标签:
| 表现形式 | 所需技术 | |
| 静态网页 | 网页内容固定,不会更新 | html,css |
| 动态网页 | 网页内容由程序动态显示,自动更新 | html,css,DB,java/c#/php,javascript,xml,主流的动态网页脚本(jsp,asp.net,php) |
jdk1.7+tomcat7.0+MyEclipse10。关于MyEclipse的安装和配置请参见http://blog.sina.com.cn/s/blog_907043b301016jtp.html。Tomcat服务器是Apache Jakarta的开源项目,是Jsp/Servlet容器。安装Tomcat只需要解压zip包到指定目录即可。新建一个环境变量CATALINA_HOME,变量的值是Tomcat的根目录D:\Program Files (x86)\apache-tomcat-7.0.57。全部的环境变量如下:
| 变量名 | 变量值 |
| JAVA_HOME | D:\Program Files (x86)\Java\jdk1.7.0_40 |
| Path | C:\Program Files\Microsoft SQL Server\100\DTS\Binn\;%JAVA_HOME%\bin;D:\Program Files\Sublime Text 3;D:\Program Files\MySQL\MySQL Utilities 1.3.6\ |
| classpath | .;%JAVA_HOME%\lib\rt.jar;%JAVA_HOME%\lib\tools.jar; |
| CATALINA_HOME | D:\Program Files (x86)\apache-tomcat-7.0.57 |
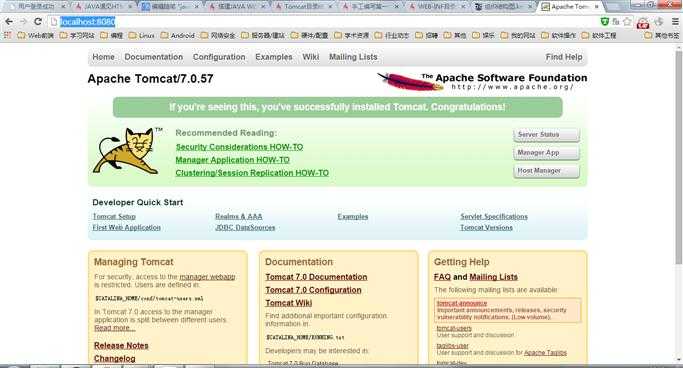
之后我们测试一下Tomcat的首页:
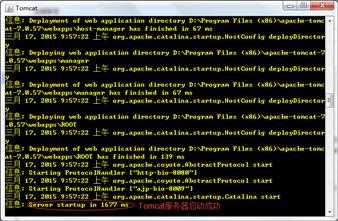
进入Tomcat服务器根目录下面的bin目录,以管理员方式运行startup.bat,如果运行结果如下就表示Tomcat服务器启动成功。

注意:不要关闭这个窗口(关闭窗口就意味着关闭了Tomcat服务器,将其最小化)。
在浏览器地址栏输入http://localhost:8080/回车得到如下页面:



在项目文件夹中创建一个index.jsp:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>手工编写的第一个java web项目</title> 6 </head> 7 <body> 8 <h1>这是手工编写的第一个java web项目——jsp</h1> 9 <hr /> 10 </body> 11 </html>
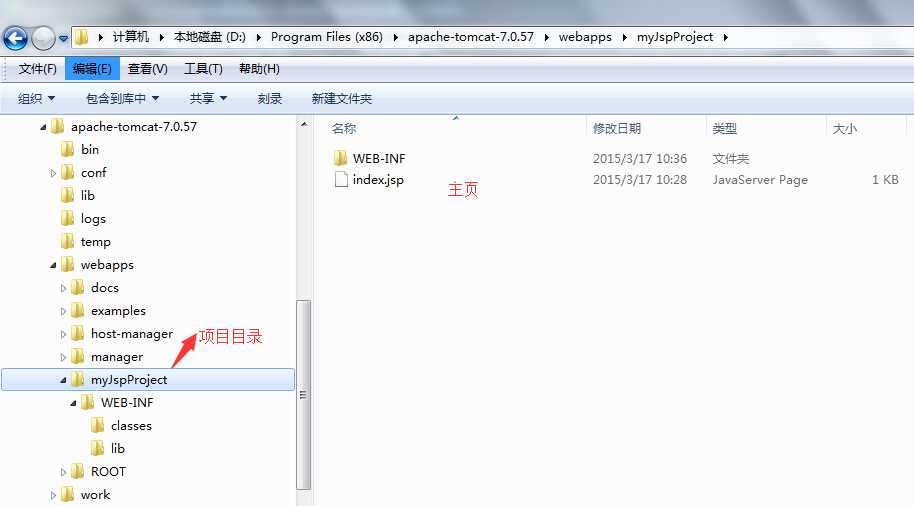
在项目目录中创建一个WEB-INF目录拷贝/webapps/examples/WEB-INFO/web.xm到自己项目的/myJspProject/WEB-INFO中,在/myJspProject/WEB-INFO中创建两个文件夹:classes和lib。最后的项目目录应该是这样:

