标签:
2014秋季学期Web2.0课程实验
<Lab2 - Journal>
1. 对CSS的BOX MODEL进行亲密接触,理解他的用途。
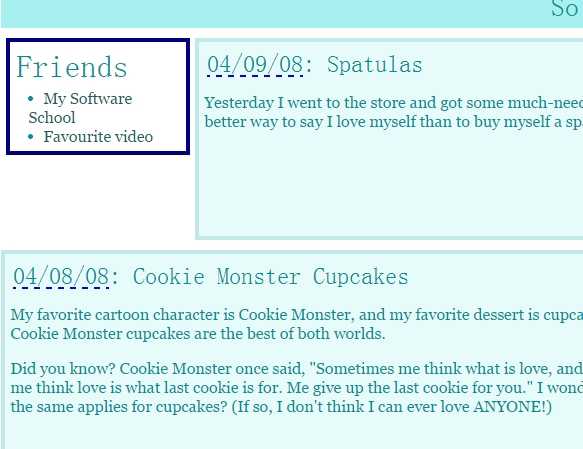
2. 在float图片的时候,发现此时图片脱离了原来所在的div,如图所示。

需要注意的是,float之后的element也是从页面正常流里面移除了。极端的来说,如果一个div里面的所有element都设置为float的话,那么它的高度就为0了。此时用Chrome开发者工具查看,图片的margin和文本的content上端是水平的,可以知道他仍然是在content block内。此处使用的是在content的css内添加了overflow:hidden。
overflow性质是用于当content超过了box之后,应该如何处理。属性值及具体用途:
1. visible,缺省值,当内容超过了box,不剪切,直接覆盖box以外的东西显示。
2. hidden,当内容超过了box时隐藏超过的内容。
3. scroll,当内容超过了box时,隐藏超过的内容并且添加滚动条。在内容没有超过box的时候,也会出现滚动条,只不过不能够滑动。
4. auto,当内容超过了box时自动添加滚动条,也就是没有超过的时候,是没有滚动条的。
5. initial,使用缺省值,这是一个关键词,在一般情况下使用initial和使用visible是一样的。应该在JS脚本处派上用场。
6. inherit,继承父元素的值。
此处使用了hidden,按照基本功能来说,图片算是超过了以文字内容决定宽高的box,应该是被隐藏的,但是实际上这里并没有隐藏,反而将它重新包括在box中。此处更多的是用了它可以清除浮动的功能。这是一个很常用的功能,需要记住。
overflow:hidden的效果相当于将容器的高撑起来,取子元素的最高值。
3. 居中分为block alignment和text alignment,需要对block进行对齐的时候,使用margin。例如需要居中,则使用margin-left:auto,margin-right:auto,将block外部自动平均分成两份作为margin,达到将整体内容居中的效果。
4. 对于List的ul、ol标签,缺省值是将序号/符号置于文字内容之外,所以没有调整之前是没有办法通过文字的样式调整来改变序号/符号的。要改变,则要将ol/ul的样式中,list-style-position调整为inside(缺省为outside)。
5. 生成双栏样式,需要使用到的主要属性有float、margin-left或-right。
首先想到的是对朋友列表添加一个div fricol,对内容列表添加一个div seccol,直接只对fricol做float:left操作,结果如下。

明显朋友列表只附在了第一个内容框的左边,第二个内容框仍然淡定的留在原地。
之后我就想将seccol也设置为float:right,结果如下。

明显,所有的框都跳脱出来了……这跟content框中一开始图片float之后跑出框是一样的,所以在entire框中添加了overflow:hidden之后,这个问题就不存在了。
解决了范围问题,还是没解决不能成两列的问题,所以上网查找过教程之后,发现一般的思路都是将最左边的一栏(一般都是导航栏)设置为float,第二栏则使用margin-left来设置。也就是说,最左边一栏需要设置width,将这个width设置成第二栏的margin-left。
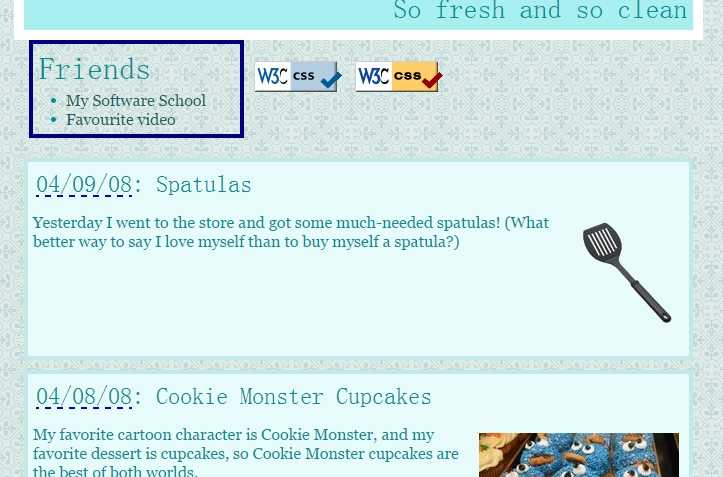
所以我将fricol的width设置成170px,seccol的margin-left设置成196px,得到了想要的效果。
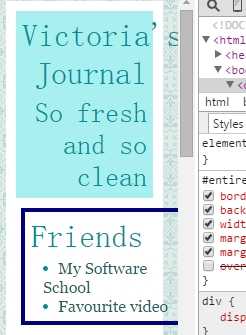
可是这是在正常电脑上浏览的结果,如果是手机等小屏设备的结果呢?我将浏览器视窗缩窄,发现效果如下。

相信这完全不是我们想要的效果,实际的网站上如果是这样的效果,换做是我我也不会再登陆了,所以为了改善这个问题,观察这个layout,发现文字和列表的边框都溢出了,可以得出这又是overflow的设置,所以此时在entire中添加overflow:hidden,当然是用auto也是可行的,因为都能够将超出entire的部分剪切掉。
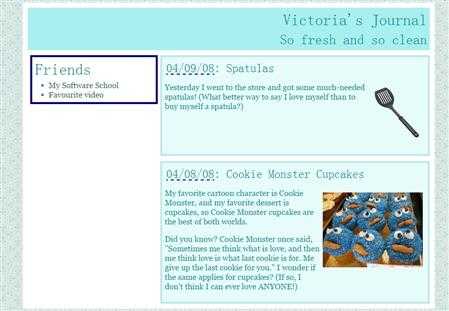
解决了overflow的问题,我们还发现一个问题,因为两栏的宽度都是设定了一个绝对值,所以当设备视窗的宽度小于最左边栏的宽度时,明显文章内容就已经看不到了。一般来说这样也不是我们希望看到的,毕竟主要的还是看内容啊不是看po主有哪些朋友,所以我将宽度和margin-left都设成了百分值(此处是30%)。同时对fricol的overflow设置为auto。达到了如下效果。


6. 最后修改选中时文字的样式,使用伪元素::selection即可。
总结:html的结构化使用div实现,是最基本的练习;而CSS练习到了box model,position,float,而且overflow的效果以及其hidden的特殊用法,另外还有一些display等的用法,复习了伪元素,学会了如何用float做一个双栏layout。
标签:
原文地址:http://www.cnblogs.com/muluo0107/p/4356040.html