标签:
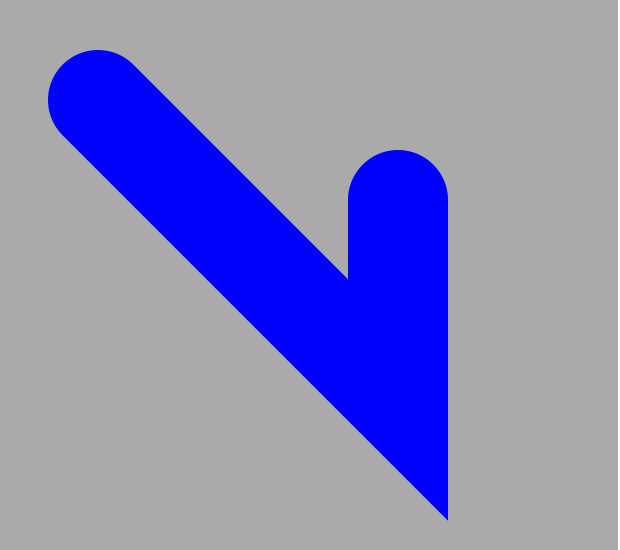
// 1.获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 设置线宽
CGContextSetLineWidth(ctx, 5);
// 设置颜色
CGContextSetRGBStrokeColor(ctx, 0, 0, 1, 1);
// 设置头尾部样式
CGContextSetLineCap(ctx, kCGLineCapRound);
// 设置转折点的样式
CGContextSetLineJoin(ctx, kCGLineJoinRound);
// 2.设置起点
CGContextMoveToPoint(ctx, 10, 10);
// 3.添加一条线段
CGContextAddLineToPoint(ctx, 100, 100);
// 又添加一条线段
CGContextAddLineToPoint(ctx, 50, 100);
// 4.渲染
CGContextStrokePath(ctx);
注:使用方法可以概括为 获取上下文→设置上下文的属性→设置起点→添加线段→渲染
头尾部样式有3种:kCGLineCapButt(左图), kCGLineCapRound(右图), kCGLineCapSquare(左图),Butt和Square是一样的


转折点样式有3种:kCGLineJoinBevel(左),kCGLineJoinRound(中),kCGLineJoinMiter(右)



// 获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 起点
CGContextMoveToPoint(ctx, 0, 0);
// 添加一条线
CGContextAddLineToPoint(ctx, 100, 100);
// 又添加一条线
CGContextAddLineToPoint(ctx, 150, 80);
// 设置空心颜色
CGContextSetRGBStrokeColor(ctx, 1, 0, 0, 1);
// 关闭路径
CGContextClosePath(ctx);
// 渲染
CGContextStrokePath(ctx);
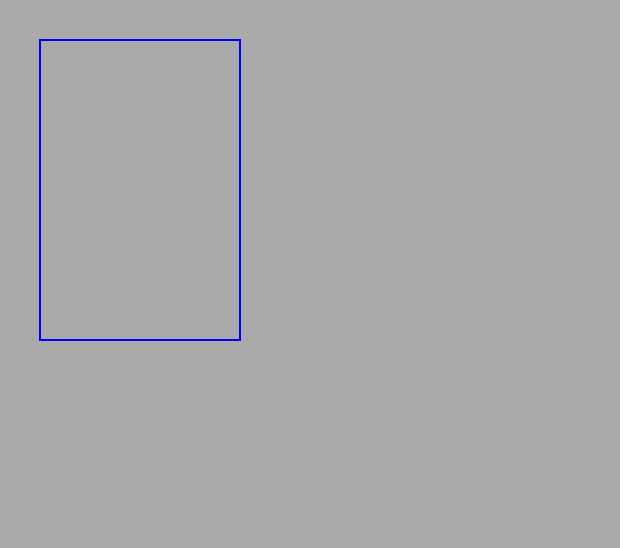
// 获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 添加矩形
CGContextAddRect(ctx, CGRectMake(20, 20, 100, 150));
// 设置空心颜色
CGContextSetRGBStrokeColor(ctx, 0, 0, 1, 1);
CGContextStrokePath(ctx);

