标签:


public class Navbar_Menu
{
/// <summary>
/// 导航菜单编号
/// </summary>
private int _nav_menuid;
public int Nav_menuid
{
get { return _nav_menuid; }
set { _nav_menuid = value; }
}
/// <summary>
/// 菜单名称
/// </summary>
private string _menu_name;
public string Menu_name
{
get { return _menu_name; }
set { _menu_name = value; }
}
/// <summary>
/// 菜单url
/// </summary>
private string _menu_url;
public string Menu_url
{
get { return _menu_url; }
set { _menu_url = value; }
}
/// <summary>
/// 父级菜单id
/// </summary>
private int _parent_menu_id;
public int Parent_menu_id
{
get { return _parent_menu_id; }
set { _parent_menu_id = value; }
}
/// <summary>
/// 菜单图标
/// </summary>
private string _menu_ico;
public string Menu_ico
{
get { return _menu_ico; }
set { _menu_ico = value; }
}
/// <summary>
/// 菜单标志
/// </summary>
private string _menu_ico_tag;
public string Menu_ico_tag
{
get { return _menu_ico_tag; }
set { _menu_ico_tag = value; }
}
/// <summary>
/// 是否存在子集菜单
/// </summary>
private bool _isexit_children_menu;
public bool Isexit_children_menu
{
get { return _isexit_children_menu; }
set { _isexit_children_menu = value; }
}
/// <summary>
/// 创建时间
/// </summary>
private DateTime _cratetime_menu;
public DateTime Cratetime_menu
{
get { return _cratetime_menu; }
set { _cratetime_menu = value; }
}
/// <summary>
/// 菜单子集
/// </summary>
private List<Navbar_Menu> _children_menu;
public List<Navbar_Menu> Children_menu
{
get { return _children_menu; }
set { _children_menu = value; }
}
/// <summary>
/// 菜单排序
/// </summary>
private int _menu_num;
public int Menu_num
{
get { return _menu_num; }
set { _menu_num = value; }
}
/// <summary>
/// 菜单说明
/// </summary>
private string _menu_detail_explain;
public string Menu_detail_explain
{
get { return _menu_detail_explain; }
set { _menu_detail_explain = value; }
}
/// <summary>
/// 菜单状态 (显示/隐藏)
/// </summary>
private bool _menu_staus;
public bool Menu_staus
{
get { return _menu_staus; }
set { _menu_staus = value; }
}
/// <summary>
/// 菜单等级
/// </summary>
private int _level;
public int Level
{
get { return _level; }
set { _level = value; }
}
/// <summary>
/// 是否展开
/// </summary>
private bool? _is_foldingup;
public bool? Is_foldingup
{
get { return _is_foldingup; }
set { _is_foldingup = value; }
}
}
