标签:
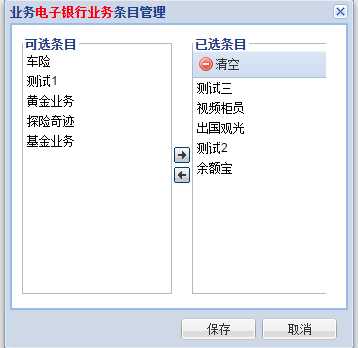
最近在项目中需要使用到从左边选到右边的那种控件,在window中见过,不知道叫啥名字,后来知道了这种控件叫做ItemSelector控件(效果如下图)。
公司使用的是ext 3.4 ,在api中目前还找不到Itemselector的文档,后来在官方的examples中找到一个,需要利用到ux包中的扩展类来实现。
在这里分享一下给大家。

1.首先需要引入两个js文件、一个css样式表,分别是:
MultiSelect.js、ItemSelector.js、MultiSelect.css
js文件可以在官方包中的examples\ux\form下面找到,css文件在examples\ux\css中找到
1 <link rel="stylesheet" type="text/css" href="./css/MultiSelect.css" /> 2 ...... 3 <script type="text/javascript" src="./inc/ux/ItemSelector.js"></script> 4 5 <script type="text/javascript" src="./inc/ux/MultiSelect.js"></script>
2.Ext.ux.form.ItemSelector = Ext.extend(Ext.form.Field, {..)}
ItemSelector其实是继承自field,这样我们就可以将其放入formPanel中:
/*未分配的条目*/ var ds_from = new Ext.data.ArrayStore({ url:‘./‘+ORD_BARGAINDISTRIBUTE, baseParams:{action:‘aviliable‘,bizId:business_id}, pruneModifiedRecords : true, fields: [{name:‘value‘},{name:‘text‘}] }); /*已分配的条目*/ var ds_to = new Ext.data.ArrayStore({ url:‘./‘+ORD_BARGAINDISTRIBUTE, baseParams:{action:‘fenpei‘,bizId:business_id}, pruneModifiedRecords : true, fields: [{name:‘value‘},{name:‘text‘}] }); ds_from.load(); ds_to.load(); ...... new Ext.form.FormPanel({ region:‘center‘, id:‘selector_form‘, width:350, bodyStyle:‘padding:10px‘, items:[{ xtype:‘itemselector‘, //设置此field类型为field name:‘itemselector‘, hideLabel:true, //隐藏标签 imagePath: ‘./images‘, //配置方向图标的文件夹位置 multiselects: [{ //待选择框 width: 150, height: 260, legend:‘可选条目‘, store: ds_from, //待选择资源的结果集 displayField: ‘text‘, //显示的字段 valueField: ‘value‘ //值字段 },
{ //已选择框 width: 150, height: 260, hideLabel:true, legend:‘已选条目‘, store:ds_to, displayField: ‘text‘, //显示的字段 valueField: ‘value‘, //值字段 tbar:[{ text: ‘清空‘, iconCls:‘remove‘, handler:function(b,e){
//用reset重置已选择的项 Ext.getCmp(‘selector_form‘).getForm().findField(‘itemselector‘).reset(); } }] }] }] })
3.取值。
var select_values = Ext.getCmp(‘selector_form‘).getForm().getValues(true); //获取已选择的值
取出来的值会包含空格以及一些无用的文字开头,这时候就需要我们自己处理格式化取出来的值了。
4.感谢阅贴。
extjs中使用ItemSelector 控件(从左边选到右边)
标签:
原文地址:http://www.cnblogs.com/yijian-insist/p/4377457.html