标签:c style class blog code java
Extjs是一个非常棒的ajax框架,可以用来开发十分绚丽外观的客户端框架,能使B/S框架更加具有活力。它是一个用javascript编写的框架,与后台技术无关的ajax框架。因此,可以把ExtJs使用在asp.net、java、php等语言开发的应用程序中。
本人学习使用的是3.4版本,在3.4版本上进行学习和实验。
首先是获取Extjs框架,下载之后,解压文件到当前文件夹,目录如下所示:

编写第一个ExtJS程序
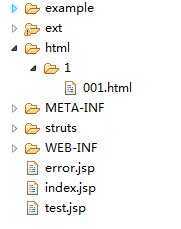
在eclipse工具中新建一个项目,引入ExtJs类库,代码在Eclipse中WebContent目录下的结构如下所示。

在使用ExtJs之前,需要在页面中引入相应的CSS和JS文件。一般引用如下文件
ext-all.css
ext-base.js
ext-base.js
在Eclipse中新建一个html页面,在head标签中输入如下代码:
<link href="../../ext/resources/css/ext-all.css" rel="stylesheet"
type="text/css" />
<script type="text/javascript"
src="../../ext/adapter/ext/ext-base.js"></script>
<script
type="text/javascript" src="../../ext/ext-all.js"></script>
引用完了框架的类库之后,和编写一般的javascript文件代码类似,HelloWord代码如下所示。
<script type="text/javascript"> Ext.onReady(function() { Ext.MessageBox.alert("title", "Hello World"); }) </script>
打开浏览器,可是访问当前的页面,效果如下所示。

页面效果是出来的,还是挺绚丽的,这就是第一个Extjs程序,以后进行慢慢学习,总结。
标签:c style class blog code java
原文地址:http://www.cnblogs.com/gyouxu/p/3767770.html