标签:
补充上面的点击菜单表信息:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SqlServer.Entity
{
public class Menu_Operation
{
private int _operation_id;
public int Operation_id
{
get { return _operation_id; }
set { _operation_id = value; }
}
private int _menu_id;
public int Menu_id
{
get { return _menu_id; }
set { _menu_id = value; }
}
private Navbar_Menu _nav;
public Navbar_Menu Nav
{
get { return _nav; }
set { _nav = value; }
}
}
}
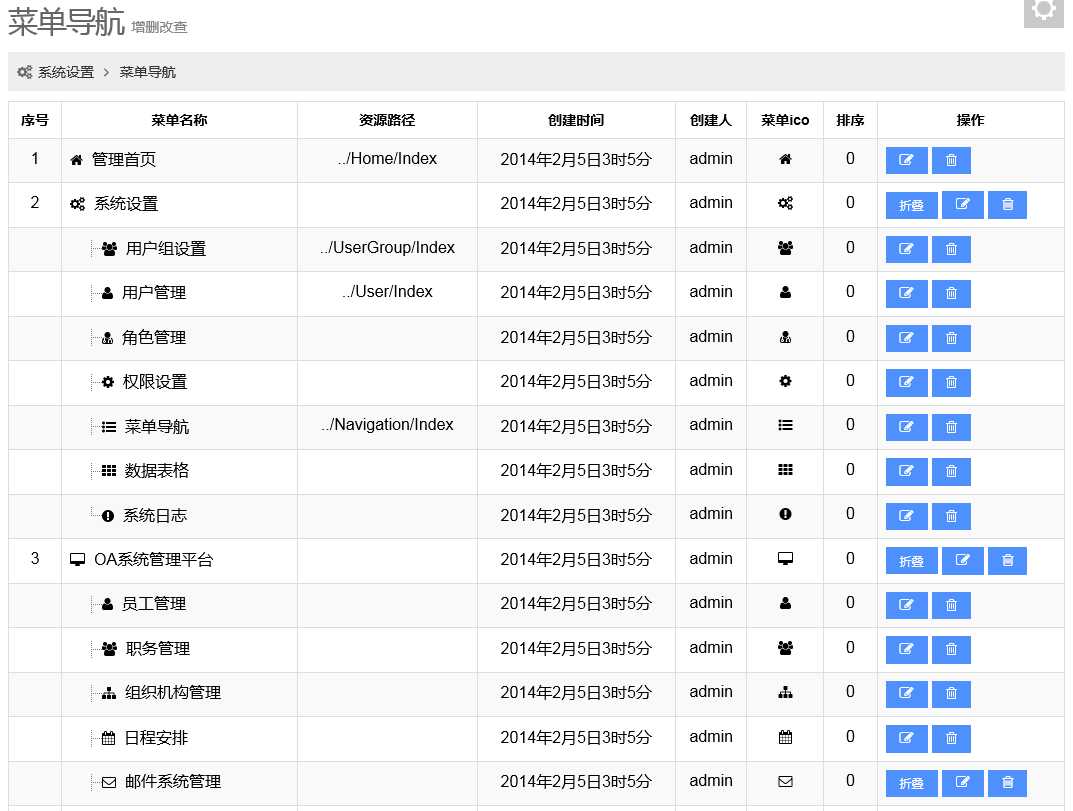
导航菜单主界面:

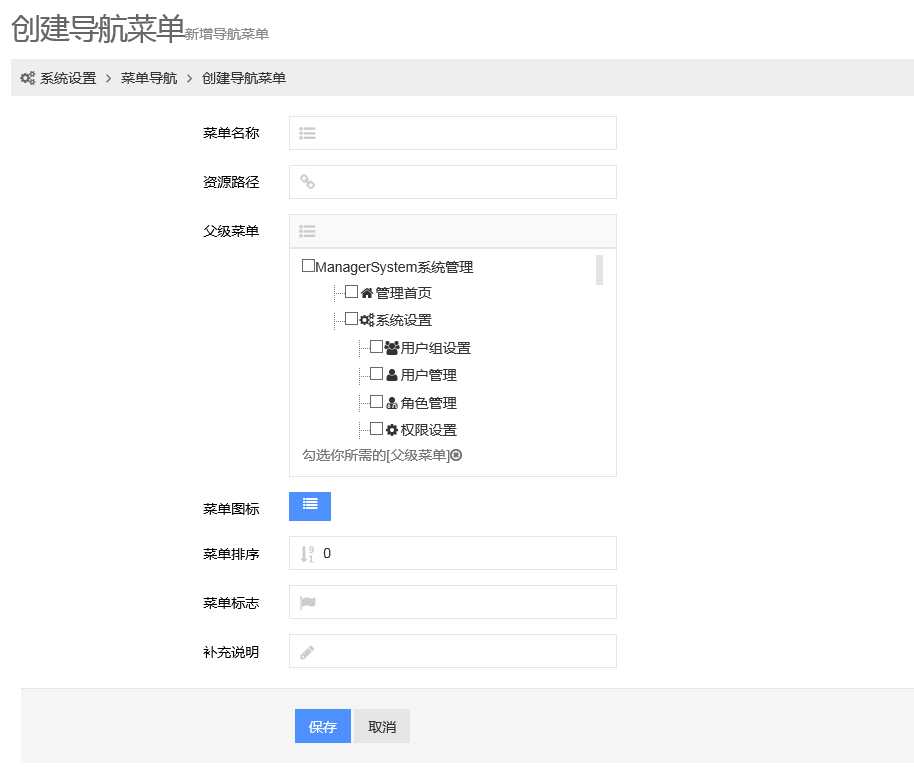
导航菜单创建页面:

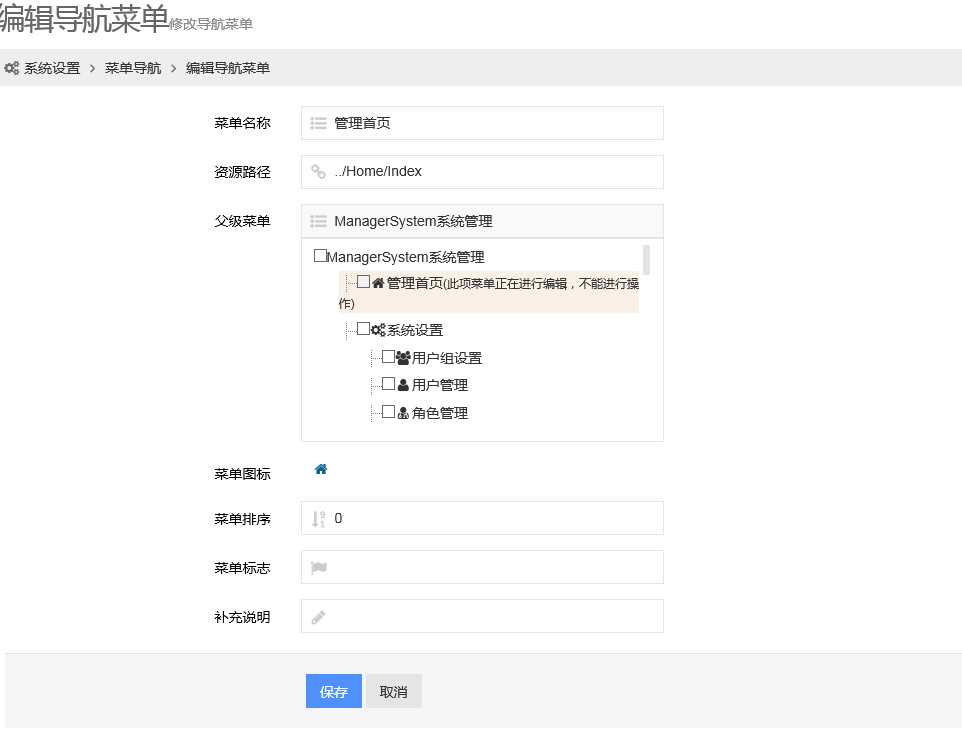
导航菜单的修改界面:

菜单控制器方法
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ManagerSystem.Utility;
using Microsoft.Practices.Unity;
using SqlServer.IBLL;
using ManagerSystem.DI;
using SqlServer.Entity;
using ManagerSystem.UI.Filters;
namespace ManagerSystem.UI.Controllers
{
public class NavigationController : Controller
{
[Dependency]
public INavbar_MenuBLL _menu { get; set; }
[SupportFilter(ActionName = "Index")]
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult Nav_Menu_String()
{
string menu = "";
if (CacheHelper.GetCache("menu") != null)
{
menu = CacheHelper.GetCache("menu").ToString();
}
else
{
menu += "<table id=\"tb\" class=\"table table-striped table-hover table-bordered\" >";
menu += "<thead>";
menu += "<tr >";
menu += "<th style=\"text-align:center;\">序号</th>";
menu += "<th style=\"text-align:center;\">菜单名称</th>";
menu += "<th style=\"text-align:center;\">资源路径</th>";
menu += "<th style=\"text-align:center;\">创建时间</th>";
menu += "<th style=\"text-align:center;\">创建人</th>";
menu += "<th style=\"text-align:center;\">菜单ico</th>";
menu += "<th style=\"text-align:center;\">排序</th>";
menu += "<th style=\"text-align:center;\">操作</th>";
menu += "</tr>";
menu += "</thead>";
menu += "<tbody>";
menu += MenuToString("1");
menu += "</tbody>";
menu += "</table>";
CacheHelper.SetCache("menu", menu);
}
return Json(menu, JsonRequestBehavior.DenyGet);
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult MenuHtml(int? parentid,bool? staus)
{
int mid=parentid ?? 1;
bool flag=staus??false;
string menu = "";
menu +="<table id=\"tb\" class=\"table table-striped table-hover table-bordered\" >";
menu +="<thead>";
menu +="<tr >";
menu +="<th style=\"text-align:center;\">序号</th>";
menu +="<th style=\"text-align:center;\">菜单名称</th>";
menu +="<th style=\"text-align:center;\">资源路径</th>";
menu +="<th style=\"text-align:center;\">创建时间</th>";
menu +="<th style=\"text-align:center;\">创建人</th>";
menu +="<th style=\"text-align:center;\">菜单ico</th>";
menu +="<th style=\"text-align:center;\">排序</th>";
menu +="<th style=\"text-align:center;\">操作</th>";
menu +="</tr>";
menu +="</thead>";
menu +="<tbody>";
if (mid > 1)
{
_menu.BatchUpdateMenuStaus(flag, mid);
bool flag_up=flag==true?false:true;
_menu.UpadateIs_foldingup(flag_up,mid);
}
menu+=MenuToString("1");
menu +="</tbody>";
menu += "</table>";
CacheHelper.RemoveAllCache("menu");
return Json(menu, JsonRequestBehavior.DenyGet);
}
public string MenuToString(string mid)
{
string MENU_MID_INFO="";
List<Navbar_Menu> list= _menu.SelectChildrenMenuByID(Convert.ToInt32(mid));
var i = 0;
for(int j=0;j<list.Count(); j++)
{
i++;
MENU_MID_INFO+="<tr ";
if(!list[j].Menu_staus)
{
MENU_MID_INFO+="style=\"display:none;\"";
}
MENU_MID_INFO+= " name="+"\"toggle"+list[j].Parent_menu_id.ToString()+"\"";
MENU_MID_INFO+=" style=\"text-align:center;vertical-align:middle;\"> ";
if (list[j].Parent_menu_id == 1)
{
MENU_MID_INFO += "<td>"+i+"</td>";
}
else
{
MENU_MID_INFO += "<td> </td>";
}
MENU_MID_INFO+="<td style=\"text-align:left;\">";
if ((mid==list[j].Parent_menu_id.ToString())&&!mid.Equals("1"))
{
var padding_left = 0;
if (list[j].Level == 2)
{
padding_left = 7;
}
else
{
padding_left = 16;
}
var left = padding_left * list[j].Level;
if (j == list.Count() - 1)
{
MENU_MID_INFO += "<img style=\"padding-left:" + left + "px;\" src=\"../../images/joinbottom.gif\"/>";
}
else
{
MENU_MID_INFO += "<img style=\"padding-left:" + left + "px;\" src=\"../../images/join.gif\"/>";
}
}
MENU_MID_INFO += "<i class=" + "\"" + "fa " + list[j].Menu_ico + "\"" + "></i> " + list[j].Menu_name + "</td>";
MENU_MID_INFO += "<td>" + list[j].Menu_url + "</td>";
MENU_MID_INFO+="<td>2014年2月5日3时5分</td>";
MENU_MID_INFO+="<td>admin</td>";
MENU_MID_INFO += "<td><i class=" + "\"" + "fa " + list[j].Menu_ico + "\"" + "></i></td>";
MENU_MID_INFO += "<td>" + list[j].Menu_num + "</td>";
MENU_MID_INFO += "<td style=\"text-align:left;\">";
if (list[j].Isexit_children_menu)
{
if (list[j].Is_foldingup.HasValue&&list[j].Is_foldingup.Value==true)
{
MENU_MID_INFO += "<button onclick=\"zhankai(this)\" class=\"btn blue\" style=\"font-size:12px;padding-top:5px;padding-bottom:5px;\" value=" + "\"" + list[j].Nav_menuid + "\"" + " name=\"zhankai\">展开</button> ";
}
if (list[j].Is_foldingup.HasValue && list[j].Is_foldingup.Value == false)
{
MENU_MID_INFO += "<button onclick=\"zhedie(this)\" class=\"btn blue\" style=\"font-size:12px;padding-top:5px;padding-bottom:5px;\" value=" + "\"" + list[j].Nav_menuid + "\"" + " name=\"zhedie\">折叠</button> ";
}
}
MENU_MID_INFO += "<button style=\"font-size:12px;padding-top:5px;padding-bottom:5px;\" onclick=\"edit(this)\" value=" + "\"" + list[j].Nav_menuid + "\"" + " class=\"btn blue\" name=\"edit\"><i class=\"fa fa-pencil-square-o\"></i></button> <button style=\"font-size:12px;padding-top:5px;padding-bottom:5px;\" onclick=\"delnav(this)\" value=" + "\"" + list[j].Nav_menuid + "\"" + " class=\"btn blue\" name=\"delete\"><i class=\"fa fa-trash-o\"></i></a>";
