本章将讲述一些构建ASP.NET MVC 5 web application的一些基础知识, 通过本章学习,你应该能够掌握到构建MVC 5应用程序的基本步骤,并且通过展示一个完整的MVC 5 hello world应用程序了解MVC 5应用程序所带来的用户体验。
1. MVC 5 应用程序环境配置(参考本人机器配置)
Win7 x64 Enterprise
Visual Studio Express 2013 for Web or Visual Studio 2013
2. 创建一个简单的MVC 5应用程序
启动VS2013(以Administrator权限,防止权限访问错误)

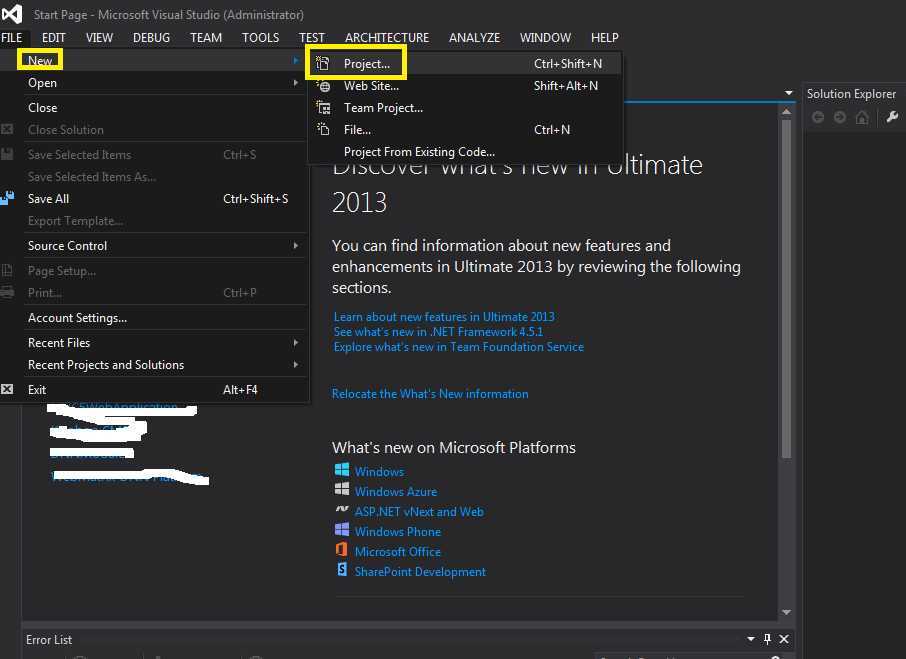
点击File->New->Project创建Web Project

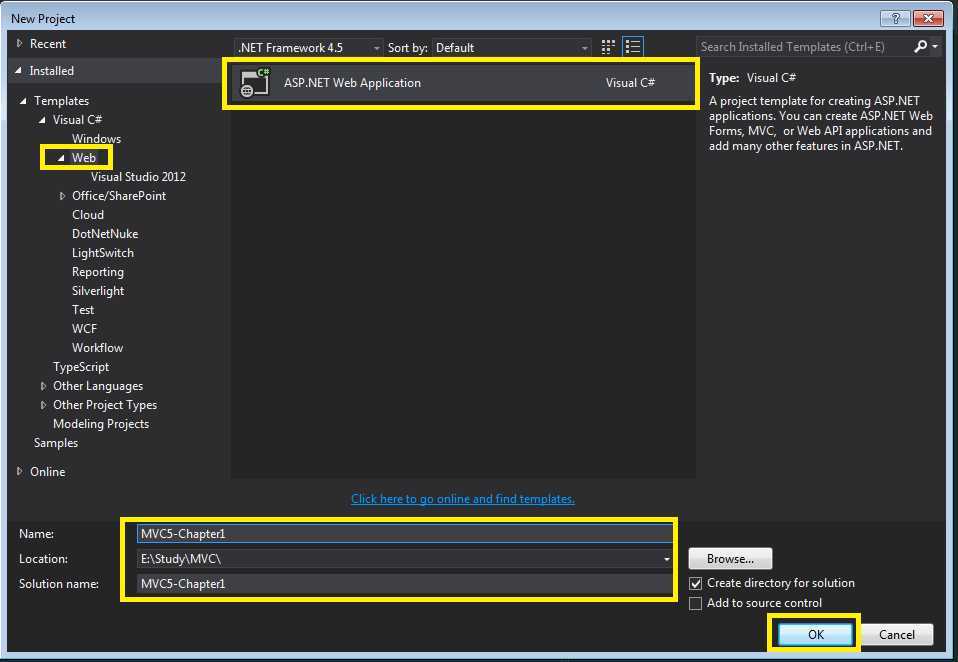
选择Web项目模板,点击ASP.NET Web Application,输入项目名称及解决方案名称,选择项目存储目录

