标签:des c style class blog code
当你购买了带源码的时候,你可以对源码进行修改以达到自己想要的效果,比较这里讲到的,向viewer控件工具栏添加按钮。
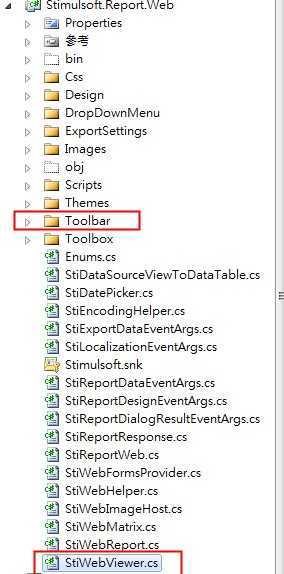
通过源码目录可以看出我们需要修改的有两部分代码

红色方块圈中的部分,【StiWebViewer】这个就是控件代码,【Toolbar】这个是控件按钮
我们这里添加一个按钮(StiShowLogoToolButton)来看看
1、在Toolbar文件夹下添加个类 StiShowLogoToolButton,
这个类的代码其实很简单,你可以参考其他button按钮的代码

using Stimulsoft.Base.Localization; namespace Stimulsoft.Report.Web { internal sealed class StiShowLogoToolButton : StiToolButton { public StiShowLogoToolButton(StiWebViewer viewer) : base(viewer, viewer.GetLocalization("A_WebViewer", "Show_HideLogo"), "Show_HideLogo") { this.ID = viewer.ClientID + "Show_HideLogo"; this.ShowCaption = true; this.Enabled = true; if (viewer.IsAjax) { string callback = viewer.Page.ClientScript.GetCallbackEventReference(viewer, "GenerateParameters(‘" + viewer.ClientID + "‘,‘Show_HideLogo‘)", "CallbackFunction", "null"); this.ClickEvent = "if (ToolButton_OnClick(this, ‘" + viewer.ClientID + "‘)) " + callback + ";"; //this.ClickEvent = "return false;"; } } } }
当然这个按钮也是需要个图片的,在Images里面放个内嵌的图片Show_HideLogo.gif
2、想viewer添加控制属性,也就是是否显示按钮的属性

/// <summary> /// 獲取或設置一個值用於表示是否顯示報表LOGO按鈕 /// </summary> [DefaultValue(true)] [Category("Other")] [Description("獲取或設置一個值用於表示是否顯示報表LOGO按鈕")] public bool ShowLogoButton { get { object showLogoButton = this.ViewState["ShowLogoButton"]; return showLogoButton is bool ? (bool)showLogoButton : true; } set { this.ViewState["ShowLogoButton"] = value; } }
3、StiToolBar.cs里开始添加按钮上来
写个方法用来添加按钮

private void AddShowLogoButton() { showlogoButton = new StiShowLogoToolButton(viewer); if (viewer.ShowLogoButton) AddControl(showlogoButton); }
然后在CreateChildControls()方法里调用添加按钮的方法AddShowLogoButton()
4、至于怎么判断你点击了按钮呢?别急往下看
在StiWebViewer里面找到这个方法 public void RaiseCallbackEvent(string eventArg)
然后进行判断
if (eventArg.StartsWith("Show_HideLogo", StringComparison.InvariantCulture))
这样就可以自己写逻辑进行处理了
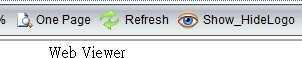
效果就是这样了

Stimulsoft.Report.web viewer控件添加按钮,布布扣,bubuko.com
Stimulsoft.Report.web viewer控件添加按钮
标签:des c style class blog code
原文地址:http://www.cnblogs.com/bfyx/p/3767205.html