标签:

<!--必须引入的文件-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!--引入my.css文件-->
<link href=‘my.css‘ type =‘text/css‘ rel=‘stylesheet‘/>
</head>
<body>
<!--指向style1-->
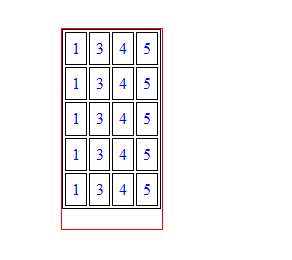
<div class=‘style1‘>
<table>
<tr><td>1</td><td2></td><td>3</td><td>4</td><td>5</td></tr>
<tr><td>1</td><td2></td><td>3</td><td>4</td><td>5</td></tr>
<tr><td>1</td><td2></td><td>3</td><td>4</td><td>5</td></tr>
<tr><td>1</td><td2></td><td>3</td><td>4</td><td>5</td></tr>
<tr><td>1</td><td2></td><td>3</td><td>4</td><td>5</td></tr>
</table>
</div>
</body>
</html>
/*选择器*/
/*margin:上右下左*/
.style1{
width:100px;
height:200px;
border:1px solid red ;
color:blue;
margin:100px 200px 300px 400px;
}
/* 父子选择器table*/
.style1 table{
width:99px;
height:180px;
border:1px solid black;
}
/*父子选择器td*/
.style1 table td{
border:1px solid black;
text-align:center;
}
使用<span>以及强大的工具
使用IDE(集成开发环境)myeclicpse
因为myeclipse 带有提示功能
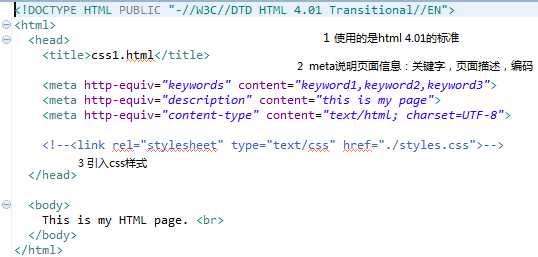
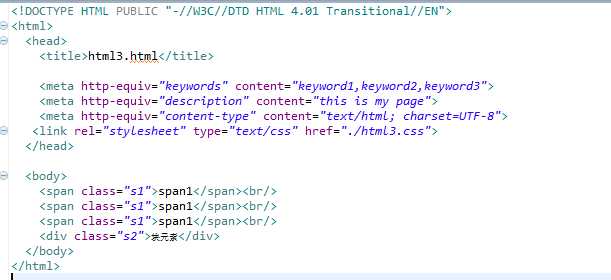
一般的网站头部文件解释
Eclipse的快捷键设置(content Assitant),把它配置成~
在windows –prefrecnse-输入key-输入content-content Assitant –快捷键改成·
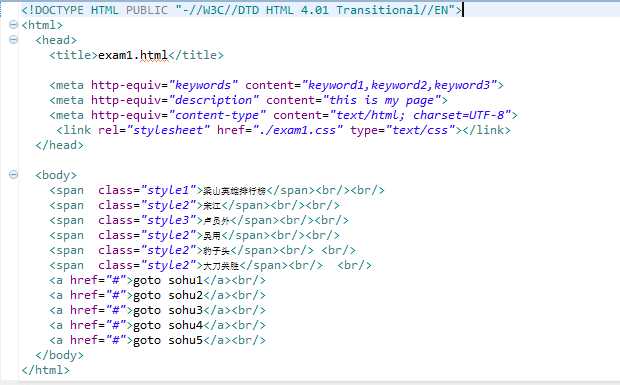
对于新建的html文件的解释


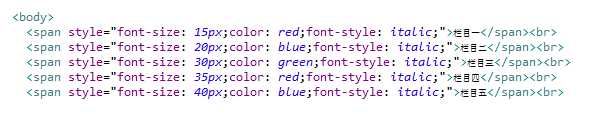
使用span 格式 ,看到使用Css的一般格式
<元素名 style =”属性名:属性值;属性名:属性值;”>
元素可以是html之中的任意一种
属性名和属性值要参考W3CSCHOOL的文档
运行:

