标签:
问题描述:
在等价类测试——Web开发中对于用户名输入的合法性验证(http://www.cnblogs.com/iProg/p/4356599.html)的基础上进行的进一步拓展,增加两个输入框,使三个输入同时进行等价类判断,只有当三个输入全部有效时才可判定成功,若存在某个输入或者多个输入非法,则判定失败,为了完成该目标,测试用例要同时考虑到三个输入的情况。
等价类划分:
| 有效等价类 | 无效等价类 |
| length:1-6 | length: ..-0&&7-.. |
| char: a-z&&A-Z&&0-9 | char: others |
测试用例:
| 测试用例 | 测试结果 | ||
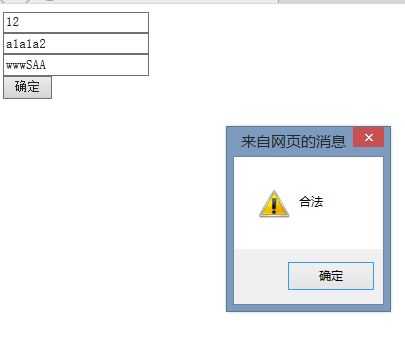
| 12 | a1a1a2 | wwwSAA | 成功 |
| spWjas | 123456 | 123ASD | 成功 |
| AMDITE | 1264s | 1J | 成功 |
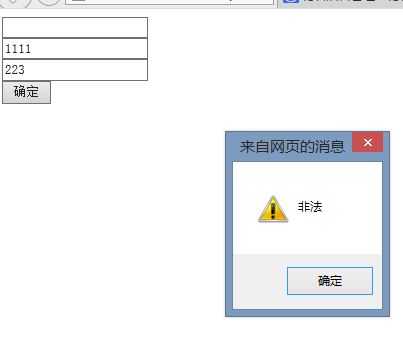
| 1111 | 223 | 失败 | |
| 失败 | |||
| // | juju1 | JKUU5 | 失败 |
| m*m | 24ufj | adsfa | 失败 |
| 1234567 | succ | seeese | 失败 |
| 7W7F | MMee5 | KKKKKK | 成功 |
| 12345 | 12345 | 12345 | 成功 |
| 555555 | MKUGYG | 000000 | 成功 |
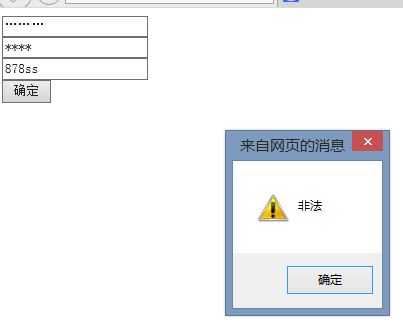
| ……… | **** | 878ss | 失败 |
结果展示:



代码实现:
直接用html+JavaScript在记事本中方便实现:
1 <html> 2 3 <head> 4 <script type="text/javascript"> 5 function equalTest(){ 6 var name1 = document.getElementById(‘name1‘).value; 7 var name2 = document.getElementById(‘name2‘).value; 8 var name3 = document.getElementById(‘name3‘).value; 9 if(name1 == null || name2 == null || name3 == null) 10 { 11 window.alert("非法,不可为空"); 12 } 13 else 14 { 15 var nLen1 = name1.length; 16 var nLen2 = name2.length; 17 var nLen3 = name3.length; 18 reg=/^[a-zA-Z0-9_]+$/; 19 20 if(nLen1<1||nLen1>6||nLen2<1||nLen2>6||nLen3<1||nLen3>6) 21 { 22 window.alert("非法") 23 } 24 else if(!reg.test(name1)||!reg.test(name2)||!reg.test(name3)) 25 { 26 window.alert("非法"); 27 } 28 else 29 { 30 window.alert("合法"); 31 } 32 } 33 } 34 </script> 35 </head> 36 37 <body> 38 <input type="text" id="name1" /><br/> 39 <input type="text" id="name2" /><br/> 40 <input type="text" id="name3" /><br/> 41 42 <input type="button" onclick="equalTest()" value="确定" /> 43 </body> 44 45 </html>
标签:
原文地址:http://www.cnblogs.com/iProg/p/4375518.html