标签:
一:过滤选择器
注意:过滤选择器是以":"开头的,但是表单选择器也是以":"开头的。
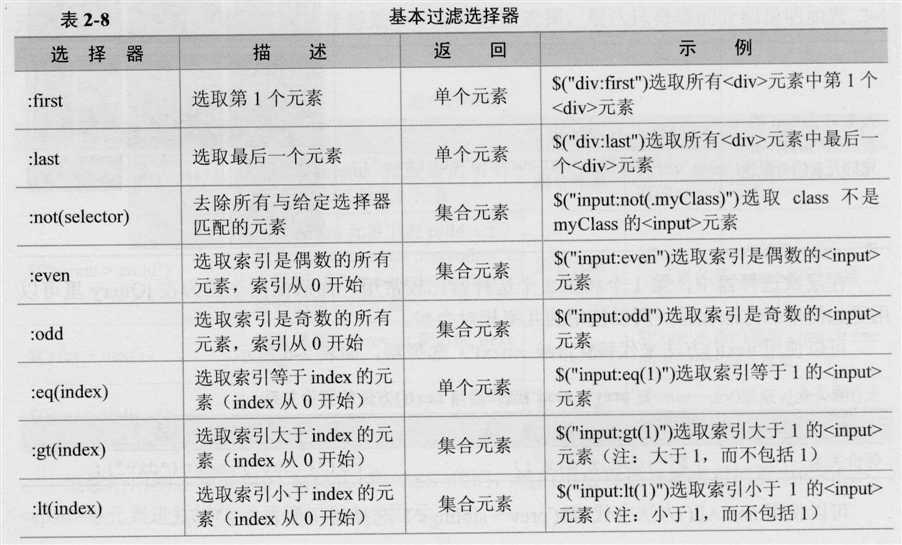
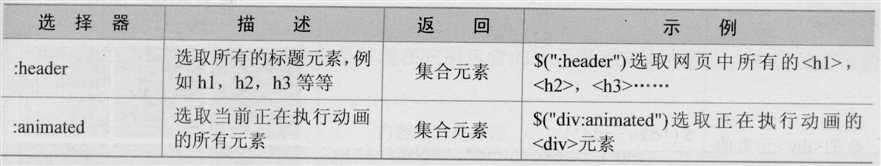
1.基本过滤


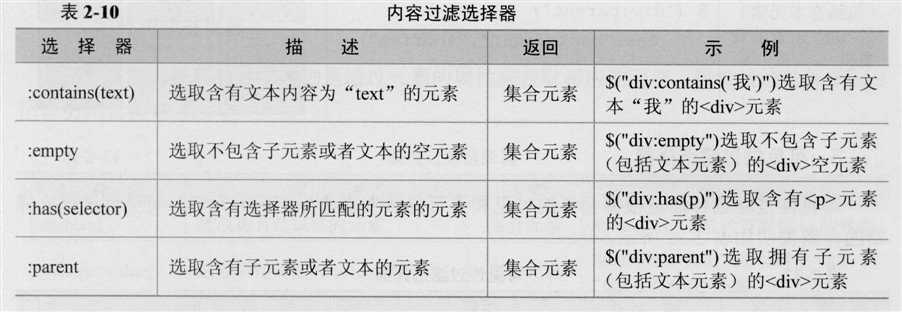
2.内容过滤

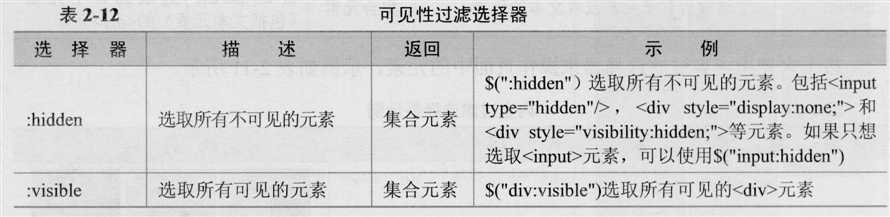
3.可见性过滤

4.属性过滤

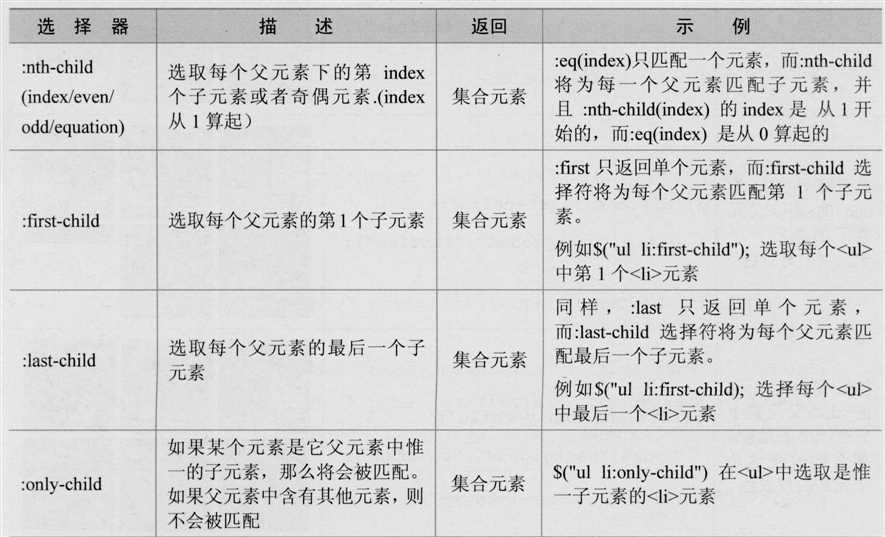
5.子元素过滤

:nth-child() 选择器是很常用的子元素过滤选择器
(1):nth-child(even)能选取每个父元素下的索引值是偶数的元素
(2):nth-child(odd)能选取每个父元素下的索引值为奇数的元素
(3):nth-child(3n)能选取每个父元素下的索引值为3的倍数的元素(n从0开始)
(4):nth-child(3n+1)能选取每个父元素下的索引值为3n+1的倍数的元素(n从0开始)
(5):nth-child(2)能选取每个父元素下的索引值为2的元素
6.表单对象属性过滤

二:选择器的注意事项:
1.选择器中含有 . # ( ] 等特殊符号:使用转义字符

2.属性选择器的引号问题:单引号嵌套双引号,双引号嵌套单引号
3.选择器中的空格,空格代表的是子代元素
标签:
原文地址:http://www.cnblogs.com/micoos/p/4373072.html