测试:浏览器输入:http://localhost:8080/myJspProject/index.jsp回车,运行结果如下:

解决方法:更改浏览器编码为指定编码:

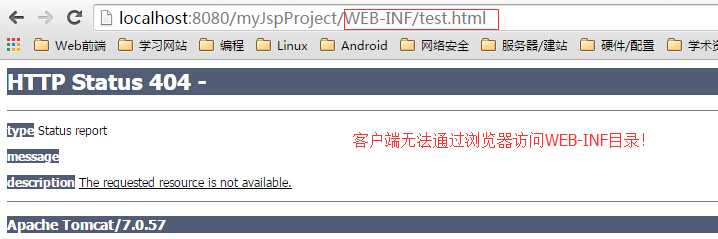
该目录是java web应用的安全目录。所谓安全目录就是客户端无法访问只有服务端可以访问的目录。其中web.xml是项目部署文件,classes目录:存放*.class文件,lib目录存放需要的jar包。例如:我们在WEB-INF中创建一个test.html,下面我们通过浏览器访问:

web.xml配置文件可以配置欢迎页面默认的欢迎页面是项目下面的index.jsp,加入我们需要将项目下的haha.jsp,在/WEB-INF/web.xml的web-app标记中添加以下代码:
1 <welcome-file-list> 2 <welcome-file>/haha.jsp</welcome-file> 3</welcome-file-list>
运行结果:

注意:如果要使用Eclipse编写java web应用应该使用Eclipse的J2EE版本。并在Eclipse中配置Tomcat服务器Window-Preference-Server-Runtime Environment-Add,然后在WebContent目录下新建jsp文件,按下Ctrl+F11(或者在项目中右键-Run On Server)就可以使用内置浏览器访问建立的网站。
在新建项目之前首先在MyEclipse中配置jre和tomcat。步骤Window-Preference-Java-Install JREs-Add;Window-MyEclipse-Servers-Tomcat(注意设置tomcat的jre并将服务器设置为Enabled)。
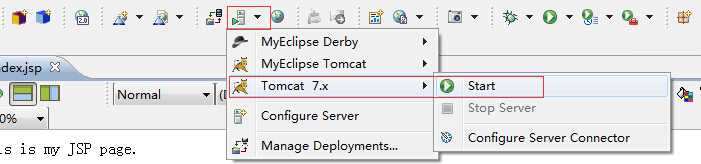
接下来在MyEclipse中启动Tomcat服务器:

测试首页http://localhost:8080/证明Tomcat正常启动,我们就可以在MyEclipse中启动和发布Web应用程序了。
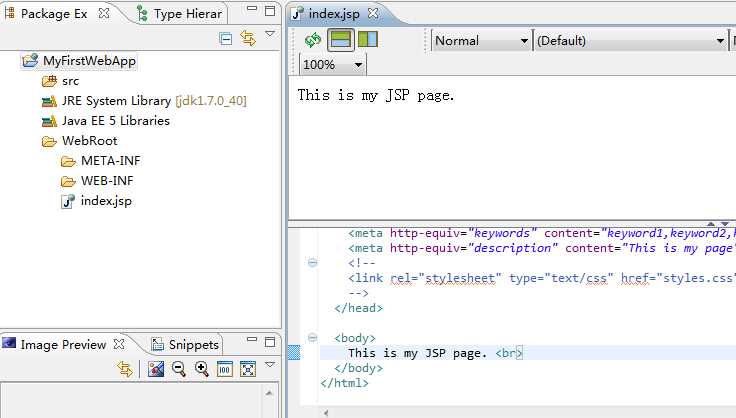
New一个WebProject会生成以下的目录结构(默认在WebRoot目录下有一个index.jsp)。

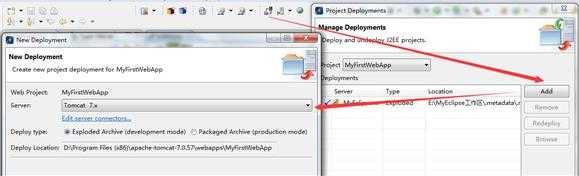
发布该WebApp。



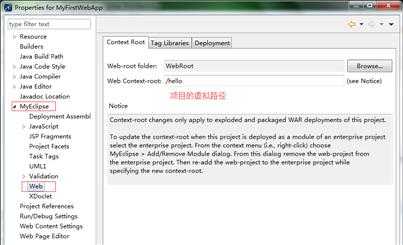
该虚拟路径是可以修改的项目上右键属性-MyEclipse-Web。

重新部署,浏览器需要使用使用http://localhost:8080/hello/index.jsp访问了。
标签:
原文地址:http://www.cnblogs.com/happyfans/p/4343571.html