MENU_MID_INFO+="</td>";
MENU_MID_INFO+="</tr>";
if (list[j].Isexit_children_menu)
{
MENU_MID_INFO += MenuToString(list[j].Nav_menuid.ToString());
}
}
return MENU_MID_INFO;
}
public ActionResult Create()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult Create(FormCollection from)
{
Navbar_Menu m = new Navbar_Menu();
m.Menu_name = from["NavName"].ToString();
m.Menu_url = from["Url"].ToString();
m.Parent_menu_id = Convert.ToInt32(from["mid"]);
m.Menu_ico = from["tubiao"].ToString();
m.Menu_ico_tag = from["Nav_Flag"].ToString();
m.Menu_num = Convert.ToInt32(from["Menu_Order"]);
m.Isexit_children_menu = false;
m.Menu_staus = true;
m.Menu_detail_explain = from["Nav_Descipt"].ToString();
m.Cratetime_menu = DateTime.Now;
m.Level = Convert.ToInt32(from["level"]);
m.Is_foldingup = null;
var flag= _menu.AddNavbar_Menu(m);
var msg = "";
if (flag == true)
{
msg = "创建菜单成功";
CacheHelper.RemoveAllCache("SYSREM_NAVBAR_MENUES");
CacheHelper.RemoveAllCache("menu");
CacheHelper.RemoveAllCache("TREEVIEW");
}
else
{
msg = "创建菜单失败";
}
return Json(msg,JsonRequestBehavior.DenyGet);
}
public ActionResult Picture()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult TreeViewToJson()
{
string TREEVIEW = "";
if (CacheHelper.GetCache("TREEVIEW") != null)
{
TREEVIEW = CacheHelper.GetCache("TREEVIEW").ToString();
}
else
{
TREEVIEW += "<ul class=\"list-unstyled\" >";
TREEVIEW += "<li>";
Navbar_Menu menu = _menu.SelectMenuByID(1);
TREEVIEW += "<label><input type=\"checkbox\" name=\"menu\" id=\"tree" + menu.Nav_menuid + "\"" + " value=\"" + menu.Nav_menuid + "\"" + "><i class=\"fa " + menu.Menu_ico + "\"" + "></i>" + menu.Menu_name + "</label>";
TREEVIEW += TreeView(1);
TREEVIEW += "</li>";
TREEVIEW += "</ul>";
CacheHelper.SetCache("TREEVIEW", TREEVIEW);
}
return Json(TREEVIEW, JsonRequestBehavior.DenyGet);
}
public string TreeView(int parentid)
{
string TREEVIEW_MENU="";
TREEVIEW_MENU+="<ul class=\"list-unstyled\">";
List<Navbar_Menu> list = _menu.SelectChildrenMenuByID(parentid);
for(int i=0;i<list.Count();i++)
{
TREEVIEW_MENU += "<li>";
TREEVIEW_MENU += "<label>";
if (i == list.Count() - 1)
{
TREEVIEW_MENU += "<img src=\"../../images/joinbottom.gif\"/>";
}
else
{
TREEVIEW_MENU += "<img src=\"../../images/join.gif\"/>";
}
TREEVIEW_MENU += "<input type=\"checkbox\" id=\"tree" + list[i].Nav_menuid + "\"" +" name=\"menu\" value=\"" + list[i].Nav_menuid + "\"" + "><i class=\"fa " + list[i].Menu_ico + "\"" + "></i>"+list[i].Menu_name+"</label>";
if(list[i].Isexit_children_menu)
{
TREEVIEW_MENU += TreeView(list[i].Nav_menuid);
}
TREEVIEW_MENU += "</li>";
}
TREEVIEW_MENU+="</ul>";
return TREEVIEW_MENU;
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult GetMenuName(string mid)
{
Navbar_Menu m= _menu.SelectMenuByID(Convert.ToInt32(mid));
var man = "{\"menu_name\""+":"+"\""+m.Menu_name+"\""+" ,"+"\"level\""+":"+"\""+m.Level+"\""+","+"\"Parent_menu_id\""+":"+m.Parent_menu_id+"}";
return Json(man,JsonRequestBehavior.DenyGet);
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult DeleteNav(string mid)
{
string msg = "";
int menu_id=Convert.ToInt32(mid);
List<Navbar_Menu> list = _menu.SelectALLChildrenMenuByParentId(menu_id);
if (list.Count!=0)
{
msg = "此节点存在子菜单,请删除子菜单在进行此操作?";
}
else
{
Navbar_Menu menu1 = _menu.SelectMenuByID(menu_id);
List<Navbar_Menu> list1 = _menu.SelectChildrenMenuByID(menu1.Parent_menu_id);
if (list1.Count == 1)
{
_menu.UpdateIsexit_children(false, menu1.Parent_menu_id);
}
bool m = _menu.DeleteNavbarMenu(menu_id);
msg = m == true ? "菜单删除成功" : "菜单删除失败";
}
CacheHelper.RemoveAllCache("SYSREM_NAVBAR_MENUES");
CacheHelper.RemoveAllCache("menu");
CacheHelper.RemoveAllCache("TREEVIEW");
return Json(msg, JsonRequestBehavior.DenyGet);
}
public ActionResult Edit(string mid)
{
ViewData["mid"] = mid;
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult GetNavMenuToJosonString(string mid)
{
Navbar_Menu m = _menu.SelectMenuByID(Convert.ToInt32(mid));
string msg = JsonHelper.JsonSerializer<Navbar_Menu>(m);
return Json(msg, JsonRequestBehavior.AllowGet);
}
public JsonResult EditNav(FormCollection from)
{
var msg = "";
Navbar_Menu m = new Navbar_Menu();
m.Nav_menuid= Convert.ToInt32(from["menu_mid"]);
m.Menu_name = from["NavName"].ToString();
m.Menu_url = from["Url"].ToString();
m.Parent_menu_id = Convert.ToInt32(from["mid"]);
m.Menu_ico = from["tubiao"].ToString();
m.Menu_ico_tag = from["Nav_Flag"].ToString();
m.Menu_num = Convert.ToInt32(from["Menu_Order"]);
m.Isexit_children_menu = false;
m.Menu_staus = true;
m.Menu_detail_explain = from["Nav_Descipt"].ToString();
m.Cratetime_menu = DateTime.Now;
m.Level = Convert.ToInt32(from["level"]);
List<Navbar_Menu> list = _menu.SelectALLChildrenMenuByParentId(m.Nav_menuid);
Navbar_Menu me = _menu.SelectMenuByID(m.Nav_menuid);
if (list.Count == 0)
{
List<Navbar_Menu> list1 = _menu.SelectChildrenMenuByID(me.Parent_menu_id);
if (list1.Count == 1)
{
if (me.Parent_menu_id != m.Parent_menu_id)
{
_menu.UpdateIsexit_children(false, me.Parent_menu_id);
}
}
var flag = _menu.UpdateNavbarMenu(m);
msg = flag == true ? "编辑菜单成功" : "编辑菜单失败";
Navbar_Menu menu1 = _menu.SelectMenuByID(m.Nav_menuid);
_menu.UpdateIsexit_children(true, menu1.Parent_menu_id);
}
else
{
if (me.Parent_menu_id== m.Parent_menu_id)
{
m.Isexit_children_menu = me.Isexit_children_menu;
