标签:
前一篇说了MVC数据验证的例子,这次来详细说说各种各样的验证注解。System.ComponentModel.DataAnnotations
一、Required
必填选项,当提交的表单缺少该值就引发验证错误。
二、StringLength
指定允许的长度
指定最大长度:
[StringLength(20)] //最大长度不超过20个字符
指定最短于最长限制:
[StringLength(20,MinimumLength=3)] //最大长度不超过20个字符,最短不能低于3个字符
三、RegularExpression
正则表达式能够匹配的字符串,如果不能匹配,则报一个验证错误
[RegularExpression(@"[A-Za-z0-9.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}")]
如邮箱格式验证:
[RegularExpression(@"^\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,3}$", ErrorMessage = "请输入正确的电子邮箱地址!")]
四、Range
Range特性用来指定数值类型值的最小值和最大值。
[Range(35,44)] //整型,最小35,最大44 [Range(typeof(decimal),"0.00","49.99")] //decimal类型
五、Remote
允许利用服务器端的回调函数执行客户端的验证逻辑。说白了就是支持AJAX验证。
需要引用命名空间:System.Web.Mvc;
这个写个异步验证用户名是否存在的DEMO:
[Required]
[Remote("CheckUserName", "Home")]
public string UserName
{
get;
set;
}
Controller代码:
public JsonResult CheckUserName(string UserName)
{
bool result = true;
if (UserName == "admin")
{
result = false;
}
return Json(result,JsonRequestBehavior.AllowGet);
}
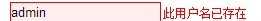
显示结果:


留意到,是通过AJAX发送UserName的值到服务器端判断过的。
六、Compare
用于确保模板对象的两个对象拥有相同的值。
例如,通常输入密码之后还要求用户再次确认密码,这时候就是Compare属性发挥作用的时候了。
[Compare("要对比的属性名")]

以上特性需要 using System.ComponentModel.DataAnnotations;
同时需要注意Web.config里面的这两个选项是否设置为了true;
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
每个特性都允许传递一个带有自定义错误提示消息的参数。
[Required(ErrorMessage="用户名必须填写")]
[Remote("CheckUserName", "Home",ErrorMessage="此用户名已存在")]
public string UserName
{
get;
set;
}

自定义错误消息,还有一个格式项,如
[Required(ErrorMessage="{0}必须填写")]
publit string Name
{
get;
set;
}
则{0}在输入的时候会被Name替换。
如果以上的验证方式还不够,你还可以自定义验证,到时候忘记了可以翻《Asp.net MVC3 高级编程》第127页。这里就不写DEMO了,用到再写。
1、Display
如果使用的是直接EditorForModel实现的话,Display特性可以帮助你设置友好的显示名称
例如:
[Display(Name="密码")]
public string PassWord { get; set; }
显示结果如下:

其次Display还支持显示属性的顺序,如
[Display(Name="密码",order = 15000)]
public string PassWord { get; set; }
[Display(Name="密码",order = 15001)]
public string UserName { get; set; }
后面的顺序是显示编辑框的顺序,默认是10000,按升值排序。
2、ScaffoldColumn
隐藏Html辅助方法(如EditorForModel,DisplayForModel)显示一些属性。
[ScaffoldColumn(false)] //不显示该属性的编辑框
public string UserName { get; set; }
虽然ScaffoldColumn可以做到不显示一些属性在页面上被编辑,但是如果提交的Form有这个属性值,模型绑定机制依然会绑定此属性值。要解除就要显式的[Bind]了,这个与本篇无关。此处不提。
3、DisplayFormat
DisplayFormat特性可以用来处理属性的各种格式化选项。当属性包含空值时,可以提供可选的显示文本,也可以为包含标记的属性关闭HTML编码,还可以为运行时指定一个应用于属性值的格式化字符串。
例如:
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:c}")]
public decimal money { get; set; }
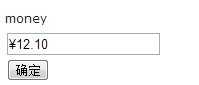
这样,当有初始值的时候,显示的代码将如下所示:

