标签:
参考资料:http://strophe.im/strophejs/
https://github.com/strophe/strophejs-plugins
http://amazeui.org/
最近公司要做一个微信关注号,用来推广一个关于收发需求的APP,用到了strophe.js,数据后台是PHP, 服务端使用的是openfire.
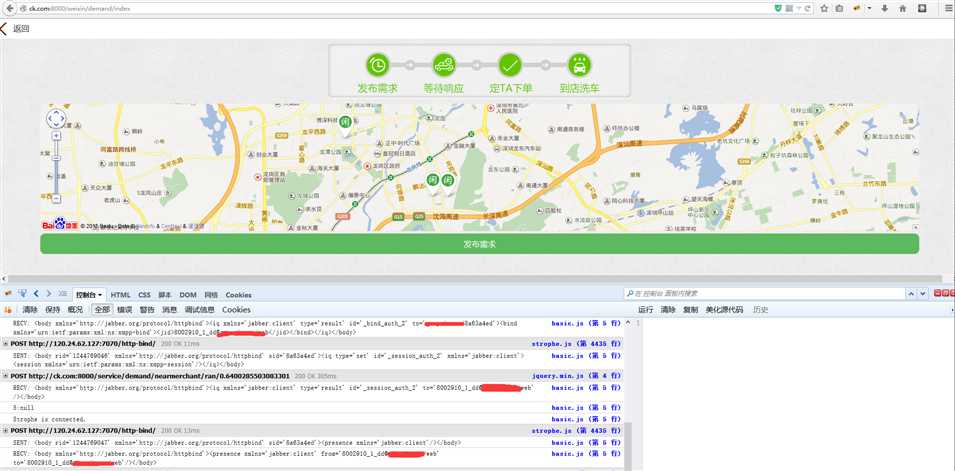
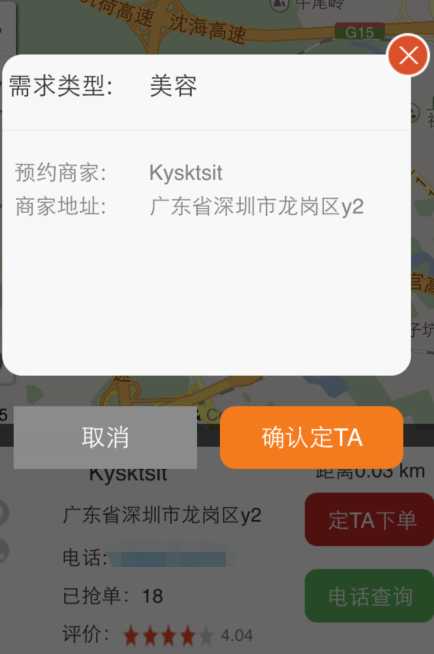
直接上图吧:

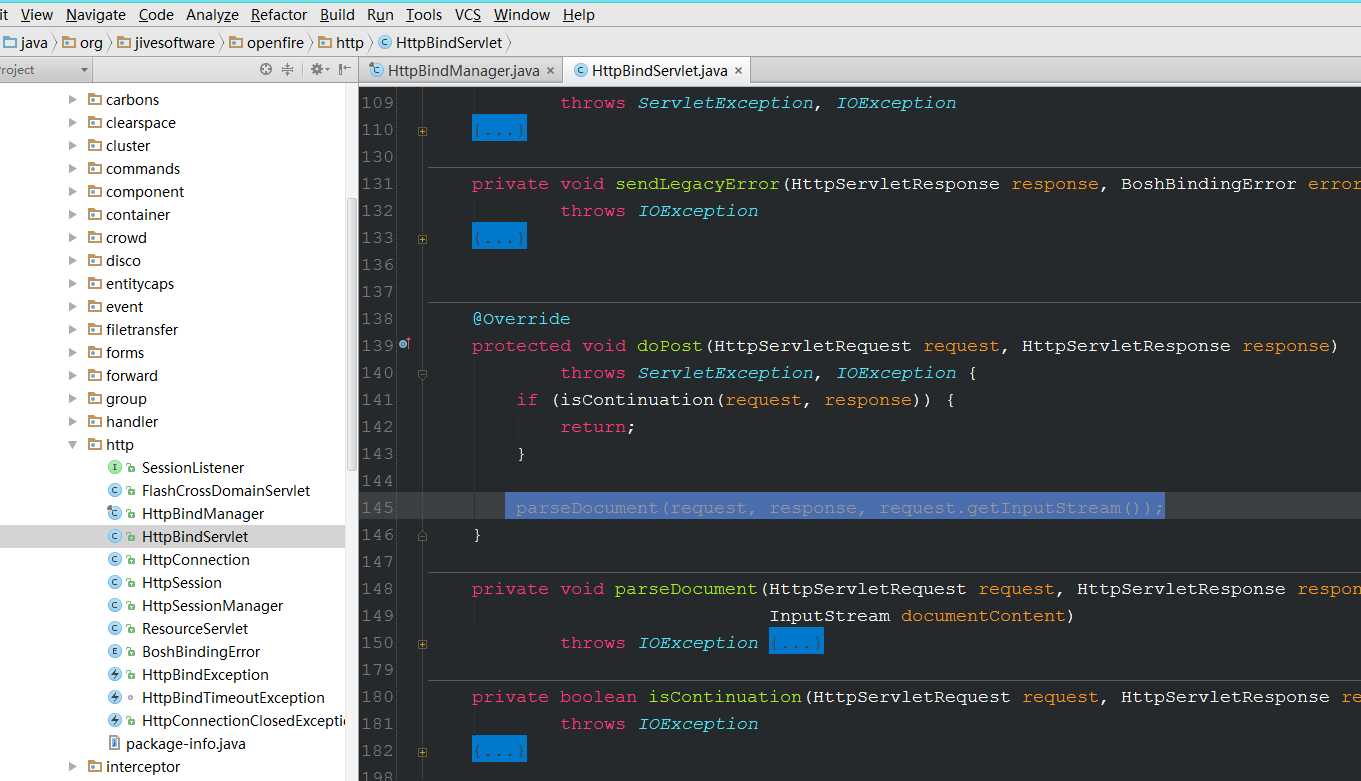
整个过程就是登录openfire的过程,整个过程的数据交换全部用body包裹起来,在服务端的
org.jivesoftware.openfire.http.HttpBindServlet
为入口进行处理的,

过程就略过了。直接说strophe.js插件了。
1 var demand = {}; 2 demand.sid = ‘{$sid}‘; 3 demand.remark = ‘‘; 4 demand.latitude = 0; 5 demand.longitude = 0; 6 demand.isweixin = 1; 7 demand.city = ‘‘; 8 demand.location = ‘‘; 9 demand.userid = ‘{$userid}‘; 10 demand.labelid = ‘{$labelid}‘; 11 demand.labelname = ‘{$labelname}‘; 12 demand.token=‘{$token}‘; 13 var domain = ‘{$domain}‘; 14 var source = ‘{$source}‘; 15 $(function () { 16 $(‘#top_bar‘).hide(); 17 getLocation(); 18 if (connection == null && demand.userid != "") { 19 login(demand.userid); 20 } 21 }); 30 /** 31 * 获取当前位置 32 */ 33 function getLocation() { 34 if (navigator.geolocation) { 35 navigator.geolocation.getCurrentPosition(gpsCallback); 36 } else { 37 alert("您的浏览器不支持地理定位,请手动修改位置"); 38 } 39 } 40 /** 41 * 根据位置创建地图 42 */ 43 function gpsCallback(position) { 44 var lat = position.coords.latitude; 45 var lon = position.coords.longitude; 46 var gpsPoint = new BMap.Point(lon, lat); 47 CreateMap("allmap", lon, lat, 14); 48 //添加地图控件和事件 78 } 79 /** 80 * 获取位置 81 * @param point 经纬度 82 */ 83 function translateCallback(point) { 84 demand.longitude = lon = point.lng.toFixed(6); 85 demand.latitude = lat = point.lat.toFixed(6); 86 getmerchants(2000); 87 latlon = lat + ‘,‘ + lon; 88 $.ajax({ 89 dataType: ‘jsonp‘, 90 url: ‘http://api.map.baidu.com/geocoder/v2/‘, 91 success: function (result) { 92 demand.city = result.result.addressComponent.city; 93 demand.location = result.result.formatted_address; 94 } 95 }); 96 } 97 /** 98 * 获取附近的商家 99 */ 100 function