标签:c style class blog code java
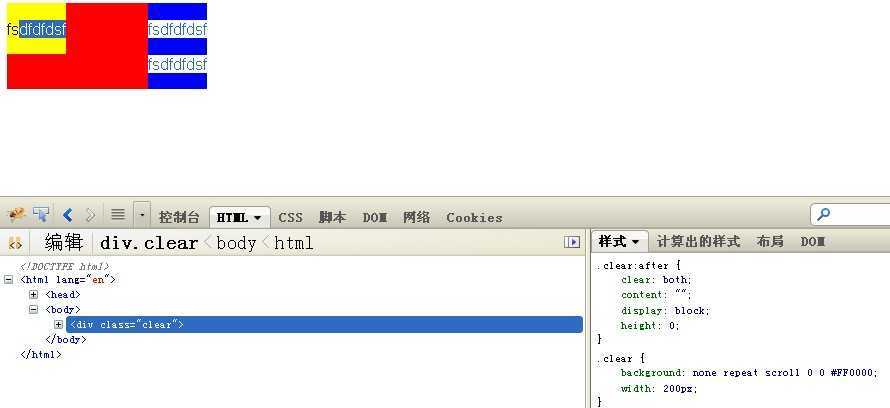
<style type="text/css"> .clear{background:red;width:200px;} .clear:after{content:"\200B";display:block;clear:both;height:0;} .clear{*zoom:1;} .left{float:left;background:yellow;} .right{float:right;background:blue;} </style> </head> <body> <div class="clear"> <div class="left"><p>fsdfdfdsf</p></div> <div class="right"><p>fsdfdfdsf</p><p>fsdfdfdsf</p></div> </div>

标签:c style class blog code java
原文地址:http://www.cnblogs.com/timily/p/3766515.html