标签:
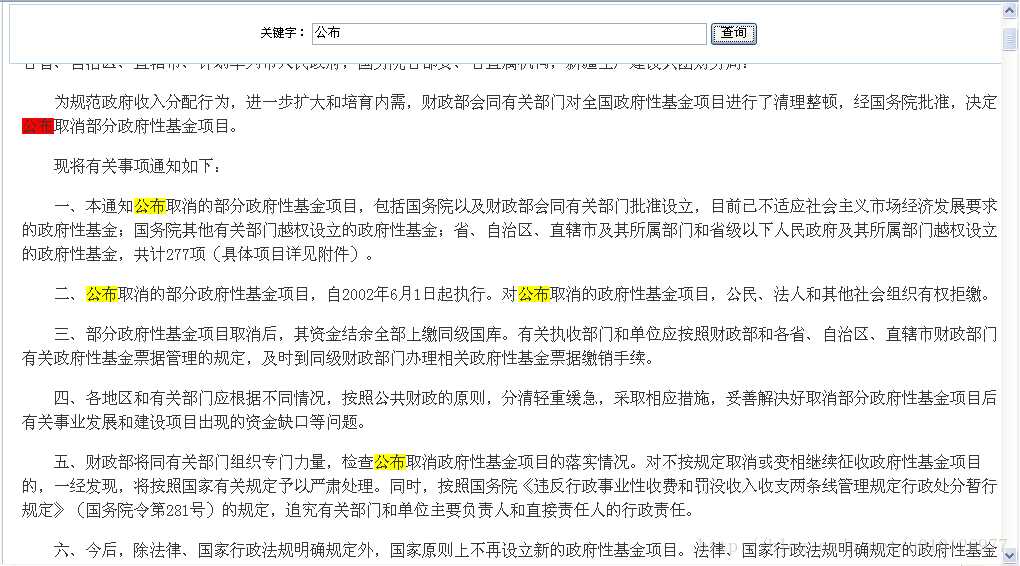
页面上存在一个搜索框,输入关键字之后,点击查询,页面上关键字会黄色高亮显示,不断点击查询,红色高亮会逐个下移。

<script>
var num=0;//记录第几次点击查询框
function highLight(){
var keywork = $("#keyword").val();//输入框的值
var test=$("#text").textSearch(keywork);
var arr=$("span");
var spanEle=$("span[rel=mark]");
var spanNum=spanEle.length;
$(spanEle[num]).focus($(spanEle[num]).css(‘background‘,‘red‘));
var hig=$(spanEle[num]).offset().top-200;
$(document).scrollTop(hig*1);
num++;
if(num>spanNum){
num=0;
}
}
</script>
标签:
原文地址:http://www.cnblogs.com/sunyt/p/4355662.html