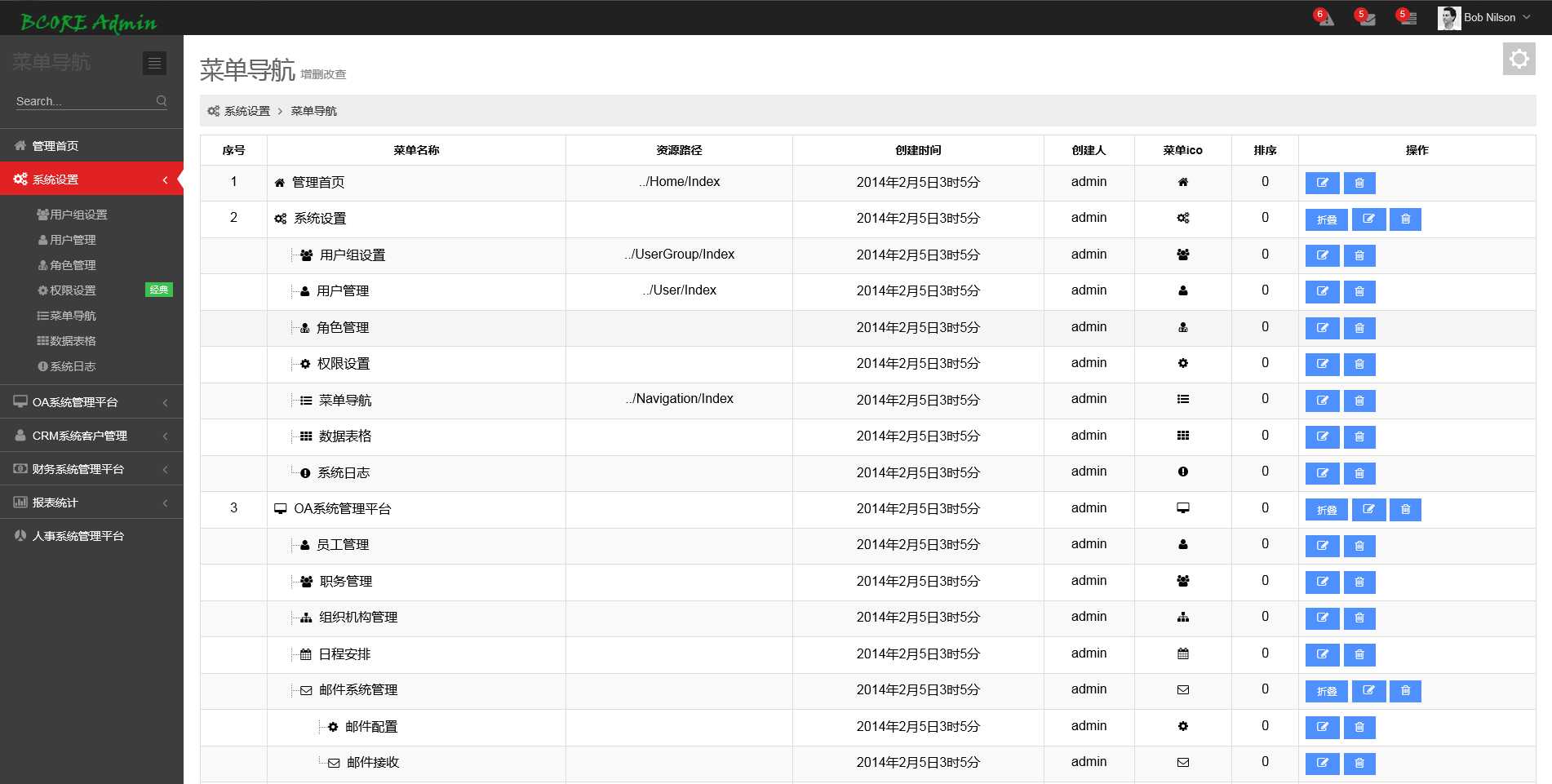
实现思路:主要是递归方法;根据id查询本身节点 ;在根据本身父级别id 当作 自身id 来查询父亲节点信息,如果存在子点击一直递归下去;代码是拼接字符串把ul li 变成字符串形成了左侧的手风琴菜单;
在主页面异步调用,追加字符串形成,为了提高性能使用了缓存;
代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ManagerSystem.Utility;
using Microsoft.Practices.Unity;
using SqlServer.IBLL;
using ManagerSystem.DI;
using SqlServer.Entity;
using ManagerSystem.UI.Filters;
namespace ManagerSystem.UI.Controllers
{
public class SharedController : BaseController
{
public ActionResult Main()
{
return View();
}
[Dependency]
public INavbar_MenuBLL menu { get; set; }
[Dependency]
public IMenu_OperationBLL operation { get; set; }
string SYSREM_NAVBAR_MENUES = "";
//递归获取所有的导航菜单
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult GetALLNavbarMenu(string navname)
{
if (CacheHelper.GetCache("SYSREM_NAVBAR_MENUES")!= null)
{
SYSREM_NAVBAR_MENUES = CacheHelper.GetCache("SYSREM_NAVBAR_MENUES").ToString();
}
else
{
SYSREM_NAVBAR_MENUES += "<ul class=\"page-sidebar-menu\" data-auto-scroll=\"true\" data-slide-speed=\"200\">";
SYSREM_NAVBAR_MENUES += "<li class=\"sidebar-toggler-wrapper\">";
SYSREM_NAVBAR_MENUES += "<div class=\"sidebar-toggler hidden-phone\"><h3 style=\"margin-left:-160px; line-height:23px; color:#666; \">菜单导航</h3></div></li>";
SYSREM_NAVBAR_MENUES += "<li class=\"sidebar-search-wrapper\"><form class=\"sidebar-search\" action=\"\" method=\"POST\">";
SYSREM_NAVBAR_MENUES += "<div class=\"form-container\"><div class=\"input-box\"><a href=\"javascript:;\" class=\"remove\"></a><input type=\"text\" placeholder=\"Search...\"/><input type=\"button\" class=\"submit\" value=\" \"/> </div></div></form></li>";
SYSREM_NAVBAR_MENUES += menu_string(1, navname);
SYSREM_NAVBAR_MENUES += "</ul>";
CacheHelper.SetCache("SYSREM_NAVBAR_MENUES",SYSREM_NAVBAR_MENUES);
}
return Json(SYSREM_NAVBAR_MENUES);
}
public string menu_string(int mid,string title)
{
string MESSAGE_MENU = "";
MESSAGE_MENU += "";
List<Navbar_Menu> nav = menu.SelectChildrenMenuByID(mid);
for (int i = 0; i < nav.Count; i++)
{
if (!string.IsNullOrEmpty(nav[i].Menu_detail_explain))
{
MESSAGE_MENU += "<li id="+"\""+nav[i].Nav_menuid+"\""+" name="+"\""+nav[i].Parent_menu_id+"\""+ " class=\"tooltips\" ";
MESSAGE_MENU += " data-container=\"body\" data-placement=\"right\" data-html=\"true\" data-original-title=\"" + nav[i].Menu_detail_explain + "\"" + ">";