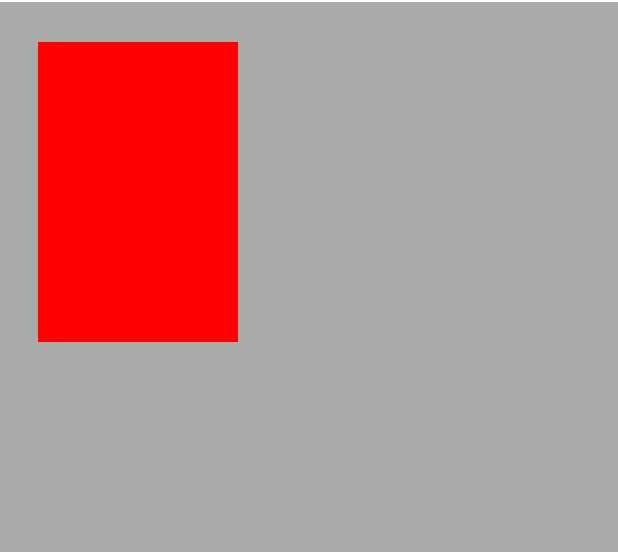
注:如果把设置空心颜色的代码替换成设置实心颜色
// 设置实心颜色
CGContextSetRGBFillColor(ctx, 1, 0, 0, 1);
CGContextFillPath(ctx);

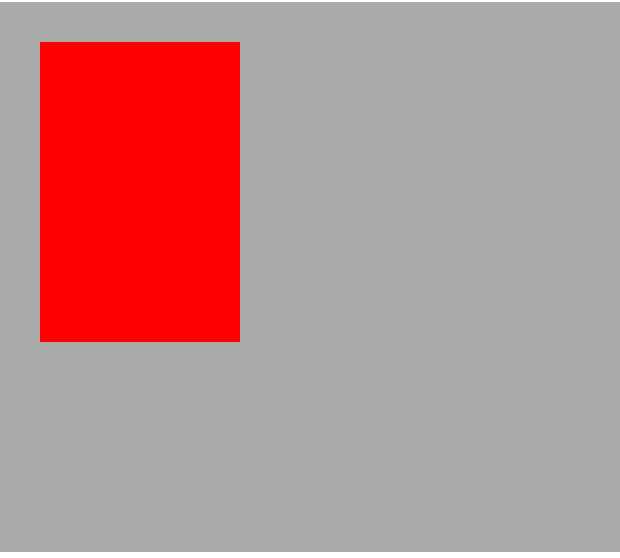
如果把设置空心的代码替换成设置颜色
// 设置颜色 ,set相当于既设置了空心颜色,又设置了实心颜色
[[UIColor redColor] set];
CGContextFillPath(ctx);

// 获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 起点
CGContextMoveToPoint(ctx, 100, 100);
// 添加线段
CGContextAddLineToPoint(ctx, 150, 100);
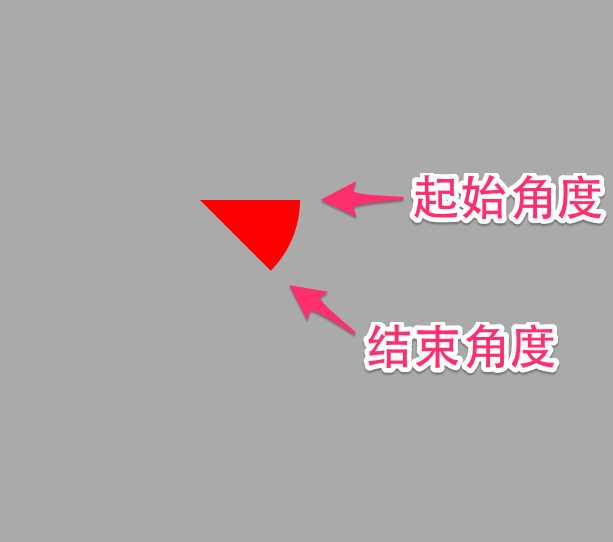
// 画圆弧,参数解析: 上下文,圆心x,圆心y,半径,起始角度,结束角度,逆时针(1)or顺时针(0)
CGContextAddArc(ctx, 100, 100, 50, 0, M_PI_4, 0);
// 关闭路径
CGContextClosePath(ctx);
// 设置颜色
[[UIColor redColor] set];
// 渲染
CGContextFillPath(ctx);