getmerchants(radius) { 101 $.post("/service/demand/nearmerchant/ran/" + Math.random(), 102 { 103 userid: demand.userid, 104 sid: demand.sid, 105 longitude: demand.longitude, 106 latitude: demand.latitude, 107 radius: radius, 108 labelid: demand.labelid, 109 isweixin: ‘1‘ 110 }, 111 function (data) { 112 if (data.status == 1) { 113 var result = data.data; 114 var merchants = result.merchants; 115 var temp = null; 116 for (var i = 0, len = merchants.length; i < len; i++) { 117 //地图标注126 } 127 } else { 128 alert(data.info); 129 } 130 }); 131 } 132 /** 133 * 发布需求 134 */ 135 function releasedemand() { 136 if (demand.latitude == 0 || demand.longitude == 0) { 137 alert(‘请打开手机定位功能,然后重新进入本页面,再进行需求发布!‘); 138 } else { 139 if ($.trim($(‘#remark‘).val()) == ‘‘) { 140 alert(‘请填写备注!‘); 141 } else { 142 demand.remark = $(‘#remark‘).val(); 143 $.ajax({ 144 type: ‘POST‘, 145 url: "/service/demand/release", 146 data: demand, 147 success: function (result) { 148 //成功处理156 } 157 }); 158 } 159 } 160 } 161 /** 162 * 返回 163 */ 164 function back() { 165 if (connection.demand.DemandId > 0) { 166 var htmlStr = []; 167 htmlStr.push(‘<div class="am-modal am-modal-no-btn" tabindex="-1" id="cancel-modal">‘); 168 htmlStr.push(‘<img src="__PUBLIC__/web/demand/close_td.png" alt="关闭" style="height:29px;width:29px;"/>‘); 169 。。。。。。//组装相关弹框代码 170 $("#cancelmodal").html(htmlStr.join(‘‘)); 171 $(‘#cancel-modal‘).modal({closeViaDimmer: 0}); 172 } 173 } 174 /** 175 * 弹出发出需求的模态窗口 176 */ 177 function publishModal() { 178 if (connection == null) { 179 login(demand.userid); 180 return false; 181 } 182 var htmlStr = [‘<div class="am-modal am-modal-no-btn" tabindex="-1" id="publish-modal">‘]; 183 。。。。。。