标签:c style class blog code java
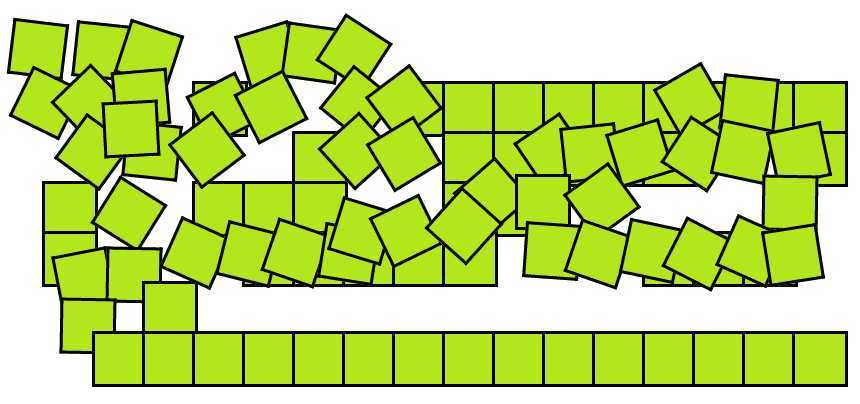
| 效果图. |

| 源码. |
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 3 4 <html style="height: 100%;"> 5 <body style="height: 100%;"> 6 7 </body> 8 9 <script type="text/javascript"> 10 // ============================================================================= 11 // Util. 12 // 13 var Util = { 14 getBody: function() 15 { 16 return document.body; 17 }, 18 appendToBody: function(tag) 19 { 20 this.getBody().appendChild(tag); 21 }, 22 createShape: function(x, y, width, height) 23 { 24 var div = document.createElement("div"); 25 div.style.position = "absolute"; 26 div.style.border = "solid"; 27 div.style.background= "rgb(180, 230, 29)"; 28 //div.style.color = "rgb(180, 230, 29)"; 29 div.style.left = x + "px"; 30 div.style.top = y + "px"; 31 div.style.width = width + "px"; 32 div.style.height = height + "px"; 33 //div.style.webkitTransform = "rotate(70deg)"; 34 return div; 35 }, 36 equal: function(v1, v2) 37 { 38 return Math.abs(v1 - v2) < 0.0001; 39 }, 40 parseAngle: function(angle) 41 { 42 return "rotate(_angledeg)".replace("_angle", angle); 43 }, 44 parseRect: function(x, y, width, height) 45 { 46 var result = "rect(_ypx, _endxpx, _endypx, _xpx)"; 47 result = result.replace("_x", x).replace("_y", y); 48 result = result.replace("_endx", x + width).replace("_endy", y + height); 49 return result; 50 }, 51 getTagPoint: function(tag) 52 { 53 return { 54 "x": parseInt(tag.style.left.replace("px", "")), 55 "y": parseInt(tag.style.top.replace("px", "")) 56 }; 57 }, 58 setTagPoint: function(tag, point) 59 { 60 tag.style.left = point.x + "px"; 61 tag.style.top = point.y + "px"; 62 } 63 }; 64 // 65 // ============================================================================= 66 67 // 68 // 获取鼠标坐标. 69 // 70 var cursor = { 71 "x": 0, 72 "y": 0, 73 "setPosition": function(e) 74 { 75 this.x = e.clientX; 76 this.y = e.clientY; 77 } 78 }; 79 // 绑定全局, 获取鼠标坐标. 80 ( 81 function() 82 { 83 Util.getBody().onmousemove = cursor.setPosition; 84 } 85 )(); 86 // 87 // ============================================================================= 88 89 // ============================================================================= 90 // 元素信息. 91 // 92 function ElementInfo(tag) 93 { 94 var self = this; 95 tag.onmousemove = function() { self.step1 = 10; self.step2 = 5; }; 96 this.angle = 0; 97 this.step1 = 0; // 旋转. 98 this.step2 = 0; // 移动. 99 this.tag = tag; 100 Util.appendToBody(tag); 101 } 102 // 执行旋转. 103 ElementInfo.prototype.onRotate = function() 104 { 105 if ( !Util.equal(this.step1, 0) ) 106 { 107 this.angle += this.step1; 108 this.angle = parseInt(this.angle); 109 this.angle = parseInt(this.angle % 360); 110 this.step1 -= 0.05; 111 this.tag.style.webkitTransform = Util.parseAngle(this.angle); 112 } 113 } 114 // 执行移动. 115 ElementInfo.prototype.onMove = function() 116 { 117 if ( !Util.equal(this.step2, 0) ) 118 { 119 var tagPoint = Util.getTagPoint(this.tag); 120 var toX = this.step2 * Math.sin(3.14 / 180 * this.angle) + tagPoint.x; 121 var toY = this.step2 * Math.cos(3.14 / 180 * this.angle) + tagPoint.y; 122 Util.setTagPoint(this.tag, {"x": toX, "y": toY}); 123 this.step2 -= 0.05; 124 } 125 } 126 // 127 // ============================================================================= 128 129 var elements = []; 130 131 ( 132 function() { 133 var screenWidth = document.documentElement.clientWidth; 134 var screenHeight = document.documentElement.clientHeight; 135 var cellWidth = 50; 136 var cellHeight = 50; 137 var cellNumX = 16; 138 var cellNumY = 6; 139 var viewWidth = cellNumX * cellWidth; 140 var viewHeight = cellNumY * cellHeight; 141 var viewX = parseInt( (screenWidth - viewWidth) / 2); 142 var viewY = parseInt( (screenHeight - viewHeight) / 2); 143 144 for (var i = 0; i != cellNumX * cellNumY; ++i) 145 { 146 var x = viewX + parseInt(i % cellNumX) * cellWidth; 147 var y = viewY + parseInt(i / cellNumX) * cellHeight; 148 149 var tag = Util.createShape(x, y, cellWidth, cellHeight); 150 var ele = new ElementInfo(tag); 151 elements.push(ele); 152 153 } 154 setInterval(handleLogic, 10); 155 } 156 )(); 157 158 function handleLogic() 159 { 160 for (var i in elements) 161 { 162 elements[i].onRotate(); 163 elements[i].onMove(); 164 } 165 } 166 </script> 167 </html>
| 效果图. |
鼠标经过时, 方块会旋转并且移动.
标签:c style class blog code java
原文地址:http://www.cnblogs.com/mmc1206x/p/3768516.html