标签:c style class blog code java
如有更多疑问请参照:http://www.imooc.com/learn/77

这是用css3的-webkit-transition属性做的渐变颜色动画,下面是三张截图:



怎么样?好看吧,下面是它的代码:
-webkit-transition: background-color 2s;-webkit-是用chrome或safari打开的一个前缀,
transition时表示渐变的属性,它的值是 渐变属性 和 渐变时间,
上面注释的部分只是把渐变属性和渐变时间分开写而已了。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>css transition</title>
<style>
#block {
width: 400px;
height: 300px;
background-color: deepskyblue;
margin: 0 auto;
/*-webkit-transition-property: background-color;*/
/*-webkit-transition-duration: 2s;*/
-webkit-transition: background-color 2s;
}
#block:hover {
background-color: lawngreen;
}
</style>
</head>
<body>
<div id="block"></div>
</body>
</html>

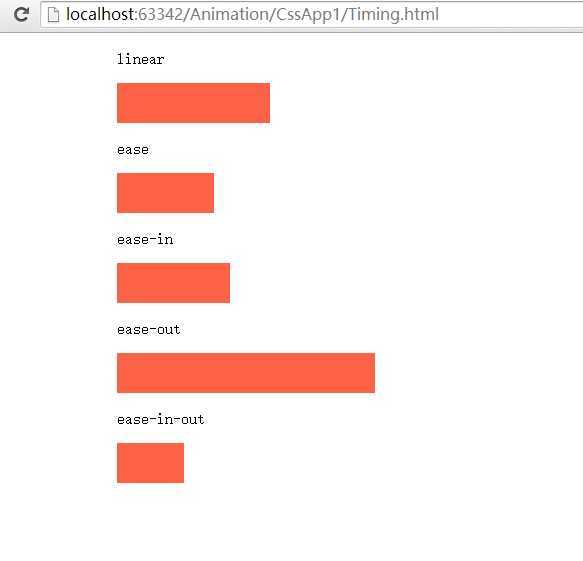
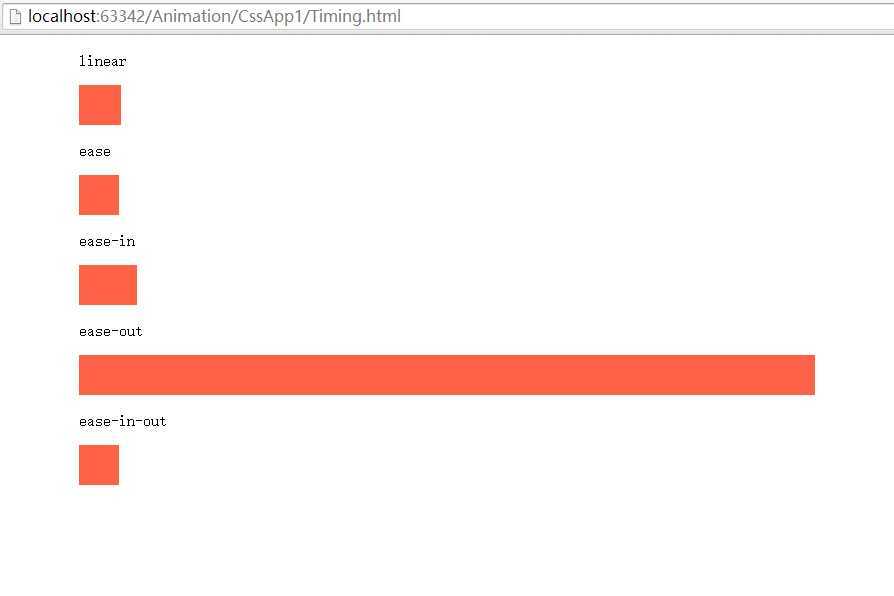
其实,表示渐变的transition后可以有第三个部分属性值,它表示渐变过程


