标签:
ECharts下载地址: http://echarts.baidu.com/
ZRender下载地址:http://ecomfe.github.io/zrender/index.html
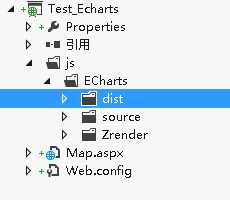
dist:压缩后的JS,在正式环境用;source:没压缩,测试调试用;



<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Map例子</title> <script src="js/ECharts/dist/echarts.js"></script> <script> require.config({ paths: { //echarts内容的文件夹路径 echarts: ‘js/ECharts/dist‘, //zrender内容的文件夹路径 zrender: "js/ECharts/Zrender" } }); //入口文件 require( [ ‘echarts‘, ‘echarts/chart/map‘ ], function (ec) { //额外所需的文件,在入口文件,加载完之后,回调函数中请求; //各种图,所需的配置;可从example中copy过来 //例如: var ecConfig = require(‘echarts/config‘); var zrEvent = require(‘zrender/tool/event‘); //id与div对应; var myChart = ec.init(document.getElementById(‘main‘)); var option = {}; // 为echarts对象加载数据 myChart.setOption(option); } ); </script> </head> <body> <div id="main" style="height: 500px"></div> </body>
例子下载:点击
标签:
原文地址:http://www.cnblogs.com/xzwen/p/config_echart_js_path.html