var flag = _menu.UpdateNavbarMenu(m);
msg = flag == true ? "编辑菜单成功" : "编辑菜单失败";
}
else
{
msg = "此节点存在子菜单,不能修改此父级菜单的所在,如果想修改此父级菜单位置,请编辑其子菜单?";
}
}
CacheHelper.RemoveAllCache("SYSREM_NAVBAR_MENUES");
CacheHelper.RemoveAllCache("menu");
CacheHelper.RemoveAllCache("TREEVIEW");
return Json(msg, JsonRequestBehavior.DenyGet);
}
public JsonResult UniquUrl(string url)
{
string msg = "";
bool flag= _menu.IsUrlUniqu(url);
msg = flag == true ? "导航菜单资源路径已经创建,请重新填写." : "导航菜单资源路径可以使用.";
return Json(msg);
}
public JsonResult UniquName(string name)
{
string msg = "";
bool flag = _menu.IsMenuNameUniqu(name);
msg = flag == true ? "导航菜单名称已经创建,请重新填写." : "导航菜单名称可以使用.";
return Json(msg);
}
}
}
数据层方法
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using ManagerSystem.Utility;
using SqlServer.Entity;
using SqlServer.IDAL;
namespace SqlServer.DAL
{
public class Navbar_MenuService:INavbar_MenuService
{
public Navbar_Menu SelectMenuByID(int menuid)
{
SqlConnection connection = SqlHelper.GetConnection();
string sql = @"select * from navbar_menu where nav_menuid=@nav_menuid";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@nav_menuid",menuid)
};
SqlDataReader result = SqlHelper.ExecuteReader(connection, (SqlTransaction)null, CommandType.Text, sql, paramer, SqlHelper.SqlConnectionOwnership.External);
{
Navbar_Menu menu = new Navbar_Menu();
while (result.Read() == true)
{
menu.Nav_menuid = Convert.ToInt32(result["nav_menuid"]);
menu.Menu_name = Convert.ToString(result["menu_name"]);
menu.Menu_url = result["menu_url"].ToString();
menu.Parent_menu_id = Convert.ToInt32(result["parent_menu_id"]);
menu.Menu_ico = result["menu_ico"].ToString();
menu.Menu_ico_tag = result["menu_ico_tag"].ToString();
menu.Isexit_children_menu = Convert.ToBoolean(result["isexit_children_menu"]);
menu.Cratetime_menu = Convert.ToDateTime(result["cratetime_menu"]);
menu.Menu_num = Convert.ToInt32(result["menu_num"]);
menu.Menu_detail_explain = result["menu_detail_explain"].ToString();
menu.Menu_staus =Convert.ToBoolean(result["menu_staus"]);
menu.Level = Convert.ToInt32(result["level"]);
menu.Is_foldingup = Convert.IsDBNull(result["is_foldingup"]) ? null : (bool?)result["is_foldingup"];
}
result.Close();
connection.Close();
return menu;
}
}
public List<Navbar_Menu> SelectChildrenMenuByID(int parentid)
{
List<Navbar_Menu> list = new List<Navbar_Menu>();
SqlConnection connection = SqlHelper.GetConnection();
string sql = @"select * from navbar_menu where parent_menu_id=@parent_menu_id";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@parent_menu_id",parentid)
};
SqlDataReader result = SqlHelper.ExecuteReader(connection, (SqlTransaction)null, CommandType.Text, sql, paramer, SqlHelper.SqlConnectionOwnership.Internal);
while (result.Read() == true)
{
Navbar_Menu menu = new Navbar_Menu();
menu.Nav_menuid = Convert.ToInt32(result["nav_menuid"]);
menu.Menu_name = Convert.ToString(result["menu_name"]);
menu.Menu_url = result["menu_url"].ToString();
menu.Parent_menu_id = Convert.ToInt32(result["parent_menu_id"]);
menu.Menu_ico = result["menu_ico"].ToString();
menu.Menu_ico_tag = result["menu_ico_tag"].ToString();
menu.Isexit_children_menu = Convert.ToBoolean(result["isexit_children_menu"]);
menu.Cratetime_menu = Convert.ToDateTime(result["cratetime_menu"]);
menu.Menu_num = Convert.ToInt32(result["menu_num"]);
menu.Menu_detail_explain = result["menu_detail_explain"].ToString();
menu.Menu_staus = Convert.ToBoolean(result["menu_staus"]);
menu.Level = Convert.ToInt32(result["level"]);
menu.Is_foldingup = Convert.IsDBNull(result["is_foldingup"]) ? null : (bool?)result["is_foldingup"];
list.Add(menu);
}
result.Close();
connection.Close();
return list;
}
public List<Navbar_Menu> SelectALLChildrenMenuByParentId(int parentid)
{
List<Navbar_Menu> list = new List<Navbar_Menu>();
SqlConnection connection = SqlHelper.GetConnection();
string sql = @"with SubQuery(ID,Name,ParentID,Staus,[level],Isexit_children_menu) as (select nav_menuid,menu_name,parent_menu_id,menu_staus,[level],isexit_children_menu from navbar_menu where parent_menu_id =@parent_menu_id union all select A.nav_menuid,A.menu_name,A.parent_menu_id,A.menu_staus,A.level,A.isexit_children_menu from navbar_menu A inner join SubQuery B on A.parent_menu_id = B.ID ) select * from SubQuery";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@parent_menu_id",parentid)
};
SqlDataReader result = SqlHelper.ExecuteReader(connection, (SqlTransaction)null, CommandType.Text, sql, paramer, SqlHelper.SqlConnectionOwnership.Internal);
while (result.Read() == true)
{
Navbar_Menu menu = new Navbar_Menu();
menu.Nav_menuid = Convert.ToInt32(result["ID"]);
menu.Menu_name = Convert.ToString(result["Name"]);
menu.Menu_staus = Convert.ToBoolean(result["Staus"]);
menu.Level = Convert.ToInt32(result["level"]);
menu.Parent_menu_id = Convert.ToInt32(result["ParentID"]);
menu.Isexit_children_menu = Convert.ToBoolean(result["Isexit_children_menu"]);
list.Add(menu);
}
result.Close();
connection.Close();
return list;
}
public bool BatchUpdateMenuStaus(bool staus, int parentid)
{
bool isflag = false;
try
{
List<Navbar_Menu> list= SelectALLChildrenMenuByParentId(parentid);
SqlConnection connection = SqlHelper.Connection;
foreach (var item in list)
{
if (item.Isexit_children_menu)
{
UpadateIs_foldingup(staus == true ? false : true, item.Nav_menuid);
}
string sql = @"update dbo.navbar_menu set menu_staus=@menu_staus where nav_menuid=@nav_menuid";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@menu_staus",staus),
