标签:
我们知道,在AngularJS中,实现数据绑定的核心是scope对象。那么控制器又有什么用呢?
简单地说,没有控制器/controller,我们没有地方定义业务模型。
回忆下ng-init指令。我们可以使用ng-init指令在scope对象上定义数据,比如:
但是,ng-init的值是一个AngularJS表达式,没有办法定义方法。
控制器让我们有机会在scope上定义我们的业务逻辑,具体说,可以使用控制器:
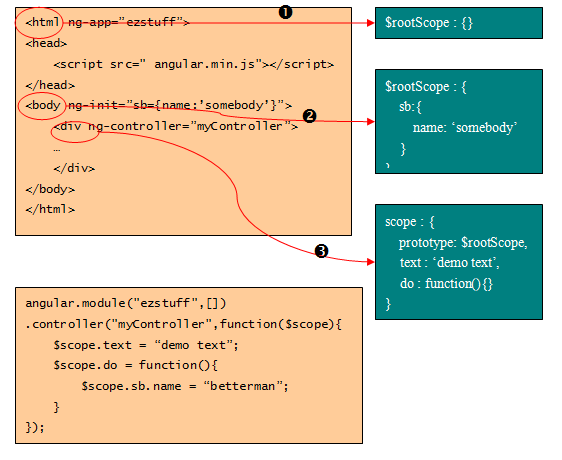
在一个HTML元素上使用ng-controller指令,就可以引入一个控制器对象:
控制器实际上就是一个JavaScript的类/构造函数:
控制器构造函数仅在AngularJS对HTML文档进行编译时被执行一次。从这个角度看, 就更容易理解为何将控制器称为对scope对象的增强:一旦控制器创建完毕,就意味着scope对 象上的业务模型构造完毕,此后就不再需要控制器了- scope对象接管了一切。
ng-controller指令总是创建一个新的scope对象:

在图中,我们看到:
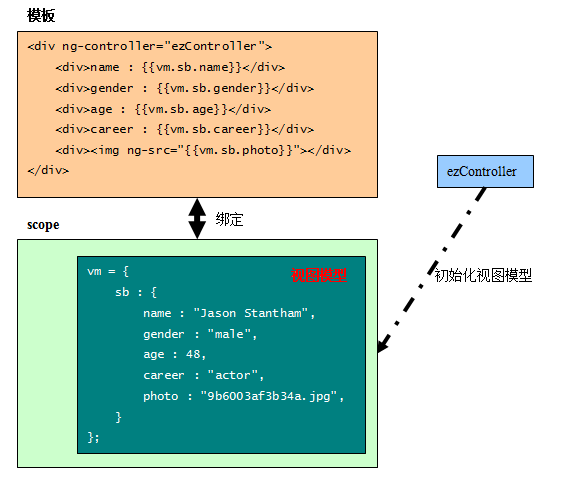
通常在应用启动时,需要初始化scope对象上的数据模型。我们之前曾使用ng-init指令进行初始化, 而使用控制器则是更为规范的做法。
示例定义了一个ezController,利用这个控制器,我们对业务模型进行了初始化赋值:
示例:http://www.hubwiz.com/course/54f3ba65e564e50cfccbad4b/中“使用控制器封装业务逻辑”第四页

请注意,控制器仅仅负责在编译时在scope对象上建立视图对象vm,视图对象和模板的绑定则是由 scope负责管理的。
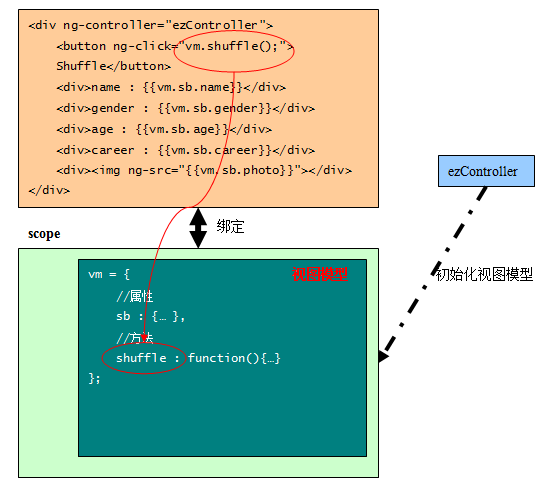
业务模型是动态的,在数据之外,我们需要给业务模型添加动作。
在之前建立的业务模型上,我们增加一个随机挑选的方法:shuffle,这个方法负责 从一个小型的名人库中随机的选择一个名人来更新模型的sb属性:

通过在button上使用ng-click指令,我们将模型的shuffle方法绑定到了鼠标点击 事件上。试着用鼠标点击【shuffle】按钮,我们的模型将从库里随机的选出一个 名人,显示在视图里。
示例代码参见:http://www.hubwiz.com/course/54f3ba65e564e50cfccbad4b/中“使用控制器封装业务逻辑”第五页。

控制器的设计出发点是封装单个视图的业务逻辑,因此,不要进行以下操作:
应当将DOM操作使用指令/directive进行封装。
应当使用过滤器/filter对输出显示进行转化。
对于需要复用的基础代码,应当使用服务/service进行封装
参考资料:http://www.hubwiz.com/course/54f3ba65e564e50cfccbad4b/
标签:
原文地址:http://www.cnblogs.com/xuema/p/4347597.html