然后使用CSS来统一风格
CSS 分类:内部CSS,外部CSS
使用内部CSS

汶川大地震时使所有的图片和文字全都变黑白-----------------滤镜技术



id>类选择器>html选择器
编写一个css文件,在HTML中引入CSS,使用CSS定义的类控制器


可以直接拖入CSS


注意:是#


这个是控制全局样式的选择器,优先比较低,优先级是:id>类选择器>html选择器
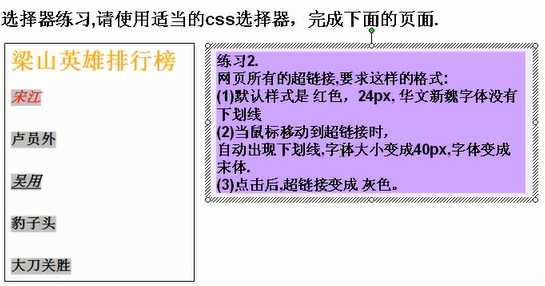
练习:
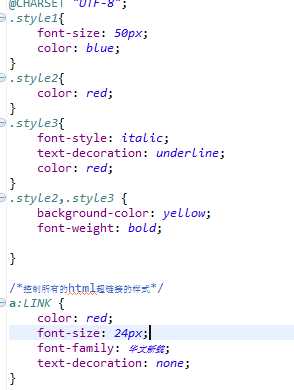
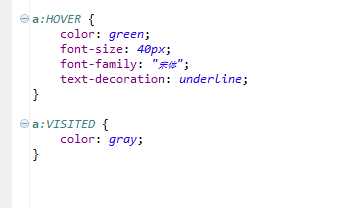
对于超链接的处理:


通配符选择器
作用:用来解决不同浏览器之间的左边距和上边距不统一的问题,有时候特别有用
/*使用通配符选择器,对外边距和内边距进行清零*/
*{
/*margin: 0px;*/
/* margin:10px 0px 0px 10px; */ /*代表着上 右 下 左 逆时针方向旋转*/
margin:10px 0px 0px ; /*代表着上 左右 下 */
padding: 0px;
}
一行字内的格式风格有所不同 利用id选择器
#style2{
font-size: 50px;
color: green;
font-style: italic;
}
/*父子选择器*/
#style2 span {
color: red;
font-size: 60px;
}

2 父子选择器在id 选择器和 class 选择器都可以
但是id 选择器要大于 class 选择器
3 父子选择器还可以多层出现 style2—span-span
#style2 span span {
color: red;
font-size: 60px;
}
4 一个元素只可以有一个id选择器,但是可以有多个class选择器

有两个class 选择器的时候,看谁写在css文件的后面以谁为主

四类选择器的优先权:id class html 通配符
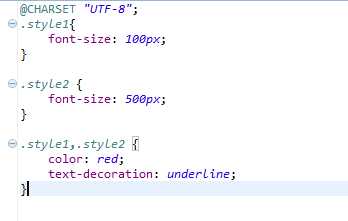
然后,优化代码部分,提取共性的css
例如

练习题


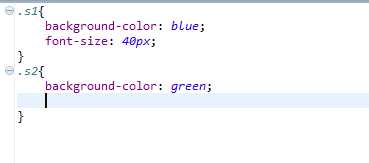
Css文件代码


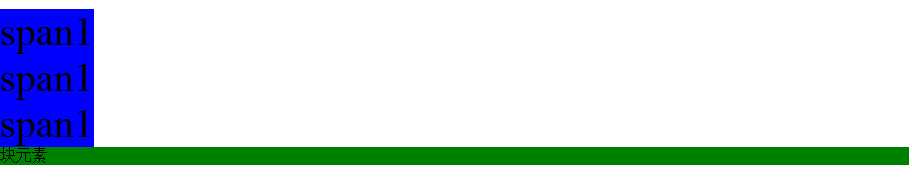
行内元素:Span 元素:里面的东西有多大就多大,只占内容的宽度,默认不会换行,一般放文本或者其他的行内元素
块元素:Div,p 元素:不管内容多少,要换行,同时占满整个一行(太霸道),可以放文本,行业元素,块元素



块元素和行内元素互换
Display:block 行内元素转块元素
Display:inline 块元素转行内元素
标签:
原文地址:http://www.cnblogs.com/backfish/p/4344501.html