上面的颜色是番茄的颜色,其实也就是西红柿了
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transition timing</title>
<style>
#wraper {
width:1024px;
margin: 0 auto;
}
.progress-bar {
width: 40px;
height:40px;
background-color: tomato;
}
.progress-bar:hover {
width: 960px;
}
#linear {
-webkit-transition: width 15s linear;
}
#ease {
-webkit-transition: width 15s ease;
}
#ease-in {
-webkit-transition: width 15s ease-in;
}
#ease-out {
-webkit-transition: width 15s ease-out;
}
#ease-in-out {
-webkit-transition: width 15s ease-in-out;
}
</style>
</head>
<body>
<div id="wraper">
<p>linear</p>
<div class="progress-bar" id="linear"></div>
<p>ease</p>
<div class="progress-bar" id="ease"></div>
<p>ease-in</p>
<div class="progress-bar" id="ease-in"></div>
<p>ease-out</p>
<div class="progress-bar" id="ease-out"></div>
<p>ease-in-out</p>
<div class="progress-bar" id="ease-in-out"></div>
</div>
</body>
</html>

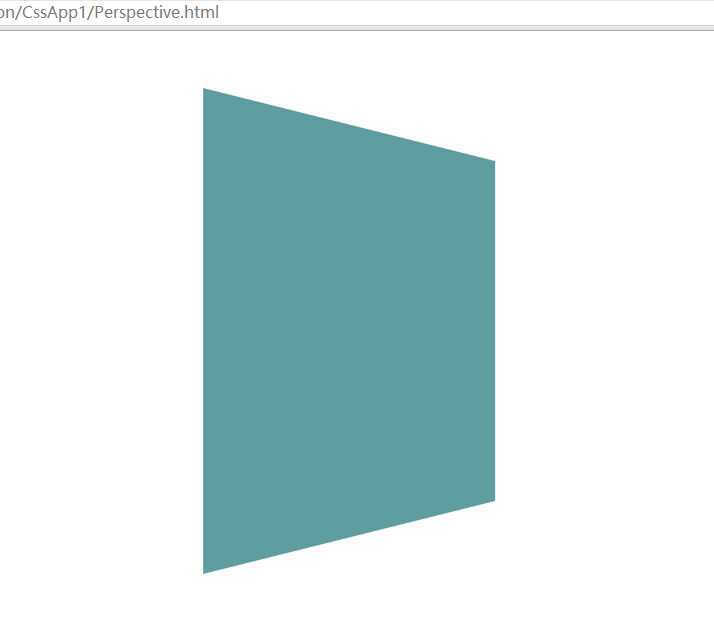
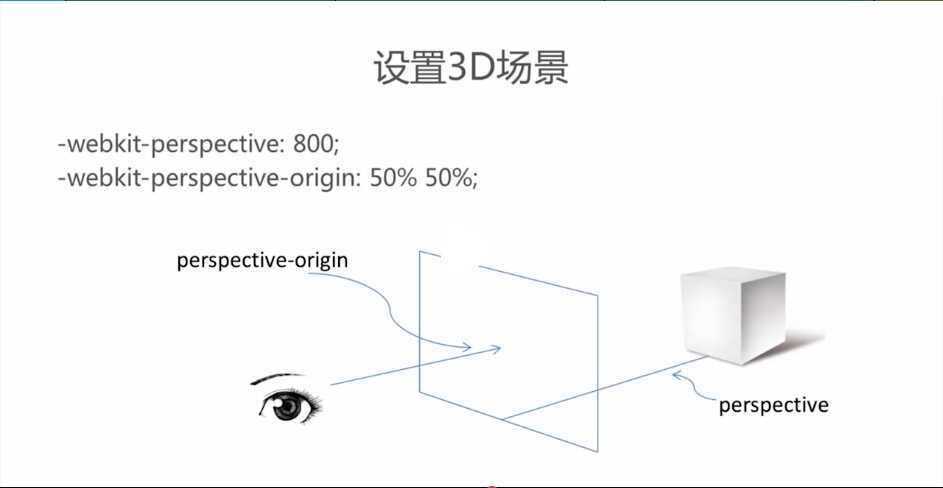
准备部分结束,我们首先要搭建一个三维的场景
perspective: 观察平面距离屏幕的距离;
perspective-origin: 观察者的视线落在屏幕上的点;
观察平面上画了一个正方形后绕Y轴旋转45degree后的投影

这个是在视频教程上截下来的图,这里对以上两个参数有说明

这一篇写了不少了,就先到此吧
更多好文请关注:http://www.cnblogs.com/kodoyang/

css3 --- 翻页动画 --- javascript --- 3d --- 准备,布布扣,bubuko.com
css3 --- 翻页动画 --- javascript --- 3d --- 准备
标签:c style class blog code java
原文地址:http://www.cnblogs.com/kodoyang/p/Html_Css3_CardPage_Prepare.html