标签:
CSS3代码练习
导航html结构部分
1 <body> 2 <ul class="nav"> 3 <li><a href="#">Home</a></li> 4 <li><a href="#">Home</a></li> 5 <li><a href="#">Home</a></li> 6 <li><a href="#">Home</a></li> 7 <li><a href="#">About</a></li> 8 </ul> 9 </body>
1 <style type="text/css"> 2 body{ 3 background:#ebebeb; 4 } 5 .nav{ 6 width: 960px; 7 height: 50px; 8 font:bold 0/50px arial; 9 text-align: center; 10 margin:40px auto 0; 11 background: #f65f57; 12 border-radius: 10px; /*设置导航边框为圆角*/ 13 box-shadow: 1px 6px 3px rgba(184,78,68,.5); 14 /*设置导航像x轴偏移1px y轴偏移6px 阴影模糊半径为3px 设置rgb颜色值以及半透明效果*/ 15 } 16 .nav a{ 17 display: inline-block; /*设置a标签为内联元素*/ 18 -webkit-transition: all 0.2s ease-in; 19 -moz-transition: all 0.2s ease-in; 20 -o-transition: all 0.2s ease-in; 21 -ms-transition: all 0.2s ease-in; 22 transition: all 0.2s ease-in; 23 /*设置动画效果*/ 24 25 } 26 .nav a:hover{ 27 -webkit-transform: rotate(10deg); 28 -moz-transform: rotate(10deg); 29 -o-transform:rotate(10deg); 30 -ms-transform: rotate(10deg); 31 transform: rotate(10deg); 32 /*鼠标放上显示的动画效果*/ 33 } 34 .nav li{ 35 position: relative; 36 display: inline-block; 37 padding: 0 30px; 38 font-size: 15px; 39 text-shadow: 1px 2px 4px rgba(0,0,0,.5); 40 /*设置字体向x轴偏移1px y轴偏移6px 阴影模糊半径为3px 设置rgb颜色值以及半透明效果*/ 41 list-style: none outside none; 42 } 43 .nav li:after{ 44 content: ""; 45 position: absolute; 46 top: 20px; 47 right: 0; 48 width: 1px; 49 height: 15px; 50 background: linear-gradient(to bottom,#f82f87,#b0363f,#f82f87); /*使用渐变与伪元素实现导航菜单的分隔符*/ 51 } 52 .nav li:last-child:after{ 53 width: 0; 54 height: 0; 55 } 56 .nav a,.nav a:hover{ 57 color: #fff; 58 text-decoration: none; 59 } 60 61 62 63 </style>
最终显示效果


标签:
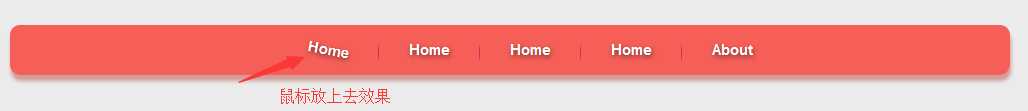
原文地址:http://www.cnblogs.com/zhumengli-ly/p/4346036.html