标签:
Html语言基础
1.HTML编辑软件
Microsoft Virsual Studio.NET
2.文档类型定义(Document Type Definition,DTD)
格式<!DOCTYPE HTML PUBLIC "version name " "ur1">
(1)HTML指文档定义类型
(2)PUBLIC指DTD文档对任何人公开访问,而不是某个公司的内部规范文件。
(3)version name指该HTML版本的标识名称。
(4)url指该HTML语言的定义规范在文件Internel上的位置。
3.注释与特殊字符
(1)<!--注释-->加入注释,不可嵌套。
<html>
<head><title>个人简历</title>
</head>
<body>
<!--
Auther 张三
Tel 11111111
-->
</body>
</html>
(2)特殊字符
Html编码 显示或处理结果
< <
> >
& &
": "
® R
© c版权符号
™ TM
空格字符
4.格式标签
<nobr></nobr>防止对过长内容自动换行
<marquee></marquee>移动 1.属性drection 移动方向 属性值left right up down
2.属性 behavior 指定其中图形文本的移动行为 dircetor属性值可以为scroll,alternate side
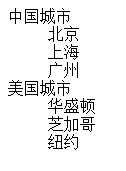
5.(1)列表<dl></dl><dt></dt><dd></dd>
<html>
<head><title>一个普通的列表</title>
</head>
<body>
<dl>
<dt>中国城市</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>广州</dd>
<dt>美国城市</dt>
<dd>华盛顿</dd>
<dd>芝加哥</dd>
<dd>纽约</dd>
</dl>
</body>
</html>
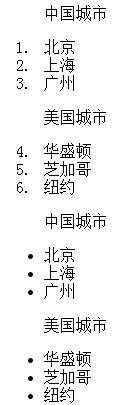
(2)<ol></ol><ul></ul><li><li>
<html>
<head><title>一个普通的列表</title>
</head>
<body>
<ol>
<p>中国城市</p>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<p>美国城市</p>
<li>华盛顿</li>
<li>芝加哥</li>
<li>纽约</li>
</ol>
<ul>
<p>中国城市</p>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<p>美国城市</p>
<li>华盛顿</li>
<li>芝加哥</li>
<li>纽约</li>
</ul>
</body>
</html>
6.<pre></pre>对文本进行预格式化处理,忽略空格与换行,不能用img插入图片,控件或者小程序。
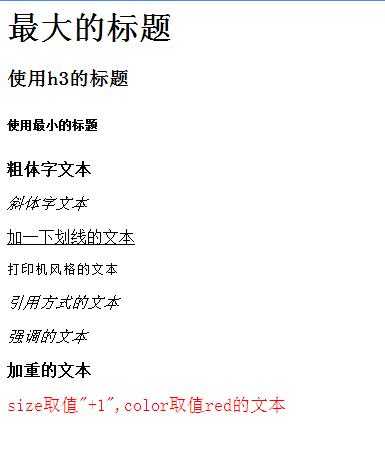
7.文本标签
<html>
<head><title>文本标签</title>
</head>
<body>
<h1>最大的标题</h1>
<h3>使用h3的标题</h3>
<h6>使用最小的标题</h6>
<p><b>粗体字文本</b></p>
<p><i>斜体字文本</i></p>
<p><u>加一下划线的文本</u></p>
<p><tt>打印机风格的文本</tt></p>
<p><cite>引用方式的文本</cite></p>
<p><em>强调的文本</p></em>
<p><strong>加重的文本</strong></P>
<p><font size="+1" color="red">size取值"+1",color取值red的文本
</font></p>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/chance88/p/4373008.html