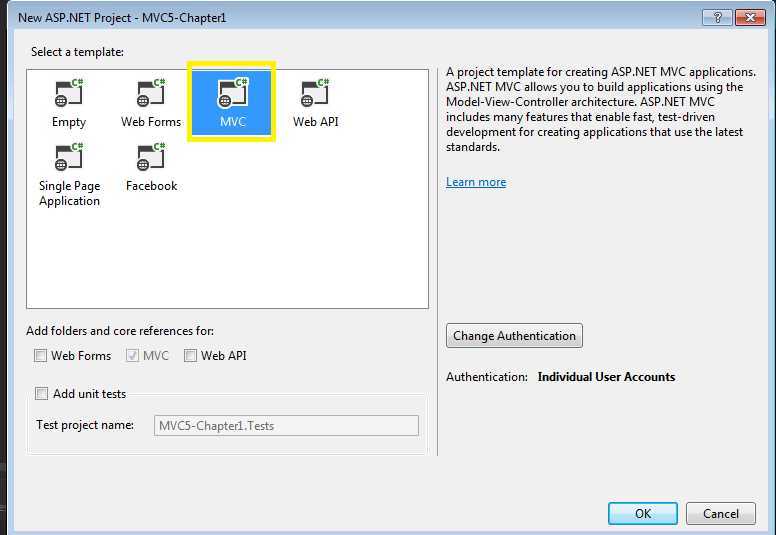
选择MVC项目模板,点击OK按钮创建MVC5 Web Project

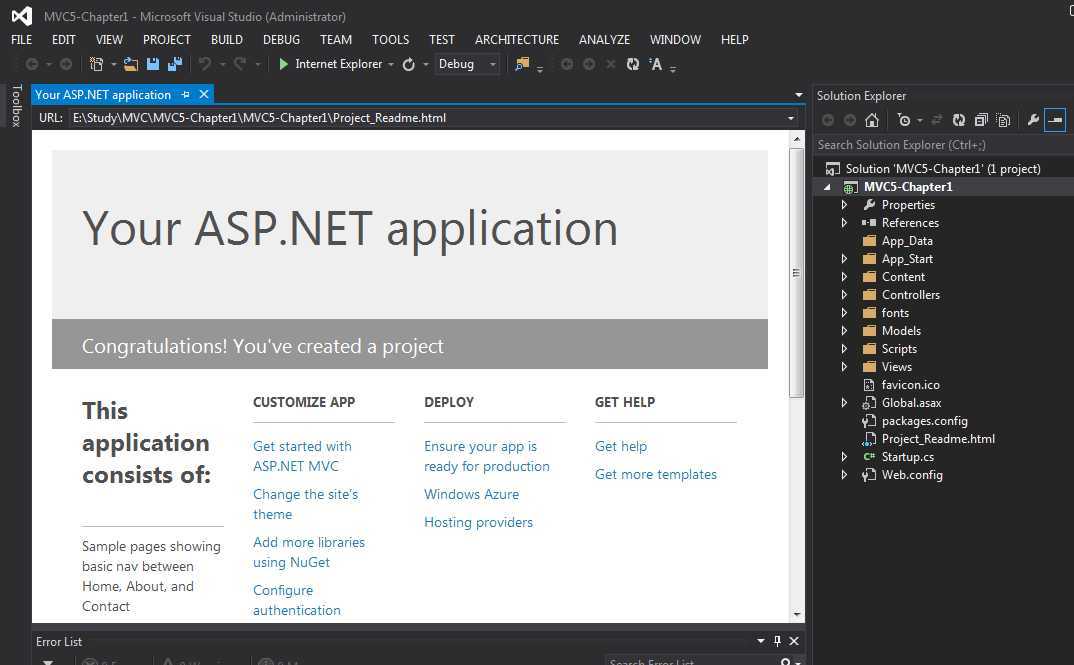
等待一段时间,应用程序正在构建,待应用程序构建完毕,我们可以看到VS2013帮助我们创建的web应用程序, 从中可以看到MVC 5应用程序基本的目录结构

