标签:
UIVisualEffectView实现两种模糊效果:UIBlurEffect 和 UIVibrancyEffect
两者都是继承自UIView,前者放在任意的View里边都能对下册的视图渲染出模糊效果,后者是在前者的基础上对毛玻璃效果上层的视图做出高亮突出处理
代码如下:
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() { super.viewDidLoad() var blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Light) var blurEffectView = UIVisualEffectView(effect: blurEffect) blurEffectView.frame = view.frame view.addSubview(blurEffectView) var vibrancyEffect = UIVibrancyEffect(forBlurEffect: blurEffect) var vibrancyEffectView = UIVisualEffectView(effect: vibrancyEffect) vibrancyEffectView.frame = view.frame var label = UILabel() label.text = "Vibrant Label!!!" label.font = UIFont.systemFontOfSize(72.0) label.sizeToFit() label.center = view.center vibrancyEffectView.contentView.addSubview(label) blurEffectView.contentView.addSubview(vibrancyEffectView) var btn = UIButton(frame: CGRect(x: 300, y: 450, width: 300, height: 100)) btn.setTitle("改变底图", forState: UIControlState.Normal) btn.addTarget(self, action: "updateBackImage:", forControlEvents: UIControlEvents.TouchUpInside) vibrancyEffectView.contentView.addSubview(btn) }
func updateBackImage(sender: AnyObject) {
imageView.image = UIImage(named: "z")
}
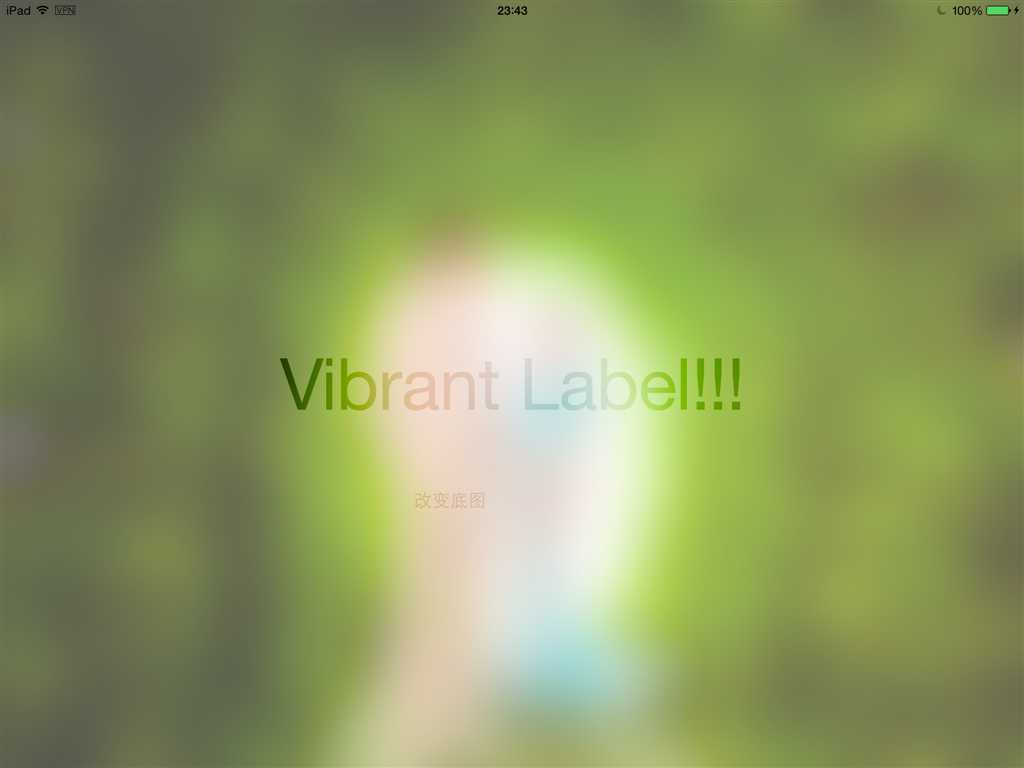
运行之后的效果:

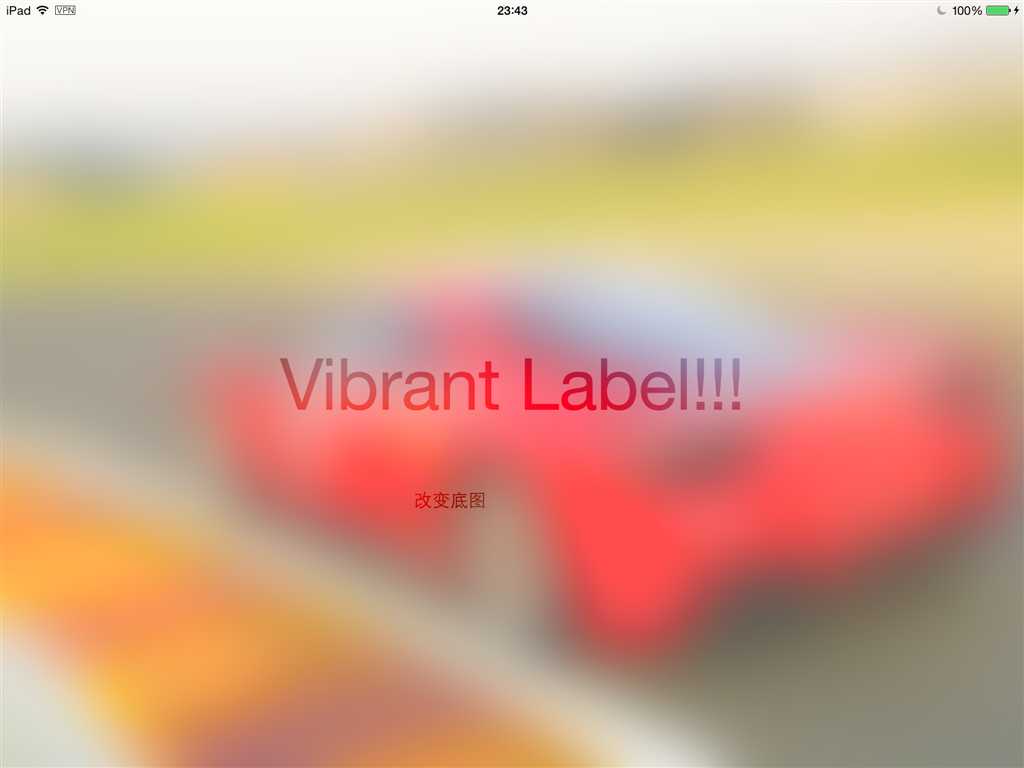
点击“改变底图按钮”背景切换成另外一张图,模糊效果及时更新:

效果相当的酷??
IOS8模糊毛玻璃的效果UIVisualEffectView
标签:
原文地址:http://www.cnblogs.com/JimmyBright/p/4354977.html