标签:
一:准备知识
1.$()函数在JQuery中被当做一个选择器函数来使用。
$(“#id”):即通过ID来获取HTML元素
$(“tagName”):即通过标签名来获取HTML元素
$(“.class”):即通过类名来获取HTML元素
2.使用jQuery获取网页中不存在的元素也不会报错
3.如何使用JQuery来判断获取的HTML“对象”是否存在。
需要注意的是,$(“#tt”)获取的永远是对象,即使是网页上没有此元素。
if($(“#tt”).length>0)//这个是JQuery对象
If($(“#tt”)[0])//这个是转换为DOM对象
而不能使用
If($(“#tt”))
二:选择器分类
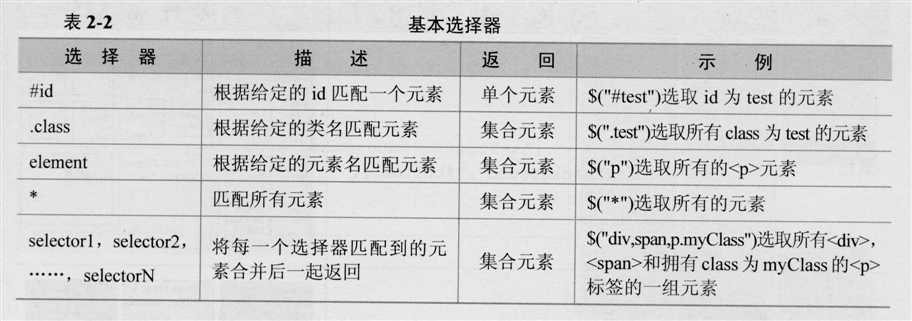
1.基本选择器

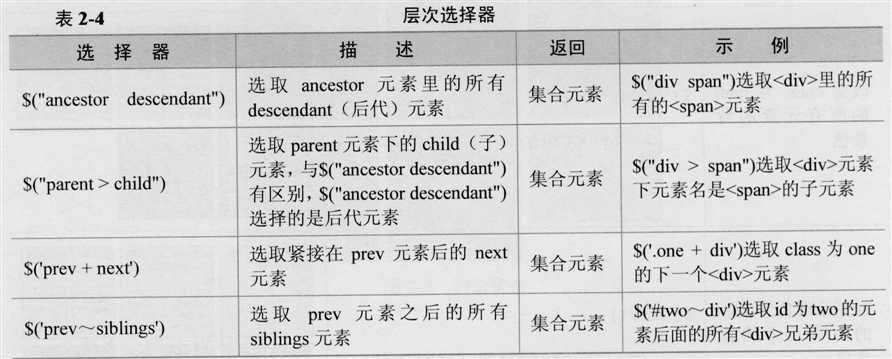
2.层次选择器

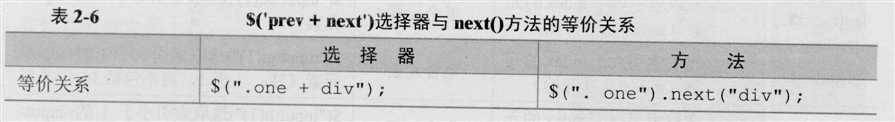
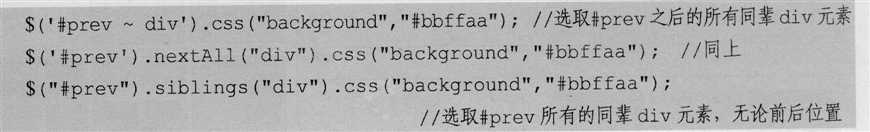
可以使用next() 方法来代替$(“prev+next”)

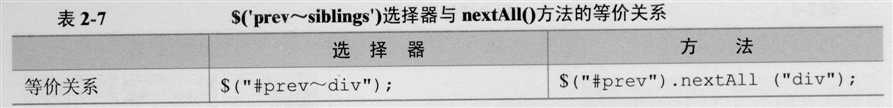
可以使用nextAll()方法来代替$(“prev~next”)

siblings() 方法与位置无关,只要是同辈节点就能匹配

3.表单对象选择器

标签:
原文地址:http://www.cnblogs.com/micoos/p/4373013.html