new SqlParameter("@nav_menuid",item.Nav_menuid)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
else
{
isflag = false;
}
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
public bool AddNavbar_Menu(Navbar_Menu model)
{
bool isflag = false;
SqlTransaction st = null;
try
{
UpdateIsexit_children(true, model.Parent_menu_id);
SqlConnection connection = SqlHelper.Connection;
st = connection.BeginTransaction();
string sql = @"INSERT INTO [ManagerSystem].[dbo].[navbar_menu]
([menu_name]
,[menu_url]
,[parent_menu_id]
,[menu_ico]
,[menu_ico_tag]
,[isexit_children_menu]
,[cratetime_menu]
,[menu_num]
,[menu_detail_explain]
,[menu_staus]
,[level]
,is_foldingup)
VALUES
(@menu_name
,@menu_url
,@parent_menu_id
,@menu_ico
,@menu_ico_tag
,@isexit_children_menu
,@cratetime_menu
,@menu_num
,@menu_detail_explain
,@menu_staus
,@level
,@is_foldingup)";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@menu_name",model.Menu_name),
new SqlParameter("@menu_url",model.Menu_url),
new SqlParameter("@parent_menu_id",model.Parent_menu_id),
new SqlParameter("@menu_ico",model.Menu_ico),
new SqlParameter("@menu_ico_tag",model.Menu_ico_tag),
new SqlParameter("@isexit_children_menu",model.Isexit_children_menu),
new SqlParameter("@cratetime_menu",model.Cratetime_menu),
new SqlParameter("@menu_num",model.Menu_num),
new SqlParameter("@menu_detail_explain",model.Menu_detail_explain),
new SqlParameter("@menu_staus",model.Menu_staus),
new SqlParameter("@level",model.Level),
new SqlParameter("@is_foldingup",model.Is_foldingup)
};
if (SqlHelper.ExecuteNonQuery(st, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
st.Commit();
connection.Close();
}
catch{
st.Rollback();
isflag = false;
}
st.Dispose();
return isflag;
}
public bool UpdateIsexit_children(bool staus, int mid)
{
bool isflag = false;
try
{
SqlConnection connection = SqlHelper.Connection;
string sql = @"update dbo.navbar_menu set isexit_children_menu=@isexit_children_menu where nav_menuid=@nav_menuid";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@isexit_children_menu",staus),
new SqlParameter("@nav_menuid",mid)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
else
{
isflag = false;
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
public bool DeleteNavbarMenu(int mid)
{
bool isflag = false;
try
{
SqlConnection connection = SqlHelper.Connection;
string sql = @"delete from navbar_menu where nav_menuid=@nav_menuid";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@nav_menuid",mid)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
public bool UpdateNavbarMenu(Navbar_Menu model)
{
bool isflag = false;
try
{
SqlConnection connection = SqlHelper.Connection;
string sql = @"UPDATE [ManagerSystem].[dbo].[navbar_menu]
SET [menu_name] =@menu_name
,[menu_url] =@menu_url
,[parent_menu_id] = @parent_menu_id
,[menu_ico] = @menu_ico
,[menu_ico_tag] =@menu_ico_tag
,[isexit_children_menu] =@isexit_children_menu
,[cratetime_menu] = @cratetime_menu
,[menu_num] =@menu_num
,[menu_detail_explain] =@menu_detail_explain
,[menu_staus] = @menu_staus
,[level] =@level
WHERE nav_menuid=@nav_menuid";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@menu_name",model.Menu_name),
new SqlParameter("@menu_url",model.Menu_url),
new SqlParameter("@parent_menu_id",model.Parent_menu_id),
new SqlParameter("@menu_ico",model.Menu_ico),
new SqlParameter("@menu_ico_tag",model.Menu_ico_tag),
new SqlParameter("@isexit_children_menu",model.Isexit_children_menu),
new SqlParameter("@cratetime_menu",model.Cratetime_menu),
new SqlParameter("@menu_num",model.Menu_num),
new SqlParameter("@menu_detail_explain",model.Menu_detail_explain),
new SqlParameter("@menu_staus",model.Menu_staus),
new SqlParameter("@level",model.Level),
new SqlParameter("@nav_menuid",model.Nav_menuid)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
else
{
isflag = false;
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
public Navbar_Menu SelectMenuByUrl(string url)
{
SqlConnection connection = SqlHelper.GetConnection();
string sql = @"select * from navbar_menu where menu_url=@menu_url";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@menu_url",url)
};
SqlDataReader result = SqlHelper.ExecuteReader(connection, (SqlTransaction)null, CommandType.Text, sql, paramer, SqlHelper.SqlConnectionOwnership.External);
{
Navbar_Menu menu = new Navbar_Menu();
while (result.Read() == true)
{
menu.Nav_menuid = Convert.ToInt32(result["nav_menuid"]);
menu.Menu_name = Convert.ToString(result["menu_name"]);
menu.Menu_url = result["menu_url"].ToString();
menu.Parent_menu_id = Convert.ToInt32(result["parent_menu_id"]);
menu.Menu_ico = result["menu_ico"].ToString();
menu.Menu_ico_tag = result["menu_ico_tag"].ToString();
menu.Isexit_children_menu = Convert.ToBoolean(result["isexit_children_menu"]);
menu.Cratetime_menu = Convert.ToDateTime(result["cratetime_menu"]);
menu.Menu_num = Convert.ToInt32(result["menu_num"]);
menu.Menu_detail_explain = result["menu_detail_explain"].ToString();
menu.Menu_staus = Convert.ToBoolean(result["menu_staus"]);
menu.Level = Convert.ToInt32(result["level"]);
}
result.Close();
connection.Close();
return menu;
}
}
public bool UpadateIs_foldingup(bool staus, int mid)
{
bool isflag = false;
try
{
SqlConnection connection = SqlHelper.Connection;
string sql = @"update dbo.navbar_menu set is_foldingup=@is_foldingup where nav_menuid=@nav_menuid";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@is_foldingup",staus),