}
else
{
MESSAGE_MENU += "<li id=" + "\"" + nav[i].Nav_menuid + "\"" + " name=" + "\"" + nav[i].Parent_menu_id + "\"" + ">";
}
if (nav[i].Parent_menu_id == 1)
{
MESSAGE_MENU += "<a onclick=\"ChangeStyle(this)\" ";
}
else
{
MESSAGE_MENU += "<a onclick=\"ChangeliStyle(this)\" ";
}
MESSAGE_MENU += " href=" + "\"" + (string.IsNullOrEmpty(nav[i].Menu_url) == true ? "javascript:;" : nav[i].Menu_url) + "\"" + "><i class=\"fa " + nav[i].Menu_ico + "\"" + ">" + "</i><span class=\"title\">" + nav[i].Menu_name + "</span>";
if (!string.IsNullOrEmpty(nav[i].Menu_ico_tag))
{
MESSAGE_MENU += "<span class=\"badge badge-roundless badge-success\">" + nav[i].Menu_ico_tag + "</span>";
}
if (nav[i].Isexit_children_menu)
{
MESSAGE_MENU += "<span class=\"arrow \"></span></a>";
List<Navbar_Menu> nav2 = menu.SelectChildrenMenuByID(nav[i].Nav_menuid);
MESSAGE_MENU += "<ul class=\"sub-menu\" >";
foreach (var m1 in nav2)
{
if (m1.Isexit_children_menu)
{
Navbar_Menu me = menu.SelectMenuByID(m1.Nav_menuid);
MESSAGE_MENU += "<li id=" + "\"" + nav[i].Nav_menuid + "\"" + " name=" + "\"" + nav[i].Parent_menu_id + "\"" + "><a href=" + "\"" + (string.IsNullOrEmpty(me.Menu_url) == true ? "javascript:;" : me.Menu_url) + "\"" + " ><i class=\"fa " + me.Menu_ico + "\"" + ">" + "</i><span class=\"title\">" + me.Menu_name + "</span>";
MESSAGE_MENU += "<span class=\"arrow \"></span></a>";
MESSAGE_MENU += "<ul class=\"sub-menu\" >";
MESSAGE_MENU += menu_string(m1.Nav_menuid,"");
MESSAGE_MENU += "</ul>";
MESSAGE_MENU += "</li>";
}
else
{
if (!string.IsNullOrEmpty(m1.Menu_detail_explain))
{
MESSAGE_MENU += "<li id=" + "\"" + nav[i].Nav_menuid + "\"" + " name=" + "\"" + nav[i].Parent_menu_id + "\"" + " class=\"tooltips\" data-container=\"body\" data-placement=\"right\" data-html=\"true\" data-original-title=\"" + m1.Menu_detail_explain + "\"" + ">";
}
else
{
MESSAGE_MENU += "<li id=" + "\"" + nav[i].Nav_menuid + "\"" + " name=" + "\"" + nav[i].Parent_menu_id + "\"" + ">";
}
MESSAGE_MENU += "<a onclick=\"ChangeliStyle(this)\" href=" + "\"" + (string.IsNullOrEmpty(m1.Menu_url) == true ? "javascript:;" : m1.Menu_url) + "\"" + "><i class=\"fa " + m1.Menu_ico + "\"" + ">" + "</i><span class=\"title\">" + m1.Menu_name + "</span>";
