标签:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>float.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="float.css" type="text/css"></link>
</head>
<body>
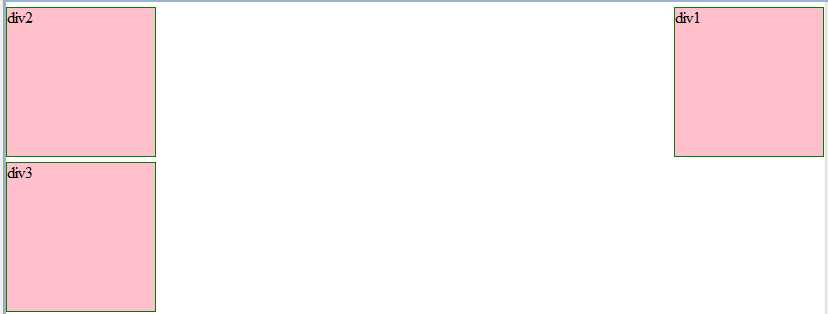
<div id="newdiv1" class="newdiv">div1</div>
<div class="newdiv">div2</div>
<div class="newdiv">div3</div>
</body>
</html>
@CHARSET "UTF-8";
body{
margin: 0 auto;
padding: 0px;
}
.newdiv{
width:150px;
height: 150px;
border: 1px solid green;
background-color: pink;
margin-top: 5px;
}
#newdiv1{
float: right;
}
F浮动的意义:
右浮动:使得该元素浮动到最右边或者最左边,并脱离标准流
左浮动:所有元素都向左靠,并让出右边的位置,如果不够,则向下移动
清除浮动
必要性:默认情况下,div是纵向排列的
标签:
原文地址:http://www.cnblogs.com/backfish/p/4344573.html