//组装相关弹框代码 184 htmlStr.push(‘<button type="button" class="am-btn am-btn-success am-btn-block" data-am-modal-close onclick="releasedemand();" style="margin-top: 10px; border-radius: 10px">‘); 185 htmlStr.push(‘确定发布‘); 186 htmlStr.push(‘</button></div></div>‘); 187 $("#modal").html(htmlStr.join(‘‘)); 188 $("#publish-modal").modal({closeViaDimmer: 0}); 189 } 190 /** 191 * 滑动 192 */ 193 function startSlider() { 194 mySwiper = new Swiper(‘.shoplist‘, { 195 slideElement: ‘li‘, 196 onSlideChangeStart: function () { 197 //滑动触发的事件 198 } 199 }); 200 } 201 /** 202 * 添加商家选项卡 203 * @param mid 商家ID 204 * @param name 商家名称 205 * @param address 商家地址 206 * @param tel 电话 207 * @param grab 已经抢单数 208 * @param longitude 经度 209 * @param latitude 纬度 210 * @param stars 星级 211 */ 212 function addShop(mid, name, address, tel, grab, longitude, latitude, stars) { 213 var distance = getDistance(latitude, longitude, demand.latitude, demand.longitude); 214 var htmlStr = []; 215 htmlStr.push(‘<div class="am-u-sm-11 am-u-sm-centered mask-r-white">‘); 216 。。。。。。//组装相关弹框代码 217 htmlStr.push(‘</div>‘); 218 mySwiper.appendSlide(htmlStr.join(‘‘)); 219 var newSlide = mySwiper.getLastSlide(); 220 newSlide.clone().prepend(); //添加到最前面 221 mySwiper.removeLastSlide(); //移除最后一个slide 222 } 223 /*** 224 * 定它下单 225 */ 226 function order(mid, name, address) { 227 var htmlStr = [‘<div class="am-modal am-modal-no-btn" tabindex="-1" id="order-modal">‘]; 228 htmlStr.push(‘确认定TA‘); 229 。。。。。。//组装相关弹框代码 230 htmlStr.push(‘</button></div></div>‘); 231 $("#o-modal").html(htmlStr.join(‘‘)); 232 $("#order-modal").modal({closeViaDimmer: 0}); 233 }
页面加载之后获取当然的经纬度,地址,创建地图,顺便组装发布需求时所需要的demand对象,登录openfire,登录的用户名密码,直接从PHP变量分配得来。页面使用的是amazeui框架
demand插件:
4 Demand = { 5 NameSpaces: { 6 Demand: ‘jabber:iq:demand‘//命名空间 7 }, 8 Actions: { 9 confirm: ‘confirm‘, 10 cancel: ‘cancel‘, 11 resultdemand: ‘resultdemand‘, 12 verify: ‘verify‘ 13 } 14 }; 15 Strophe.addConnectionPlugin(‘demand‘, 16 { 17 _connection: null, 18 19 count: null, 20 21 _feedbackCallback: [], 22 23 _grabCallback: [], 24 25 _verifyCallback: [], 26 27 loadPageB: 0, 28 29 Receive: 0, 30 31 DemandId: 0, 32 33 init: