标签:
记得刚开始接触移动端web的时候,书和网上的资料都不多,查起来很费劲,现在比以前要好很多了,可是还是会有一些刚接触移动端的朋友会问我一些我最初会遇到的问题,或许是书本写的并不那么重,也或许是这些知识写的太散,以至于大多数人并没有很好的注意到。
其实做移动web前端,大多数和pc端的web前端基本一样,只是有一些东西需要注意一下,否则带来的麻烦就不是一星半点了。
一、viewport
如果看过移动端web代码的应该都会看到类似于这一句<meta name="viewport" content="width=device-width">。
其中,在w3c中对<meta>的解释是“可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词”,我个人的理解就是提供一些页面的属性信息,供给给浏览器和服务器请求,以便其返回适当的值。而viewprt是其元信息中key-value中的key,意思是虚拟窗口。而后面跟的content是其value,可指定虚拟窗口的宽高。上面那句中“width=device-width”是说虚拟窗口宽度与设备宽度等宽。通俗点说,viewport就是指的类似于我们PC上浏览器的大小,而不是电脑显示屏的大小。(因为移动端浏览器都是全屏的,所以viewport也间接的等于了显示屏的大小,但这只是个...怎么说呢,“巧合”吧,哈哈)。
说到这里就根本停不下来了,因为还要解释下虚拟像素和物理像素概念。
以前我们在PC上1像素,2像素都还算比较标准(当然,Mac推出的Retina屏那都是后来的事了),直到iPhone4推出高密度显示屏,一切就发生了变化。iPhone4物理像素宽是640,但是返回的设备宽度却是320,也就是说,iPhone4的device-width的值是320px。
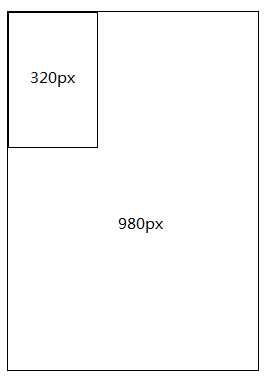
但是,注意,一般提到“但是”都是要出事的节奏——但是当我们不设置viewport的时候,iPhone默认设定的宽度就是980px,比如,我们做了个320px宽的页面,不设置viewport,放在iPhone4的Safari浏览器里就会变成下面的样子

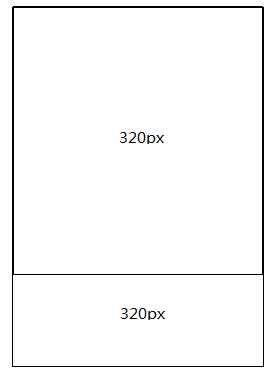
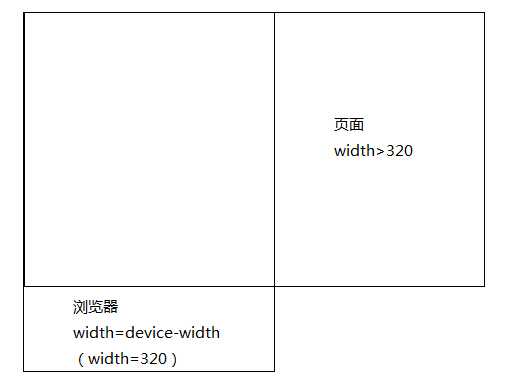
如果我们设置width=device-width, 或者width=320,再把刚才的页面放进去,就会是下面的样子。

