标签:
源文件目录: D:\Users\ylf\Workspaces\MyEclipse 10
标准流/非标准流:
标准流:就是普通的
非标准流:实际工作中要打破标准流,使用非标准流的方式来布局
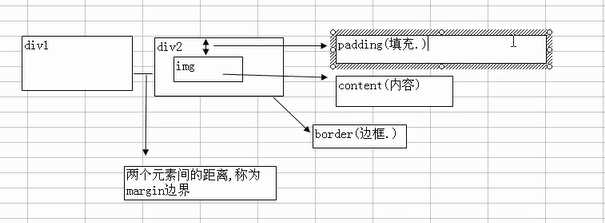
盒子模型

M-B-P-C


1 html元素都可以看成是一个盒子
2 参照物不一样,padding和margin 也不一样
3 如果不希望破坏外观,尽量使用margin(盒子本身没有变化) ,padding 会撑大盒子的大小(盒子会被撑大)
标签:
原文地址:http://www.cnblogs.com/backfish/p/4344535.html