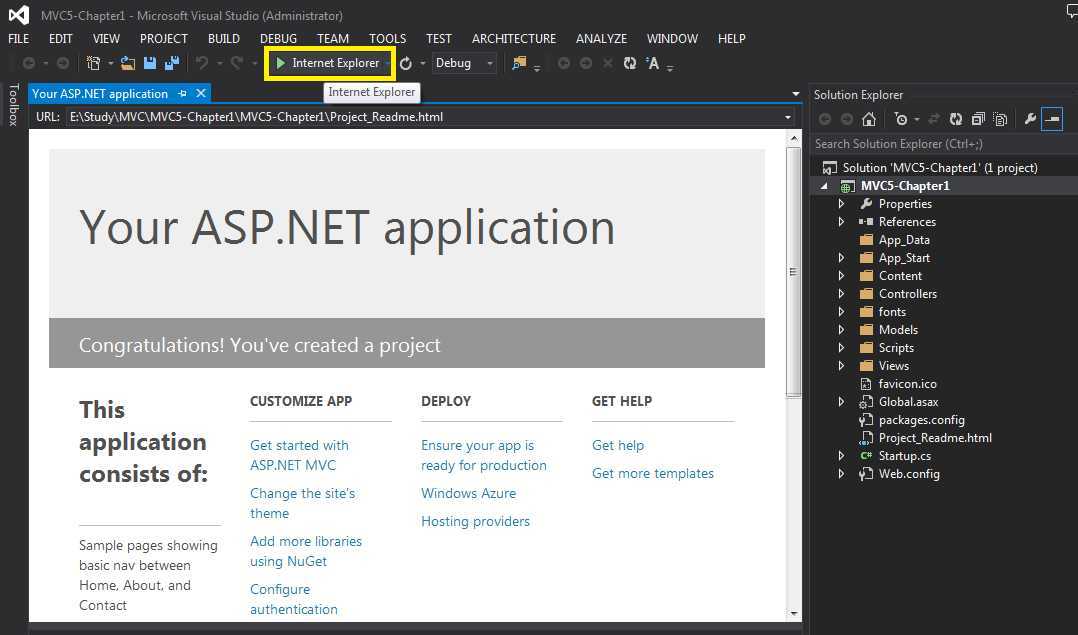
点击Internet Explorer, 运行我们前面创建的Web应用程序

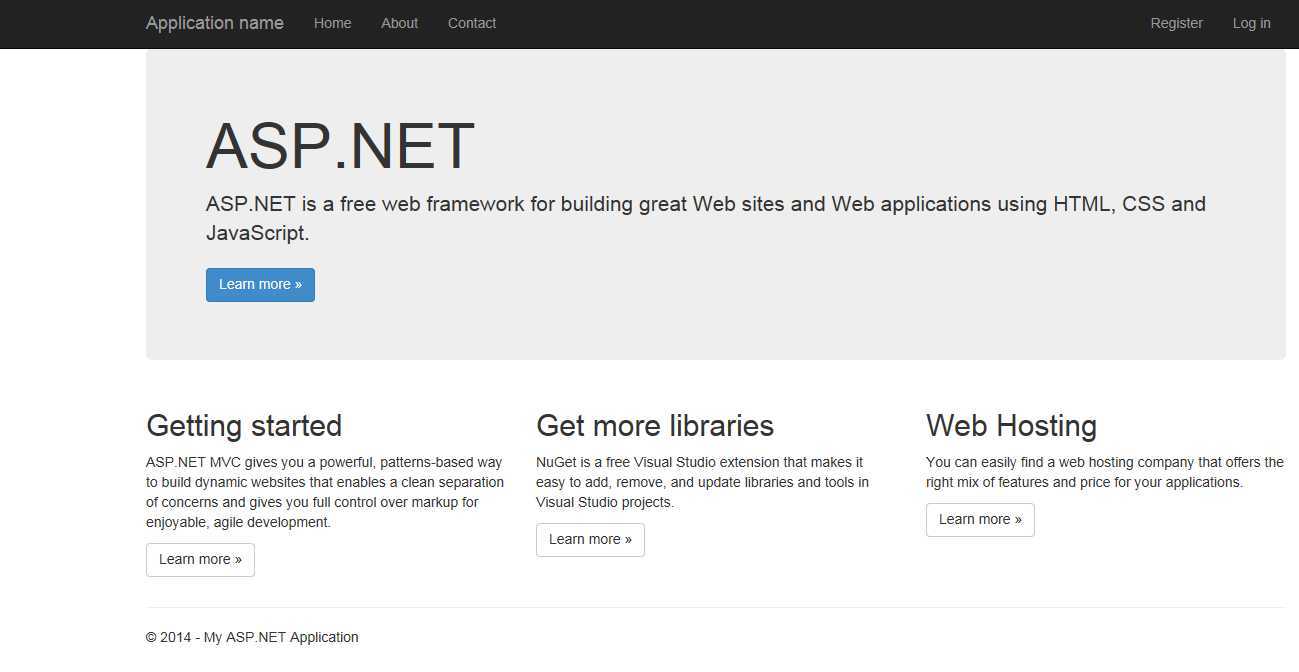
崭新的一页开启啦:), 我们世界著名的应用程序Hello World展示在我们面前。

下一章我们将延续这一章的内容,进一步抛析MVC 5 web应用程序所带来的各种Feature.
P.S. 你永远不知道你能做多少, 只有你去做了才知道.
原文地址:http://www.cnblogs.com/CodeFox/p/3767461.html