也就是说,如果width=device-width了以后,页面如果超过320px的宽,就会变成下面的样子了。

为什么我们要用iPhone4来举例呢,那个手机已经过气了,我上次拿去卖,人家才给300块钱收= =...主要是这些最初都是有这个手机引起的,“创世纪”的东西都经典。扯远了,回来——是不是说页面宽度设成320就万事大吉了呢,不是,毕竟市场上设备繁杂,什么尺寸都有,320只是一部分手机的,Android机的像素比更复杂——对了,像素比!如果用chrome的模拟工具应该都见过这个参数,其实就是物理像素与虚拟像素的比值。
有人可能会问,为什么要搞这么复杂,这应该是苹果公司为了开发人员思考起来不复杂,所以才会返回这么个虚拟像素值。但是制作网页的时候,会有这种考虑——如果要在iPhone4这样的手机上做一张贯穿左右的图片,这个图片是做320的合适,还是做640的合适?答案是尽量做640的,因为2倍像素比的手机,显示1个虚拟像素,要用4个物理像素(田字格,横2倍,竖2倍),即使图片等比压缩,图片越精细,显示效果越好,相反,如果320的,也只能适用于320,因为还没考虑横屏呢。。。,但是做移动web肯定要在不同尺寸的设备来显示,要衡量最大与最小的尺寸,这个就是优化站点的一个内容了,这个以后会提及。
二、页面的自适应
现在PC端用响应式的主要是国外的一些网站,这一点,他们总是走在前头。在移动端,响应式一般用于横屏和竖屏之间的转换,为了提升用户体验来使用,也就是说,对于浏览器,需要多重分界点来判断,对于移动端,只需要一个分界判断就好了。
上面说的判断,主要是指媒体查询,@media出现比较早,但是用的似乎并不是很广泛,这几年才开始用的越来越多,而且早期主要是嵌在样式引入标签里,比如:
<link rel="stylesheet" media="only screen and (max-width:320px)" href="style.css" />
但是这么做,在dom加载的时候,引入的css也是会被下载的,只是不使用而已。而且这还会增加http请求,对于这么珍贵的请求,这简直是暴殄呀,当然,这也是一个优化的内容,以后详述。总之,现在越来越多的用在css文件中,采用区块的方式写入,等待用户触发,具体@media如何来用,外面的资料一大把,去看吧。
还有一种就是“百分比理论”,它也普遍存在,经常会有人困惑与此,我也不例外,到底采用哪一种更适合开发移动站。
百分比理论其实有点和bootstrap的流式栅格化类似,按照百分比来设定web页面内的元素尺寸,这样,在什么样的设备都可以有一个比较“和谐”的展示,但是“放纵”终归是会露尾巴的,尺寸一但夸张一点就会看起来非常别扭,所以,按照实际项目自己忖度这个使用度,用好了,可以让用户感觉不到响应的缝隙,结合起来去做,还是很有意思的。
三、px、em与rem
w3c里面对css的尺寸单位定义的很多,但是常用的只有两个,px和em,rem是css3新增的,其实本质也是em,只不过是root em => rem。曾有一段时间em火了,后来又灭了,rem又火了,为什么呢,这个问题要从这些单位的区别来说起。
px:像素 ,计算机屏幕上的一个点(引用自w3school);em:相对尺寸,相对于上一级元素尺寸的倍数,值可以是浮点数;rem,如上述,相对于根节点字体大小的倍数。
最初的时候,浏览器只有改变字体大小的能力,em是相对大小,所以布局起来更给力,后来浏览器能力强了,不只是字体,可以全局改变,再加上em根据上级改变的特性,让其修改的时候非常难掌控,容易出现牵一发动全身,而我只是想挠挠头而已的尴尬局面,所以人们又开始青睐简单的px。不过好在css3推出了rem,这个根据根节点来改变大小的特性,使得人们对他的爱越来越多。
浏览器默认字体大小一般16px,也就是1em,也就是100%,为了使开发者用起来更直观,可以设定全局字体尺寸为62.5%,也就是说全局大小为16*62.5%=10px,这样,12px=1.2rem了,能够和px互相转换,可以让我们对字体大小值有个比较清晰该概念。
这个不止在移动端,在PC端同样适用,这个时候,改全局就只需要改root的尺寸就好了。
再啰嗦一句,62.5%怎么来的呢?1em分成16份,1px = 0.0625em,10px = 0.625em = 62.5%,这样,假设我想设定一个18px大小的rem,那就是18/10 = 1.8rem.
标签:
原文地址:http://www.cnblogs.com/mel-walle/p/4345086.html