标签:
昨天在遍历json串的时候碰到了如下图所示的问题,除ie8以下版本的浏览器运行都是正常的,

部分代码如下:
1 var Workmodel=function(){
2 model_json=[
3 {"name":"工作台","state":"工作台说明","img_src":"res/images/icon1.png","_background":"rgb(21, 183, 211)","_url":"#"},
4 {"name":"工作台","state":"工作台说明","img_src":"res/images/icon2.png","_background":"rgb(235, 73, 75)","_url":"#"},
5 {"name":"工作台","state":"工作台说明","img_src":"res/images/icon3.png","_background":"rgb(230, 119, 27)","_url":"#"},
6 {"name":"工作台","state":"工作台说明","img_src":"res/images/icon4.png","_background":"rgb(50, 50, 50)","_url":"#"},
7 ];
8 this.execute=function(){
9 this.pElement=$("#right-top .content");
10 this.result="";
11 $.each(model_json,function(a,b){
12 result+=‘<div class="mod" style="background:‘+b._background+‘"><a href=‘+b._url+‘><div class="mod-left"><div class="name">‘+b.name+‘</div><div class="text">‘+b.state+‘</div></div><div class="mod-icon"><img src=‘+b.img_src+‘ ></div></a></div></div>‘;
13 });
14 this.pElement.html(result);
15 };
16 this.execute();
17 };
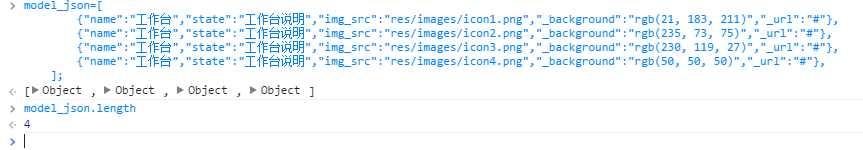
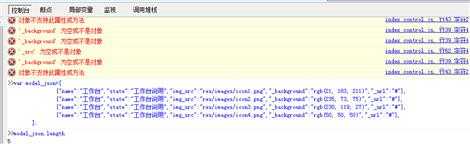
然后我对json串进行了长度测试:
chrome环境中:

ie8环境中:

所以问题的根源找到了,为何会导致这样的结果我想罪魁祸首应该是json串中最后一个逗号,至于原因我想应该与浏览器内核与js执行引擎有关。
转自:http://www.cnblogs.com/tranren/p/4346367.html
标签:
原文地址:http://www.cnblogs.com/liuwenbohhh/p/4346661.html