if (!string.IsNullOrEmpty(m1.Menu_ico_tag))
{
MESSAGE_MENU += "<span class=\"badge badge-roundless badge-success\">" + m1.Menu_ico_tag + "</span>";
}
MESSAGE_MENU += "</a></li>";
}
}
MESSAGE_MENU += "</ul>";
}
else
{
if (!string.IsNullOrEmpty(nav[i].Menu_ico_tag))
{
MESSAGE_MENU += "<span class=\"badge badge-roundless badge-success\">" + nav[i].Menu_ico_tag + "</span>";
}
}
MESSAGE_MENU += "</a></li>";
}
return MESSAGE_MENU;
}
public void DieSystem()
{
Session["USER_NAME"] = null;
Session["SYSREM_NAVBAR_MENUES"] = null;
if (Request.Cookies["COOKIE_NAME_FOR_USER"] != null)
{
HttpCookie cookies = new HttpCookie("COOKIE_NAME_FOR_USER");
cookies.Expires = DateTime.Now.AddDays(-1);
Response.Cookies.Add(cookies);
}
}
public void AddMenu_Operation(string menu_id)
{
Menu_Operation m = new Menu_Operation();
m.Menu_id = Convert.ToInt32(menu_id);
operation.AddMenu_Operation(m);
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult GetMenu_Operation()
{
Menu_Operation m = operation.GetNewMenuOperation();
return Json(m, JsonRequestBehavior.DenyGet);
}
}
}
在主页面调用的的ajax代码
$.ajax({
type: "POST",
url: "../Shared/GetALLNavbarMenu?" + Math.random().toString(),
data:{navname:""},
success: function (msg) {
$("#nav_menu").empty();
$("#nav_menu").append(msg);
$.ajax({
type: "POST",
url: "../Shared/GetMenu_Operation?" + Math.random().toString(),
success: function (msg) {
if (msg.Menu_id == "" | msg.Menu_id == null | msg.Menu_id == undefined) {
$("#nav_menu>ul>li").eq(2).removeClass("active").addClass("active");
}
$("#nav_menu>ul>li>a").append("<span class=\"selected\"></span>");
$("#nav_menu>ul>li").removeClass("active open");
$("#" + msg.Menu_id).removeClass("active open").addClass("active open");
$("#" + msg.Menu_id).children("ul").css("display", "block");
}
});
App.init();
}
});
function ChangeStyle(obj) {
$("#nav_menu>ul>li").removeClass("active");
var title = $(obj).parent().attr("id");
$(obj).parent().removeClass("active").addClass("active");
}
function ChangeliStyle(obj) {
$.ajax({
type: "POST",
url: "../Shared/AddMenu_Operation?" + Math.random().toString(),
data:{menu_id:$(obj).parent().attr("id")},
success: function (msg) {
}
});
}
MVC+Bootstrap 企业通用框架搭建--左侧导航菜单的实现(1)
标签:
原文地址:http://www.cnblogs.com/jianxinwu/p/4356183.html