标签:

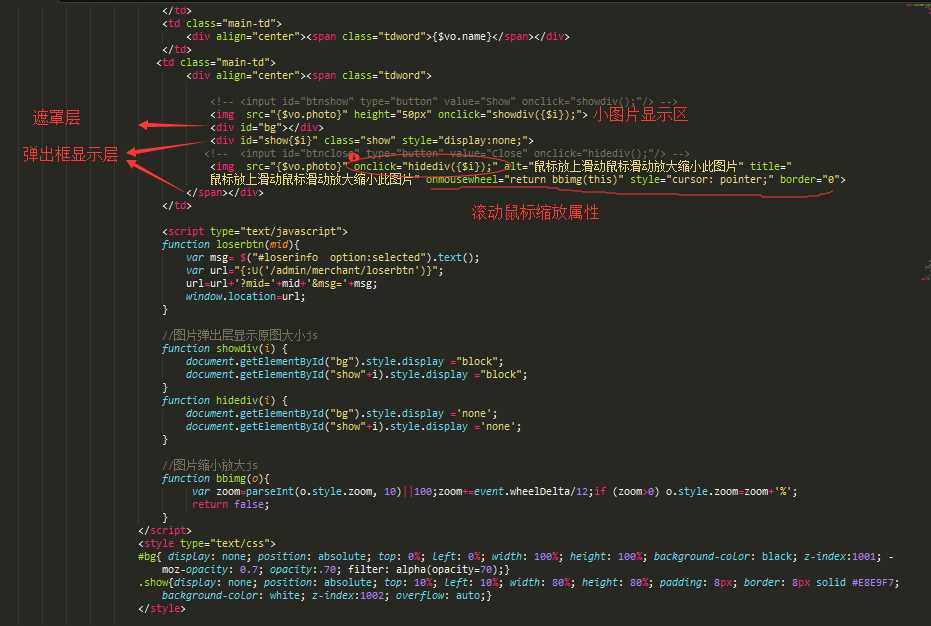
<img src="{$vo.photo}" height="50px" onclick="showdiv({$i});">
<div id="bg"></div>
<div id="show{$i}" class="show" style="display:none;">
<img src="{$vo.photo}" onclick="hidediv({$i});" alt="鼠标放上滑动鼠标滑动放大缩小此图片" title="鼠标放上滑动鼠标滑动放大缩小此图片" onmousewheel="return bbimg(this)" style="cursor: pointer;" border="0">
</div>
<script type="text/javascript">
function loserbtn(mid){
var msg= $("#loserinfo option:selected").text();
var url="{:U(‘/admin/merchant/loserbtn‘)}";
url=url+‘?mid=‘+mid+‘&msg=‘+msg;
window.location=url;
}
//图片弹出层显示原图大小js
function showdiv(i) {
document.getElementById("bg").style.display ="block";
document.getElementById("show"+i).style.display ="block";
}
function hidediv(i) {
document.getElementById("bg").style.display =‘none‘;
document.getElementById("show"+i).style.display =‘none‘;
}
//图片缩小放大js
function bbimg(o){
var zoom=parseInt(o.style.zoom, 10)||100;zoom+=event.wheelDelta/12;if (zoom>0) o.style.zoom=zoom+‘%‘;
return false;
}
</script>
<style type="text/css">
#bg{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7; opacity:.70; filter: alpha(opacity=70);}
.show{display: none; position: absolute; top: 10%; left: 10%; width: 80%; height: 80%; padding: 8px; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;}
</style>

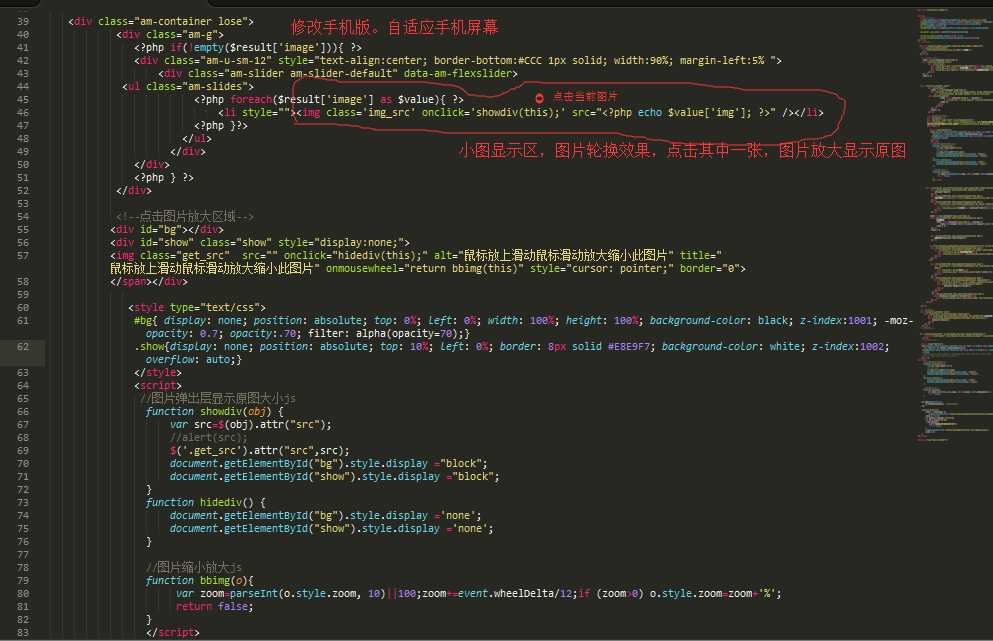
<div class="am-container lose">
<div class="am-g">
<?php if(!empty($result[‘image‘])){ ?>
<div class="am-u-sm-12" style="text-align:center; border-bottom:#CCC 1px solid; width:90%; margin-left:5% ">
<div class="am-slider am-slider-default" data-am-flexslider>
<ul class="am-slides">
<?php foreach($result[‘image‘] as $value){ ?>
<li style="">
<img class=‘img_src‘ onclick=‘showdiv(this);‘ src="<?php echo $value[‘img‘]; ?>" /> //小图片显示区
</li>
<?php }?>
</ul>
</div>
</div>
<?php } ?>
</div>
<!--点击图片放大区域-->
<div id="bg"></div>
<div id="show" class="show" style="display:none;">
<img class="get_src" src="" onclick="hidediv(this);" onmousewheel="return bbimg(this)" style="cursor: pointer;" border="0">
</div>
<style type="text/css">
#bg{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7;
opacity:.70; filter: alpha(opacity=70);}
.show{display: none; position: absolute; top: 10%; left: 0%; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;}
</style>
<script>
//图片弹出层显示原图大小js
function showdiv(obj) {
var src=$(obj).attr("src");
$(‘.get_src‘).attr("src",src);
document.getElementById("bg").style.display ="block";
document.getElementById("show").style.display ="block";
}
function hidediv() {
document.getElementById("bg").style.display =‘none‘;
document.getElementById("show").style.display =‘none‘;
}
//图片缩小放大js(移动端无效)
function bbimg(o){
var zoom=parseInt(o.style.zoom, 10)||100;zoom+=event.wheelDelta/12;if (zoom>0) o.style.zoom=zoom+‘%‘;
return false;
}
</script>
前端jquery实现点击图片弹出大图层(且滚动鼠标滑轮图片缩放)
标签:
原文地址:http://www.cnblogs.com/binggozhou/p/4354132.html