new SqlParameter("@nav_menuid",mid)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
else
{
isflag = false;
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
public bool IsUrlUniqu(string url)
{
bool isflag = false;
try
{
SqlConnection connection = SqlHelper.Connection;
string sql = @"select * from dbo.navbar_menu where menu_url=@menu_url ";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@menu_url",url)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
else
{
isflag = false;
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
public bool IsMenuNameUniqu(string name)
{
bool isflag = false;
try
{
SqlConnection connection = SqlHelper.Connection;
string sql = @"select * from dbo.navbar_menu where menu_name=@menu_name";
SqlParameter[] paramer = new SqlParameter[]
{
new SqlParameter("@menu_name",name)
};
if (SqlHelper.ExecuteNonQuery(connection, CommandType.Text, sql, paramer) > 0)
{
isflag = true;
}
else
{
isflag = false;
}
connection.Close();
}
catch
{
isflag = false;
}
return isflag;
}
}
}
父级别数据库方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SqlServer.Entity;
namespace SqlServer.IDAL
{
public interface INavbar_MenuService
{
Navbar_Menu SelectMenuByID(int menuid);
List<Navbar_Menu> SelectChildrenMenuByID(int parentid);
List<Navbar_Menu> SelectALLChildrenMenuByParentId(int parentid);
bool BatchUpdateMenuStaus(bool staus,int parentid);
bool AddNavbar_Menu(Navbar_Menu model);
bool UpdateIsexit_children(bool staus, int mid);
bool DeleteNavbarMenu(int mid);
bool UpdateNavbarMenu(Navbar_Menu model);
Navbar_Menu SelectMenuByUrl(string url);
bool UpadateIs_foldingup(bool staus, int mid);
bool IsUrlUniqu(string url);
bool IsMenuNameUniqu(string name);
}
}
父业务层方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SqlServer.Entity;
namespace SqlServer.IBLL
{
public interface INavbar_MenuBLL
{
Navbar_Menu SelectMenuByID(int menuid);
List<Navbar_Menu> SelectChildrenMenuByID(int parentid);
List<Navbar_Menu> SelectALLChildrenMenuByParentId(int parentid);
bool BatchUpdateMenuStaus(bool staus, int parentid);
bool AddNavbar_Menu(Navbar_Menu model);
bool DeleteNavbarMenu(int mid);
bool UpdateIsexit_children(bool staus, int mid);
bool UpdateNavbarMenu(Navbar_Menu model);
Navbar_Menu SelectMenuByUrl(string url);
bool UpadateIs_foldingup(bool staus, int mid);
bool IsUrlUniqu(string url);
bool IsMenuNameUniqu(string name);
}
}
业务层方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using SqlServer.IDAL;
using SqlServer.IBLL;
using SqlServer.Entity;
using Microsoft.Practices.Unity;
namespace SqlServer.BLL
{
public class Navbar_MenuBLL:INavbar_MenuBLL,IDisposable
{
[Dependency]
public INavbar_MenuService menu { get; set; }
public Navbar_Menu SelectMenuByID(int menuid)
{
return menu.SelectMenuByID(menuid);
}
public List<Navbar_Menu> SelectChildrenMenuByID(int parentid)
{
return menu.SelectChildrenMenuByID(parentid);
}
public List<Navbar_Menu> SelectALLChildrenMenuByParentId(int parentid)
{
return menu.SelectALLChildrenMenuByParentId(parentid);
}
public bool BatchUpdateMenuStaus(bool staus, int parentid)
{
return menu.BatchUpdateMenuStaus(staus, parentid);
}
public bool AddNavbar_Menu(Navbar_Menu model)
{
return menu.AddNavbar_Menu(model);
}
public bool DeleteNavbarMenu(int mid)
{
return menu.DeleteNavbarMenu(mid);
}
public bool UpdateIsexit_children(bool staus, int mid)
{
return menu.UpdateIsexit_children(staus, mid);
}
public bool UpdateNavbarMenu(Navbar_Menu model)
{
return menu.UpdateNavbarMenu(model);
}
public Navbar_Menu SelectMenuByUrl(string url)
{
return menu.SelectMenuByUrl(url);
}
public void Dispose()
{
}
public bool UpadateIs_foldingup(bool staus, int mid)
{
return menu.UpadateIs_foldingup(staus, mid);
}
public bool IsUrlUniqu(string url)
{
return menu.IsUrlUniqu(url);
}
public bool IsMenuNameUniqu(string name)
{
return menu.IsMenuNameUniqu(name);
}
}
}
菜单创建页面代码:
@{
ViewBag.Title = "Create";
Layout = "~/Views/Shared/Main.cshtml";
}
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
<link href="~/Content/assets/plugins/fancybox/source/jquery.fancybox.css" rel="stylesheet" />
<script src="~/Content/assets/plugins/fancybox/source/jquery.fancybox.pack.js"></script>
<style>
iframe.fancybox-iframe { overflow:hidden; }
input:focus
{
color: #333333;
}
form
{
height:auto;
}
</style>
<script type="text/javascript">
$(function () {
App.init();
$("#ico").fancybox({
‘href‘: ‘../Navigation/Picture‘,
‘height‘: ‘375‘,
‘padding‘:‘10‘,
‘width‘: ‘620‘,
autoSize: false,
‘type‘: ‘iframe‘,
fitToView: true,
closeClick: false,
‘scrolling‘: ‘no‘
});
$.ajax({
type: "POST",
url: "../Navigation/TreeViewToJson?" + Math.random().toString(),
success: function (msg) {
$("#menu").append(msg);
$(‘input:checkbox[name=menu]‘).each(function () {
$(this).click(function () {
if ($(this).attr(‘checked‘)) {
$(‘:checkbox[name=menu]‘).removeAttr(‘checked‘);
$(‘:checkbox[name=menu]‘).parent().css("background-color", "")
$(this).attr(‘checked‘, ‘checked‘);
$(this).parent().css("background-color", "#FAF0E6");
$("#mid").val($(this).val());
var mid = $(this).val();
$.ajax({
type: "POST",
url: "../Navigation/GetMenuName?" + Math.random().toString(),
data: { mid: mid },
dataType: "json",
success: function (msg) {
var obj = $.parseJSON(msg);
$("#menu_text").val(obj.menu_name);
$("#level").val(parseInt(obj.level) + 1);
$("#parent").empty();