注意是初始值,如果是直接填写的并不会有符号。来看Controller中设置的初始值:
public ActionResult PersonAdd()
{
Person_Model p = new Person_Model();
p.money = 12.10M;
return View(p);
}
此显示样式在提交回Controller中是没用的,因为模型绑定器将不能解析返回的价格值。怎么用自己斟酌,用于显示还是OK的。
4、ReadOnly
如果确保默认的模型绑定器不使用请求中的新值更新属性,可以给属性添加ReadOnly特性:
[ReadOnly(true)]
public string Name { get; set; }
注意,此属性仍然会显示一个可编辑的文本框来显示Name,但是模型绑定器不会接收其值,因此只有模型绑定器考虑ReadOnly属性。
5、DataType
DataType特性可以为运行时提供关于属性的特定用途的信息。
例如:
[DataType(DataType.Password)]
public string PassWord { get; set; }
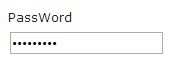
显示效果如下:

该属性可以用于指定多选按钮,单选按钮,密码输入框,等等类型的数据。
6、UIHint
UIHint特性给Asp.net MVC运行时提供了一个模板名字,以备调用模板辅助方法如(DisplayFor和EditorFor)渲染输出时使用。也可以自定义自己的模板辅助方法来重写Asp.net MVC的默认行为。
7、HiddenInput
HiddentInput在名称空间System.Web.Mvc中,它可以告知运行时渲染一个type特性值为"hidden"的输入元素。说白了就是<input type="hidden" value="xxx" />
首先新建一个MVC项目。添加如下代码,代码非常简单:一个Person_Model类
public class Person_Model
{
[Required]
public int Id { get; set; }
[Required]
public string Name { get; set; }
[Required]
public int Age { get; set; }
}
Controller类代码:
public class HomeController : Controller
{
public ActionResult PersonAdd()
{
return View();
}
[HttpPost]
public ActionResult PersonAdd(Person_Model model)
{
//一行代码判断验证是否通过
if (ModelState.IsValid)
{
return Redirect("/Home/PersonManager");
}
return View();
}
}
视图代码:
@model MvcApplication1.Models.Person_Model
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<form action="/Home/PersonAdd" method="post">
Id:<input type="text" name="Id" value="" />
@Html.ValidationMessageFor(Model => Model.Id) //之所以写在Person_Model的验证会显示到前端提示,主要是这种代码起的作用
<br />
姓名:<input type="text" name="Name" value="" />
@Html.ValidationMessageFor(Model => Model.Name)
<br />
年龄:<input type="text" name="Age" value="" />
@Html.ValidationMessageFor(Model => Model.Age)
<input type="submit" value="确定" />
</form>
先看执行的效果:

这个例子就是验证的,注意此处没有客户端验证,完全是服务器端验证的,如果出错,视图会渲染再次显示,非常好用啊,很方便啊,要在以前你要写多少行代码来搞定这些繁琐无味的验证呢?微软太体恤程序员了,顶一个。
在前面的例子当中,当数据发送到服务器验证不通过之后,则所有用户填写的内容在重新打开的页面后都清空了, 如果想不清空,即用户第一次填的内容还存在的话,可以return View(接受到的对象);
另外。貌似前端不执行验证有点浪费服务器资源,如果我们要前端先验证一次通过后再提交,这样能够减少服务器端验证的次数,不能每次有一些小问题都要服务器端验证后再返回吧!那么如何启用客户端验证呢?强大的微软,再次膜拜中,要启用前端验证。你只需要两步
第一步:引入如下4个文件。
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
第二步:在表单头部添加:
@{
Html.EnableClientValidation();
}
OK,这下就非常好了,不会因为一些鸡毛蒜皮都提交表单到服务器了。只有当客户端验证通过了,才提交表单到服务器,当然当有表单提交过来,服务器端还是会验证。
关于错误的提示样式,在/Content/Site.css里面,你可以找到要用的样式,更改了就可以了,在验证错误的时候视图是会带一个行内样式的,包括被验证的Html控件和错误提示。
特别提示:如果要前端显示生效,即不发送数据到服务器,前端就进行验证并显示错误提示消息,那么Form的引入一定要用MVC的,如:
@using (Html.BeginForm())
{
}
如果是自己写的<form></from>前端提示是无效的。
标签:
原文地址:http://www.cnblogs.com/mingxuantongxue/p/4354670.html