标签:
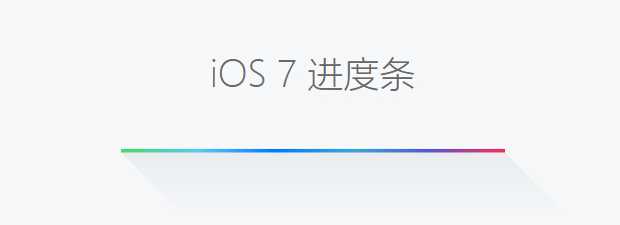
还记得iOS 7的“颠覆性”扁平化设计吗?其中的各种扁平化UI界面都让我们为之惊叹,其中的进度条更是让人喜欢 的不得了。今天就给大家分享一个用CSS3制作的iOS7进度条小教程,这是一款非常优秀的UI交互设计。下面就来看看演示效果以及实现方式吧!

首先设计HTML的基本结构,大概如下:
<div class="container">
<h1 class="text-center">iOS 7进度条</h1>
<div class="progress">
<div class="progress-bar">
<div class="progress-shadow"></div>
</div>
</div>
</div>
结构写好后,那么我们接下来就是根据iOS的UI设计风格来编写css样式。仔细研究下界面元素,我们可以使用CSS3的渐变属性linear-gradient来完成彩色的横条,除此之外,我们可以注意到横条的下方有一条倾斜的投影,这个细节处理非常好,让整体看起来更加立体、更具美感!但这投影实现比较特殊,我们就不采用box-shadow来制作,我们还是采用渐变属性来完成,然后通过transform来修改其角度,从而达到我们需要的效果。好了,具体全部css代码如下,大家可以参考一下。
<style>
/* www.datouwang.com */
/* VARIABLES */
/* COLORS */
/* BASE */
html, body {
height: 100%;
}
body {
background-color: #f5f7f9;
color: #6c6c6c;
font: 300 1em/1.5em "Helvetica Neue", sans-serif;
margin: 0;
position: relative;
}
h1 {
font-size: 2.25em;
font-weight: 100;
line-height: 1.2em;
margin: 0 0 1.5em;
}
/* HELPERS */
.text-center {
text-align: center;
}
/* GRID */
.container {
left: 50%;
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
}
/* PROGRESS */
.progress {
background-color: #e5e9eb;
height: 0.25em;
position: relative;
width: 24em;
}
.progress-bar {
animation-duration: 3s;
animation-name: width;
background-image: linear-gradient(to right, #4cd964, #5ac8fa, #007aff, #34aadc, #5856d6, #ff2d55);
background-size: 24em 0.25em;
height: 100%;
position: relative;
}
.progress-shadow {
background-image: linear-gradient(to bottom, #eaecee, transparent);
height: 4em;
position: absolute;
top: 100%;
transform: skew(45deg);
transform-origin: 0 0;
width: 100%;
}
/* ANIMATIONS */
@keyframes width {
0%, 100% {
transition-timing-function: cubic-bezier(1, 0, 0.65, 0.85);
}
0% {
width: 0;
}
100% {
width: 100%;
}
}
</style>
到这里之后,进度条基本已经制作完成了,看着界面是不是有很熟悉的感觉。但是如果细心的你一定会发现,上面的css3代码都没有添加浏览器兼容的前缀。这样子就会导致在不同浏览器下会没有动画效果。这个时候我们可以使用prefixfree.js脚本,这个脚本会自动补上需要的前缀,让各种浏览器支持该CSS3属性。(当然,如果你手动添加所有css3前缀,那么就不需要引入这个插件)
<script src="http://www.datouwang.com/uploads/demo/jiaoben/201501/jiaoben467/js/prefixfree.min.js"></script>
标签:
原文地址:http://www.cnblogs.com/dadatu/p/4347030.html