标签:
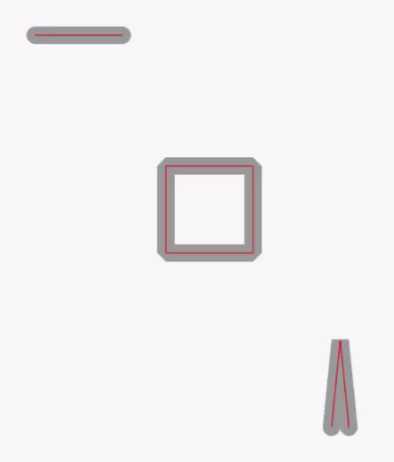
window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"), width = canvas.width = 600, height = canvas.height = 600; context.lineCap = "round"; context.lineJoin = "miter"; context.miterLimit = 1; context.lineWidth = 20; context.strokeStyle = "#999999"; draw(); context.lineWidth = 1; context.strokeStyle = "#ff0000"; draw(); function draw() { context.beginPath(); context.moveTo(50, 50); context.lineTo(150, 50); context.stroke(); context.beginPath(); context.rect(200, 200, 100, 100); context.stroke(); context.beginPath(); context.moveTo(390, 500); context.lineTo(400, 400); context.lineTo(410, 500); context.stroke(); } };
 If set miterLimit = 100:
If set miterLimit = 100: 
lineCap: http://www.w3schools.com/tags/canvas_linecap.asp
lineJoin: http://www.w3schools.com/tags/canvas_linejoin.asp
miterLimit: http://www.w3schools.com/tags/canvas_miterlimit.asp
https://egghead.io/lessons/javascript-drawing-styles-on-html5-canvas
[Javascript] Drawing Styles on HTML5 Canvas
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4352283.html