标签:
元素绑定是数据绑定的一个子集,关于数据绑定是什么,园子里有很多文章都说得非常好,在此不予详细说明。
WPF实现了完善的数据绑定机制,使得元素绑定有简易的实现步骤。
本文的元素指的是WPF中的可视控件。
XAML代码:
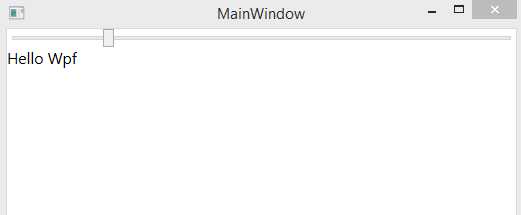
<Window x:Class="ElementBinding.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <StackPanel> <Slider Name="FontSizeSlider" Minimum="10" Maximum="40"></Slider> <TextBlock Name="TextBlock" FontSize="{Binding ElementName=FontSizeSlider, Path=Value}">Hello Wpf</TextBlock> </StackPanel> </Window>
效果:


在上例中FontSize="{Binding ElementName=FontSizeSlider, Path=Value}"即为元素绑定所需要的代码。
我们可以用C#代码来实现同样的绑定,效果是一样的:
private void SetBinding() { var bindingSetting = new Binding() { Source = FontSizeSlider, Path = new PropertyPath("Value") }; TextBlock.SetBinding(System.Windows.Controls.TextBlock.FontSizeProperty, bindingSetting); }
对于一个属性,配置Binding,此时,配置Binding的元素在本次绑定中即为目的元素,ElementName指定源元素,Path指定了源元素绑定到FontSize属性的对应属性,本例中为Slider的Value。
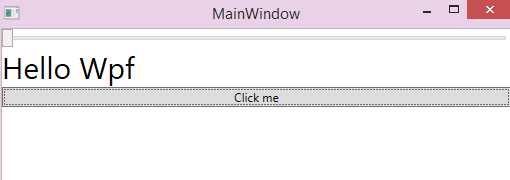
现在我们对代码进行改动:增加一个Button,并增加该Button Click 的 Handler。
C#代码:
private void Button_Click(object sender, RoutedEventArgs e) { TextBlock.FontSize = 30; }
我们点击按键,可以看到文字变大,但是滑动条位置没有变,这似乎和预期不一致,这和数据绑定的绑定模式有关。

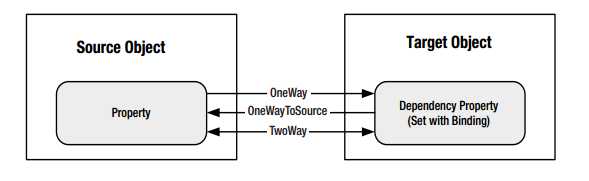
下图是WPF数据绑定常用的三种模式:而TextBlock.FontSize默认是OneWay模式,故而产生了刚才的效果。

我们只需要对XAML代码增加一条Mode=TwoWay 即可使效果达到预期:
<TextBlock Name="TextBlock" FontSize="{Binding ElementName=FontSizeSlider, Path=Value, Mode=TwoWay}">Hello Wpf</TextBlock>
WPF自带的控件中,除了TextBox.Text默认Mode为TwoWay之外,默认Mode皆为OneWay。虽然如此,显示标明Mode仍然是一个不错的编码方式。
在常用的三种模式下,还有另外一种模式:OneTime.只有在初始化窗体或者显示对绑定表达式调用update才能使数据绑定传输数据。
例子:
XAML代码:
<Slider Name="FontSizeSlider" Minimum="10" Maximum="40"></Slider> <TextBlock Name="TextBlock" FontSize="{Binding ElementName=FontSizeSlider, Path=Value, Mode=OneTime}">Hello Wpf</TextBlock> <Button Click="Button_Click">Click me</Button>
C#代码:
private void Button_Click(object sender, RoutedEventArgs e) { //只有调用此句,Slider的Value才会映射到FontSize TextBlock.GetBindingExpression(TextBox.FontSizeProperty).UpdateTarget(); }
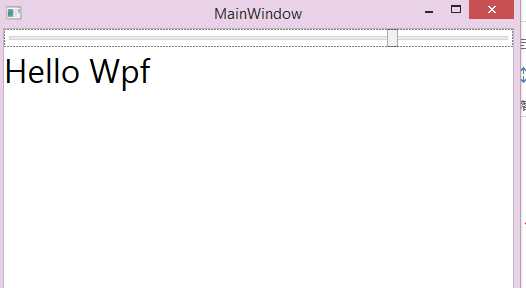
我们再对代码进行改动,使FontSize和TextBox的输入值绑定:
<TextBox Name="FontSizeBox" Text="{Binding ElementName=TextBlock, Path=FontSize}"></TextBox> <TextBlock Name="TextBlock">Hello Wpf</TextBlock> <Button Click="Button_Click">Click me</Button>
我们会发现仍然实现不了预期,输入的参数不能引发字体大小的改变。实际上,输入完后,我们按一下Tab,使输入框失去焦点,即可对字体大小更新。原因是:TextBox.Text 的默认绑定触发模式为LostFocus。
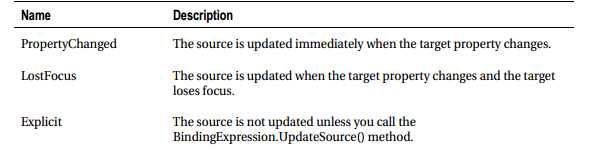
三种触发模式如下:

所以,我们只要把代码改成:
<TextBox Name="FontSizeBox" Text="{Binding ElementName=TextBlock, Path=FontSize, UpdateSourceTrigger=PropertyChanged}"></TextBox>
即可实现实时数据绑定。
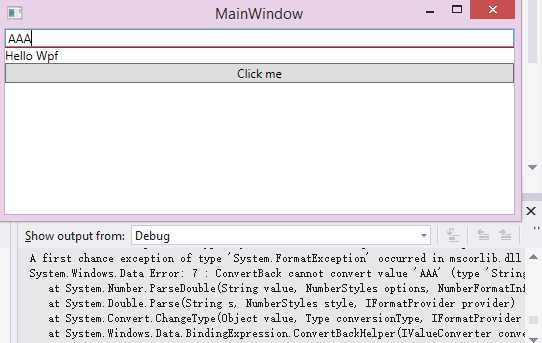
还是上一个例子,如果我们在输入框中输入非数字,比如说“AA”,数据绑定并不会抛出任何异常,那要如何才能确定数据绑定没有出什么问题呢?
WPF将数据绑定出的错误都打了输出。。。。

标签:
原文地址:http://www.cnblogs.com/E-WALKER/p/4375062.html