标签:c style class blog code java
仅有日期的原始效果图:

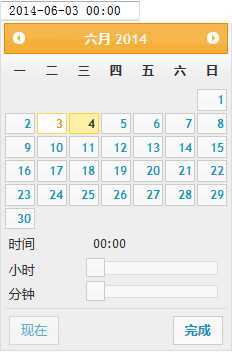
支持时间选择的目标效果图:

第一步:引入几个重要的jquery UI 文件,其中zh-CN.js是支持中文的
<script href="Js/Jquery/jquery.js"/><script/> <script href="Js/jqueryui/jquery.ui.js"/><script/> <script href="Js/jqueryui/i18n/zh-CN.js"/><script/> <css href="Js/jquery.ui/themes/ui-lightness/jquery.ui.css" />
第一步完成后,支持日期选择的图1效果出来了,但是不支持时间选择,接下来需要导入另一个js ,那就是jquery-ui-timepicker-addon.js 这是一个国外作者写的datepicker的扩展,可以完美支持时间的选择,依附于datepicker 。
官网说明:http://trentrichardson.com/examples/timepicker/
第二步:导入 jquery-ui-timepicker-addon.js
<script href="Js/Jquery/jquery-ui-timepicker-addon.js"/><script/>
第三步:给目标元素绑定js 函数,形成选择框
1)仅支持日期选择的绑定方式:
$(‘#add_time_from‘).datepicker({dateFormat: ‘yy-mm-dd‘});
2)支持日期 时间选择的绑定方式:
$("#add_time_from").datetimepicker({ timeText: ‘时间‘, hourText: ‘小时‘, minuteText: ‘分钟‘, secondText: ‘秒‘, currentText: ‘现在‘, closeText: ‘完成‘, showSecond: true, //显示秒 timeFormat: ‘hh:mm:ss‘//格式化时间 });
HTML
开始时间:<input type="text" value="{$query.add_time_from}" id="add_time_from" name="add_time_from" class="pick_date" />
第四步:css 修饰一下,不然出现错位的现象,官网中有详细的说明:
<style> .ui-timepicker-div .ui-widget-header { margin-bottom: 8px; } .ui-timepicker-div dl { text-align: left; } .ui-timepicker-div dl dt { float: left; clear:left; padding: 0 0 0 5px; } .ui-timepicker-div dl dd { margin: 0 10px 10px 40%; } .ui-timepicker-div td { font-size: 90%; } .ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; } .ui-timepicker-rtl{ direction: rtl; } .ui-timepicker-rtl dl { text-align: right; padding: 0 5px 0 0; } .ui-timepicker-rtl dl dt{ float: right; clear: right; } .ui-timepicker-rtl dl dd { margin: 0 40% 10px 10px; } .queryInput2{padding-left:8px;width:130px;} </style>
到此图2中的目标效果达到了,
注:如果选择框不出来什么的 可能是导入的jquery 版本老了,可以下载最新版本的jquery UI 和最新版本的Jquery.js 。
jquery UI datepicker 添加时间的选择。,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/chengyanfen/p/3767554.html