CGContextRef ctx = UIGraphicsGetCurrentContext();
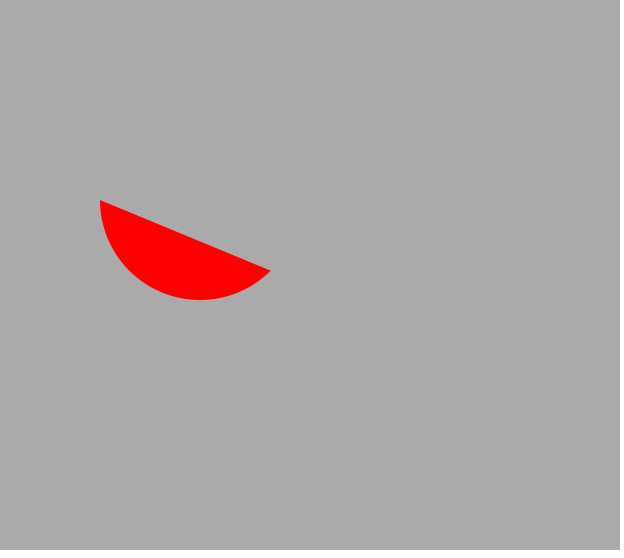
CGContextAddArc(ctx, 100, 100, 50, M_PI_4, M_PI, 0);
[[UIColor redColor] set];
CGContextFillPath(ctx);

CGContextRef ctx = UIGraphicsGetCurrentContext();
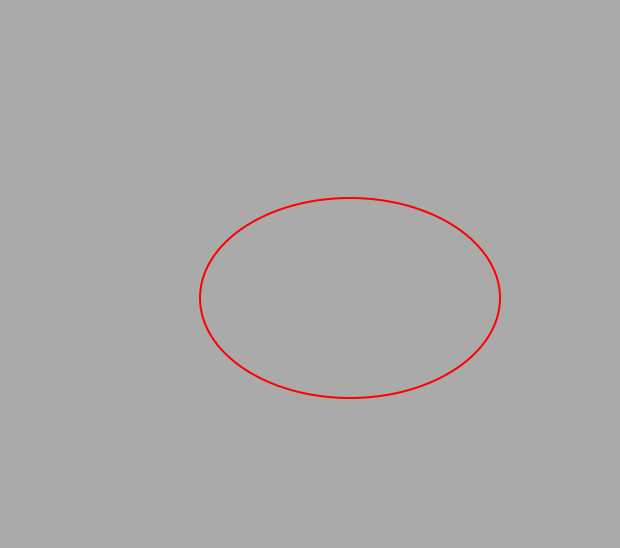
CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 150, 100)); // 只要宽=高,画出来的就是正圆
[[UIColor redColor] set];
CGContextStrokePath(ctx);

UIImage *img = [UIImage imageNamed:@"aa.jpg"];
// 以坐标原点(50,50)画图,长宽是图片的原始长宽
// [img drawAtPoint:CGPointMake(50, 50)];
// 把图片画在rect里,如果长宽比图片的原始长宽大,会拉伸图片
// [img drawInRect:CGRectMake(50, 50, 100, 100)];
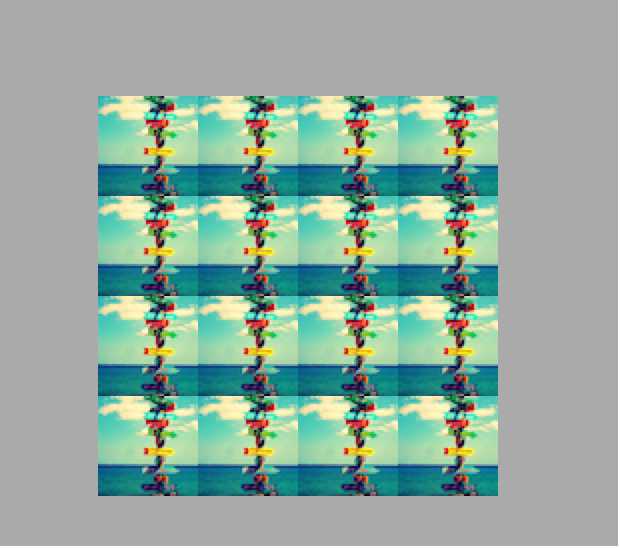
[img drawAsPatternInRect:CGRectMake(50, 50, 200, 200)]; // 以平铺的方式画在rect里

CGContextRef ctx = UIGraphicsGetCurrentContext();
// 画rect
CGRect cubeRect = CGRectMake(50, 50, 100, 100);
CGContextAddRect(ctx, cubeRect);
CGContextFillPath(ctx);
// 在rect画文字
NSString *str = @"试试Quartz2D画文字...";
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSForegroundColorAttributeName] = [UIColor redColor]; // 文字颜色
attrs[NSFontAttributeName] = [UIFont systemFontOfSize:50]; // 字体
[str drawInRect:cubeRect withAttributes:attrs];

标签:
原文地址:http://www.cnblogs.com/oumygade/p/4304379.html