$("#parent").html("[父级菜单]<i class=\"fa fa-check-circle-o\"></i>");
}
});
}
else {
$("#menu_text").val("");
$("#level").val("");
$("#parent").empty();
$("#parent").html("勾选你所需的[父级菜单]<i class=\"fa fa-times-circle-o\"></i>");
}
});
});
},
error: function (XMLHttpRequest, textStatus, errorThrown) { }
});
var flag = false;
$(‘form :input‘).blur(function () {
var $parent = $(this).parent();
$parent.find(".formtips").remove();
$parent.parent().find(".formtips").remove();
if ($(this).is(‘#NavName‘)) {
if (this.value == "" || $.trim(this.value).getStrlen() < 6 || $.trim(this.value).getStrlen() > 18) {
flag = false;
var errorMsg = ‘[菜单名称]不能为空,字节长度在6~18之间‘;
$parent.parent().append(‘<span class="formtips onError help-block">‘ + errorMsg + ‘<i class="fa fa-times-circle-o"></i>‘ + ‘</span>‘);
} else {
$.ajax({
type: "POST",
url: "../Navigation/UniquName?" + Math.random().toString(),
data: { name: $(‘#NavName‘).val() },
dataType: "json",
success: function (msg) {
if (msg == "导航菜单名称可以使用.") {
flag = true;
$parent.parent().append(‘<span class="formtips onSuccess help-block">‘ + msg+ ‘<i class="fa fa-check-circle-o"></i>‘ + ‘</span>‘);
}
else {
flag = false;
$parent.parent().append(‘<span class="formtips onError help-block">‘ +msg + ‘<i class="fa fa-times-circle-o"></i>‘ + ‘</span>‘);
}
}
});
}
}
if ($(this).is(‘#Url‘)) {
if (this.value != "") {
if (/(\.\.\/)(\w+:{0,1}\w*@@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@@!\-\/]))?/.test(this.value)) {
$.ajax({
type: "POST",
url: "../Navigation/UniquUrl?" + Math.random().toString(),
data: { url: $(‘#Url‘).val() },
dataType: "json",
success: function (msg) {
if (msg == "导航菜单资源路径可以使用.") {
flag = true;
$parent.parent().append(‘<span class="formtips onSuccess help-block">‘ + msg + ‘<i class="fa fa-check-circle-o"></i>‘ + ‘</span>‘);
}
else {
flag = false;
$parent.parent().append(‘<span class="formtips onError help-block">‘ + msg + ‘<i class="fa fa-times-circle-o"></i>‘ + ‘</span>‘);
}
}
});
} else {
var errorMsg = ‘[资源路径]格式出错,如 ../User/Index?page=1‘;
$parent.parent().append(‘<span class="formtips onError help-block">‘ + errorMsg + ‘<i class="fa fa-times-circle-o"></i>‘ + ‘</span>‘);
}
}
}
if ($(this).is(‘#Menu_Order‘)) {
if (this.value != "") {
if (isPInt($.trim(this.value))) {
var okMsg = ‘[菜单排序]]输入正确.‘;
$parent.parent().append(‘<span class="formtips onSuccess help-block">‘ + okMsg + ‘<i class="fa fa-check-circle-o"></i>‘ + ‘</span>‘);
}
else {
var errorMsg = ‘[菜单排序]格式出错,请输入正整数‘;
$parent.parent().append(‘<span class="formtips onError help-block">‘ + errorMsg + ‘<i class="fa fa-times-circle-o"></i>‘ + ‘</span>‘);
}
}
}
}).keyup(function () {
$(this).triggerHandler("blur");
}).focus(function () {
$(this).triggerHandler("blur");
});//end blur
$("#save").click(function () {
if ($(‘#NavName‘).val() == "" || $(‘#NavName‘).val() == null) {
flag = false;
}
if ($(‘#menu_text‘).val() == "" || $(‘#menu_text‘).val() == null) {
flag = false;
}
if (!flag) {
alert("系统提示", "请填写完整的菜单信息?");
return false;
}
});
$("#quxiao").click(function () {
window.location.href = "../Navigation/Index";
});
});
function showpic(title) {
$("#ico").empty();
if (title == "" || title == null) {
title = "fa-list";
}
$("#tubiao").val(title);
$("#ico").html("<i class=\"fa "+title+"\""+" id=\"Nav_Desc\"></i>");
}
function DataUpdateds(e) {
alert("系统提示", e, function () {
window.location.href = "../Navigation/Index";
});
}
</script>
<h3 class="page-title">
创建导航菜单<small>新增导航菜单</small>
</h3>
<ul class="page-breadcrumb breadcrumb" style="margin-bottom:10px;">
<li>
<i class="fa fa-cogs"></i>
<a href="#" >
系统设置
</a>
<i class="fa fa-angle-right"></i>
<a href="../Navigation/Index">
菜单导航
</a>
<i class="fa fa-angle-right"></i>
<a href="#">
创建导航菜单
</a>
</li>
</ul>
<div class="portlet-body form " style="width:99%;">
@using (Ajax.BeginForm("Create", "Navigation",null, new AjaxOptions { HttpMethod = "Post", OnSuccess = "DataUpdateds" }, new { @class = "form-horizontal" }))
{
<div class="form-body">
<div class="form-group">
<label class="col-md-3 control-label">菜单名称</label>
<div class="col-md-4">
<div class="input-icon">
<i class="fa fa-list-ul"></i>
<input type="text" class="form-control" id="NavName" name="NavName" >
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">资源路径</label>
<div class="col-md-4">
<div class="input-icon">
<i class="fa fa-chain"></i>
<input type="text" class="form-control" id="Url" name="Url" >
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">父级菜单</label>
<div class="col-md-4">
<div class="input-icon">
<i class="fa fa-list-ul"></i>
<input type="text" class="form-control" id="menu_text" name="menu_text" readonly="readonly" >
<input type="text" id="mid" name="mid" style="display:none;"/>
<input type="text" id="level" name="level" style="display:none;" />
</div>
<div class="form-control height-auto">
<div class="scroller" style="height:185px;" data-always-visible="1" id="menu">
</div>
<span class="help-block" id="parent">勾选你所需的[父级菜单]<i class="fa fa-times-circle-o"></i></span>
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">菜单图标</label>
<div class="col-md-4">
<a href="../Navigation/Picture" id="ico" class="btn blue" style="font-size:12px;padding-top:5px;"><i class="fa fa-list"></i></a>
<input type="text" style="display:none;" id="tubiao" name="tubiao" value="fa-list"/>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">菜单排序</label>
<div class="col-md-4">
<div class="input-icon">
<i class="fa fa-sort-numeric-desc"></i>