function (conn) { 34 this._connection = conn; 35 Strophe.addNamespace(‘demand‘, Demand.NameSpaces.Demand); 36 conn.addHandler(this._onFeedback.bind(this), Demand.NameSpaces.Demand, ‘iq‘, ‘result‘, null, null); 37 }, 38 39 /** 40 * 注册方法 41 * @param type 类型 42 * @param call_back 回调 43 */ 44 registerCallback: function (type, call_back) { 45 if (type === 1) { 46 this._feedbackCallback.push(call_back); 47 } else if (type === 2) { 48 this._grabCallback.push(call_back); 49 } else if (type === 3) { 50 this._verifyCallback.push(call_back); 51 } 52 }, 53 54 /** 55 * 回调 56 */ 57 _call_backs: function (type, data) { 58 if (type === 1) { 59 for (var i = 0; i < this._feedbackCallback.length; i++) { 60 this._feedbackCallback[i](data); 61 } 62 } else if (type === 2) { 63 for (var i = 0; i < this._grabCallback.length; i++) { 64 this._grabCallback[i](data); 65 } 66 } else if (type === 3) { 67 for (var i = 0; i < this._verifyCallback.length; i++) { 68 this._verifyCallback[i](data); 69 } 70 } 71 }, 72 73 /** 74 * 处理返回结果 75 * @param iq 76 * @returns {null} 77 * @private 78 */ 79 _onFeedback: function (iq) { 80 log(‘RECV:‘ + iq.innerHTML); 81 var node = iq.getElementsByTagName(‘demand‘)[0]; 82 if (node) { 83 var action = node.getAttribute(‘action‘); 84 switch (action) { 85 case Demand.Actions.resultdemand:
//解析IQ代码省略 86 this._call_backs(1, node); 89 break; 90 case Demand.Actions.confirm:
//过滤代码省略 91 var jid = fromJid.split(‘_‘)[0]; 99 var self = this; 100 $.ajax({ 101 type: ‘POST‘, 102 url: ‘/service/merchant/merchantInfo‘, 103 data: {mid: jid}, 104 success: function (data) { 105 if (data.status == 1) { 106 self.loadPageB++; 107 self._call_backs(2, data.data); 108 } else { 109 alert(data.info); 110 } 111 } 112 }); 113 } 114 break; 115 case Demand.Actions.verify: 116 this._call_backs(3, node); 117 break; 118 } 119 } 120 return true; 121 } 122 });

标签:
原文地址:http://www.cnblogs.com/Tsai_Quinn/p/4290989.html