能把WPF推广出去,别让这么好的技术消失了,求求了,让我们为WPF技术做一份贡献。-----------------
[Aaronyang] 写给自己的WPF4.5 笔记22 [3d交互与动画 3/4]
标签:
原文地址:http://www.cnblogs.com/AaronYang/p/4344132.html