<input type="text" class="form-control" id="Menu_Order" name="Menu_Order" value="0">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">菜单标志</label>
<div class="col-md-4">
<div class="input-icon">
<i class="fa fa-flag"></i>
<input type="text" class="form-control" id="Nav_Flag" name="Nav_Flag">
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">补充说明</label>
<div class="col-md-4">
<div class="input-icon">
<i class="fa fa-pencil"></i>
<input type="text" class="form-control" id="Nav_Descipt" name="Nav_Descipt">
</div>
</div>
</div>
<div class="form-actions fluid">
<div class="col-md-offset-3 col-md-9">
<button type="submit" class="btn blue" id="save">保存</button>
<button type="button" class="btn default" id="quxiao">取消</button>
</div>
</div>
</div>
}
</div>
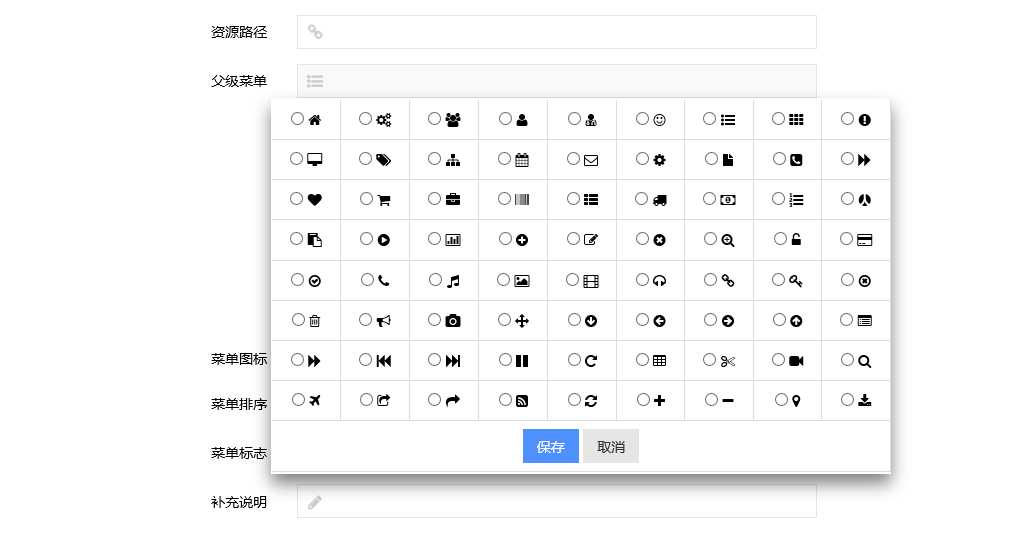
菜单图标选择的页面
@{
ViewBag.Title = "Picture";
Layout = "~/Views/Shared/_Style.cshtml";
}
<style>
td{ cursor: pointer;}
</style>
<script type="text/javascript">
$(function () {
$("input:radio[name=‘button‘]").parent().click(function () {
$(this).children().eq(0).attr("checked", true);
});
$("#save").click(function () {
var title = $("input:radio[name=‘button‘]:checked").eq(0).val();
if (title == ""||title==null) {
window.parent.alert("系统提示", "请选择你所需要的菜单图标?");
}
else {
window.parent.showpic(title);
window.parent.$.fancybox.close();
}
});
$("#quxiao").click(function () {
if ($("input:radio[name=‘button‘]:checked").is(":checked") == true) {
$("input:radio[name=‘button‘]:checked").attr("checked", false);
}
else {
window.parent.alert("系统提示", "请选择你所需要的菜单图标?");
}
});
});
</script>
<table id="tb" class="table table-bordered scroller" >
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-home"/> <i class="fa fa-home"></i></td>
<td><input type="radio" name="button" value="fa-cogs"/> <i class="fa fa-cogs"></i></td>
<td><input type="radio" name="button" value="fa-group"/> <i class="fa fa-group"></i></td>
<td><input type="radio" name="button" value="fa-user"/> <i class="fa fa-user"></i></td>
<td><input type="radio" name="button" value="fa-user-md"/> <i class="fa fa-user-md"></i></td>
<td><input type="radio" name="button" value="fa-smile-o"/> <i class="fa fa-smile-o"></i></td>
<td><input type="radio" name="button" value="fa-list-ul"/> <i class="fa fa-list-ul"></i></td>
<td><input type="radio" name="button" value="fa-th"/> <i class="fa fa-th"></i></td>
<td><input type="radio" name="button" value="fa-exclamation-circle""/> <i class="fa fa-exclamation-circle"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-desktop"/> <i class="fa fa-desktop"></i></td>
<td><input type="radio" name="button" value="fa-tags"/> <i class="fa fa-tags"></i></td>
<td><input type="radio" name="button" value="fa-sitemap"/> <i class="fa fa-sitemap"></i></td>
<td><input type="radio" name="button" value="fa-calendar"/> <i class="fa fa-calendar"></i></td>
<td><input type="radio" name="button" value="fa-envelope-o"/> <i class="fa fa-envelope-o"></i></td>
<td><input type="radio" name="button" value="fa-gear"/> <i class="fa fa-gear"></i></td>
<td><input type="radio" name="button" value="fa-file"/> <i class="fa fa-file"></i></td>
<td><input type="radio" name="button" value="fa-phone-square"/> <i class="fa fa-phone-square"></i></td>
<td><input type="radio" name="button" value="fa-forward"/> <i class="fa fa-forward"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-heart"/> <i class="fa fa-heart"></i></td>
<td><input type="radio" name="button" value="fa-shopping-cart"/> <i class="fa fa-shopping-cart"></i></td>
<td><input type="radio" name="button" value="fa-briefcase"/> <i class="fa fa-briefcase"></i></td>
<td><input type="radio" name="button" value="fa-barcode"/> <i class="fa fa-barcode"></i></td>
<td><input type="radio" name="button" value="fa-th-list"/> <i class="fa fa-th-list"></i></td>
<td><input type="radio" name="button" value="fa-truck"/> <i class="fa fa-truck"></i></td>
<td><input type="radio" name="button" value="fa-money"/> <i class="fa fa-money"></i></td>
<td><input type="radio" name="button" value="fa-list-ol"/> <i class="fa fa-list-ol"></i></td>
<td><input type="radio" name="button" value="fa-renren"/> <i class="fa fa-renren"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-paste"/> <i class="fa fa-paste"></i></td>
<td><input type="radio" name="button" value="fa-play-circle"/> <i class="fa fa-play-circle"></i></td>
<td><input type="radio" name="button" value="fa-bar-chart-o"/> <i class="fa fa-bar-chart-o"></i></td>
<td><input type="radio" name="button" value="fa-plus-circle"/> <i class="fa fa-plus-circle"></i></td>
<td><input type="radio" name="button" value="fa-pencil-square-o"/> <i class="fa fa-pencil-square-o"></i></td>
<td><input type="radio" name="button" value="fa-times-circle"/> <i class="fa fa-times-circle"></i></td>
<td><input type="radio" name="button" value="fa-search-plus"/> <i class="fa fa-search-plus"></i></td>
<td><input type="radio" name="button" value="fa-unlock-alt"/> <i class="fa fa-unlock-alt"></i></td>
<td><input type="radio" name="button" value="fa-credit-card"/> <i class="fa fa-credit-card"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-check-circle-o"/> <i class="fa fa-check-circle-o"></i></td>
<td><input type="radio" name="button" value="fa-phone"/> <i class="fa fa-phone"></i></td>
<td><input type="radio" name="button" value="fa-music"/> <i class="fa fa-music"></i></td>
