标签:
以前在布局的时候总会遇到这样的问题,比如我想让整体的内容居中,所以会这样写,
.main-content{
width:960px:height:300px;margin:0px auto;
}
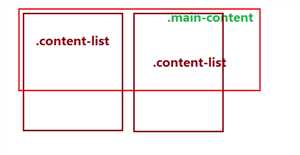
然后再 在这个大的盒子中一次摆放小的DIV,并加上floa:left;属性,但有时候会出现这种情况,

当加上float之后,子DIV 的高度会溢出父DIV,
可以用以下办法
1 .main-content{ 2 width:960px:height:;margin:0px auto; 3 overflow:auto; //加上这个属性 4 } 5 6 //对于IE6 7 //还得加上 8 zoom:1;
标签:
原文地址:http://www.cnblogs.com/jhmydear/p/4346968.html