<td><input type="radio" name="button" value="fa-picture-o"/> <i class="fa fa-picture-o"></i></td>
<td><input type="radio" name="button" value="fa-film"/> <i class="fa fa-film"></i></td>
<td><input type="radio" name="button" value="fa-headphones"/> <i class="fa fa-headphones"></i></td>
<td><input type="radio" name="button" value="fa-chain"/> <i class="fa fa-chain"></i></td>
<td><input type="radio" name="button" value="fa-key"/> <i class="fa fa-key"></i></td>
<td><input type="radio" name="button" value="fa-times-circle-o"/> <i class="fa fa-times-circle-o"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-trash-o"/> <i class="fa fa-trash-o"></i></td>
<td><input type="radio" name="button" value="fa-bullhorn"/> <i class="fa fa-bullhorn"></i></td>
<td><input type="radio" name="button" value="fa-camera"/> <i class="fa fa-camera"></i></td>
<td><input type="radio" name="button" value="fa-arrows"/> <i class="fa fa-arrows"></i></td>
<td><input type="radio" name="button" value="fa-arrow-circle-down"/> <i class="fa fa-arrow-circle-down"></i></td>
<td><input type="radio" name="button" value="fa-arrow-circle-left"/> <i class="fa fa-arrow-circle-left"></i></td>
<td><input type="radio" name="button" value="fa-arrow-circle-right"/> <i class="fa fa-arrow-circle-right"></i></td>
<td><input type="radio" name="button" value="fa-arrow-circle-up"/> <i class="fa fa-arrow-circle-up"></i></td>
<td><input type="radio" name="button" value="fa-list-alt"/> <i class="fa fa-list-alt"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-forward"/> <i class="fa fa-forward"></i></td>
<td><input type="radio" name="button" value="fa-fast-backward"/> <i class="fa fa-fast-backward"></i></td>
<td><input type="radio" name="button" value="fa-fast-forward"/> <i class="fa fa-fast-forward"></i></td>
<td><input type="radio" name="button" value="fa-pause"/> <i class="fa fa-pause"></i></td>
<td><input type="radio" name="button" value="fa-repeat"/> <i class="fa fa-repeat"></i></td>
<td><input type="radio" name="button" value="fa-table"/> <i class="fa fa-table"></i></td>
<td><input type="radio" name="button" value="fa-cut"/> <i class="fa fa-cut"></i></td>
<td><input type="radio" name="button" value="fa-video-camera"/> <i class="fa fa-video-camera"></i></td>
<td><input type="radio" name="button" value="fa-search"/> <i class="fa fa-search"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;">
<td ><input type="radio" name="button" value="fa-plane"/> <i class="fa fa-plane"></i></td>
<td><input type="radio" name="button" value="fa-share-square-o"/> <i class="fa fa-share-square-o"></i></td>
<td><input type="radio" name="button" value="fa-share"/> <i class="fa fa-share"></i></td>
<td><input type="radio" name="button" value="fa-rss-square"/> <i class="fa fa-rss-square"></i></td>
<td><input type="radio" name="button" value="fa-refresh"/> <i class="fa fa-refresh"></i></td>
<td><input type="radio" name="button" value="fa-plus"/> <i class="fa fa-plus"></i></td>
<td><input type="radio" name="button" value="fa-minus"/> <i class="fa fa-minus"></i></td>
<td><input type="radio" name="button" value="fa-map-marker"/> <i class="fa fa-map-marker"></i></td>
<td><input type="radio" name="button" value="fa-download""/> <i class="fa fa-download"></i></td>
</tr>
<tr style="text-align:center;vertical-align:middle;"><td colspan="9" >
<button type="submit" class="btn blue" id="save">保存</button>
<button type="button" class="btn default" id="quxiao">取消</button>
</td></tr>
</table>
菜单主页面:
@model List<SqlServer.Entity.Navbar_Menu>
@using ManagerSystem.Utility;
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/Main.cshtml";
}
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST", url: "../Navigation/Nav_Menu_String?" + Math.random().toString(),
success: function (msg) {
$("#content").empty()
$("#content").append(msg);
}
});
});
function zhankai(obj) {
var id = obj.value;
$.ajax({
type: "POST",
url: "../Navigation/MenuHtml?" + Math.random().toString(),
data: { parentid: id, staus: true},
success: function (msg) {
$("#content").empty()
$("#content").append(msg);
}
});
}
function zhedie(obj) {
var id = obj.value;
$.ajax({
type: "POST",
url: "../Navigation/MenuHtml?" + Math.random().toString(),
data: { parentid: id, staus: false },
success: function (msg) {
$("#content").empty()
$("#content").append(msg);
}
});
}
function delnav(obj) {
var id = obj.value;
window.parent.confirm("确定要删除此项菜单吗?", function () {
$.ajax({
type: "POST", url: "../Navigation/DeleteNav?" + Math.random().toString(),
data: { mid: id },
success: function (msg) {
alert("系统提示", msg);
if (msg == "菜单删除成功") {
$.ajax({
type: "POST", url: "../Navigation/Nav_Menu_String?" + Math.random().toString(),
success: function (msg) {
$("#content").empty()
$("#content").append(msg);
}
});
}
}
});
});
}
function edit(obj) {
window.location.href = "../Navigation/Edit?mid="+obj.value;
}
</script>
<div class="row" style="font-size: 16px;" >
<div class="col-md-12" >
<h3 class="page-title">
菜单导航 <small>增删改查</small>
</h3>
<ul class="page-breadcrumb breadcrumb" style="margin-bottom:10px;">
<li>
<i class="fa fa-cogs"></i>
<a href="#" >
系统设置
</a>
<i class="fa fa-angle-right"></i>
<a href="#">
菜单导航
</a>
</li>
</ul>
<div id="content" ></div>
<a href="../Navigation/Create" class="btn blue" id="add"><i class="fa fa-plus"></i>新增</a>
</div>
</div>

MVC+Bootstrap 企业通用框架搭建--左侧导航菜单的实现--导航菜单的增删改查(3)
标签:
原文地址:http://www.cnblogs.com/jianxinwu/p/4356316.html