标签:
雪佛兰手机版官网的菜单略微有点缺点;布局上的缺点;自己稍微完善一下;
样式有点丑;
动画帧也是可以实现;比较简单点;不过我没弄;
下面效果图:

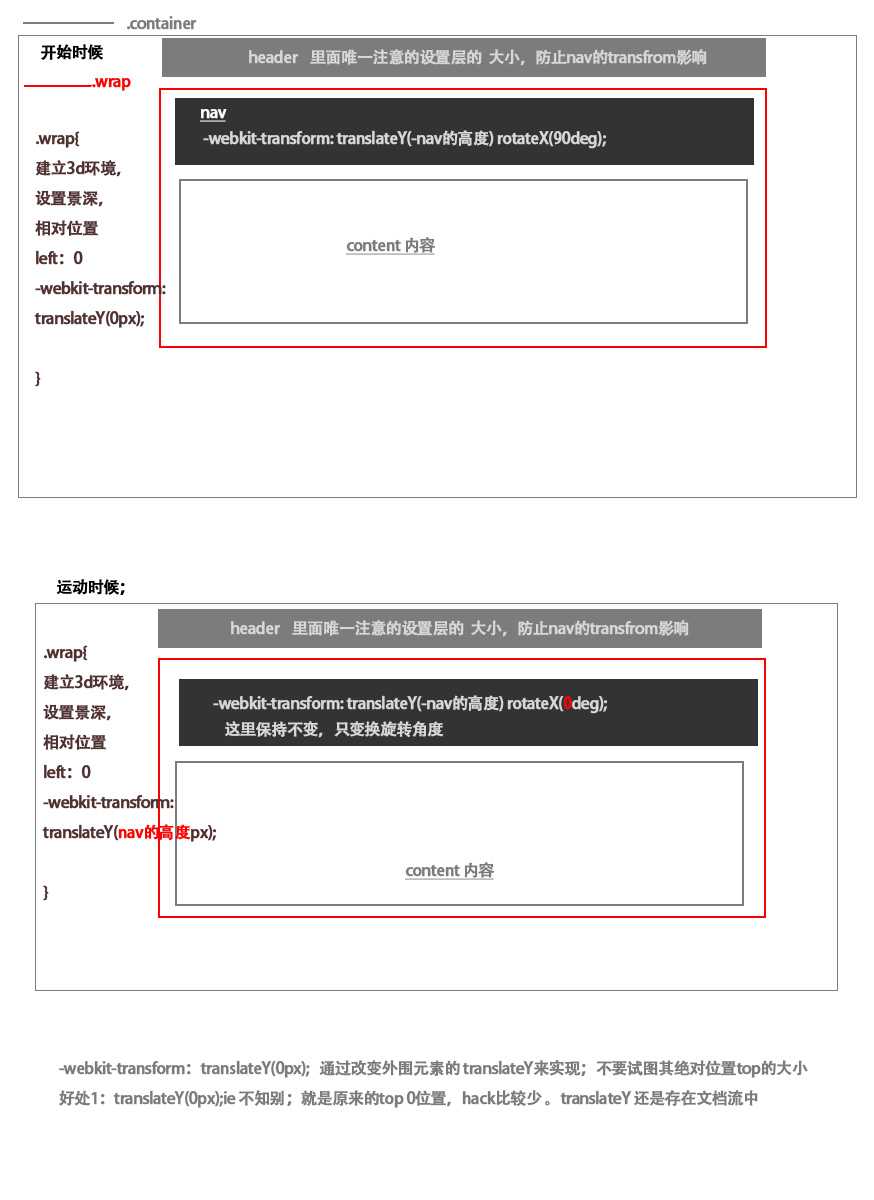
css布局及原理:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>雪佛兰</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
ul,li{ margin:0; padding:0; list-style:none;}
.iconMenu{width: 99%; z-index:126;
height: 50px; line-height:50px; text-decoration:none;
position:relative; /*使层起作用*/
background: #eee;
font-size: 18px;
color: #7b7b7c; display:block;
font-weight: 600;}
.container{ width:98%; height:600px;border:2px solid #F00; margin:0 auto; padding-bottom:20px; }
.wrap{position:relative; width:100%; margin:0 auto;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-perspective:800;
perspective:800;
z-index:3;
height:400px;
-webkit-transform-origin: bottom;
-moz-transform-origin: 50% 100%;
-ms-transform-origin: 50% 100%;
-o-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-ms-transform: translateY(0px);
-o-transform: translateY(0px);
transform: translateY(0px);
-webkit-transition: -webkit-transform 0.8s ;
-moz-transition: -moz-transform 0.8s ;
-ms-transition: -ms-transform 0.8s ;
-o-transition: -o-transform 0.8s ;
transition: transform 0.8s ; /*linear*/
}
.nav { z-index: 22;width: 100%; background-color: #fff;display:block;
position: absolute;left:0; top:0px; -webkit-backface-visibility:hidden; backface-visibility: hidden;
-webkit-transform: translateY(-160px) rotateX(90deg);
-moz-transform: translateY(-160px) rotateX(90deg);
-ms-transform: translateY(-160px) rotateX(90deg);
-o-transform: translateY(-160px) rotateX(90deg);
transform: translateY(-160px) rotateX(90deg);
outline:1px solid transparent/*修复火狐旋转时后边缘的锯齿*/;
}
.navCSS3 {
-webkit-transform-origin: bottom;
-moz-transform-origin: bottom;
-ms-transform-origin: bottom;
-o-transform-origin: bottom;
transform-origin: bottom;
-webkit-transition: -webkit-transform 0.8s ;
-moz-transition: -moz-transform 0.8s ;
-ms-transition: -ms-transform 0.8s ;
-o-transition: -o-transform 0.8s ;
transition: transform 0.8s ; /*linear*/
}
#nav .ulNav{clear: both;}
#nav .ulNav li { float: left; width: 33.33%; background:#333; color:#fff; }
#nav .ulNav li:nth-child(1) a,#nav .ulNav li:nth-child(4) a ,#nav .ulNav li:nth-child(7) a { border-left: 1px solid #333; }
#nav .ulNav li a { display: block;padding:20px 0; font-size:12px;color: #fff; border-right: 1px solid #7b7b7c; border-bottom: 1px solid #7b7b7c; text-align: center;}
.foot{width:100%; height:250px; line-height:250px; background:#999; color:#fff; text-align:center; margin:0px auto; font-size:30px; position:relative; z-index:500;}
</style>
<center><a href="javascript:void(0);" class="iconMenu">菜单</a></center>
<div class="container">
<div class="wrap">
<nav class="nav navCSS3 " id="nav">
<ul class="ulNav">
<li><a href="car.html" class="aCar">全系车型</a></li>
<li><a >市场活动</a></li>
<li><a >品牌新闻</a></li>
<li><a >查找经销商</a></li>
<li><a >预约试驾</a></li>
<li><a >官方微博</a></li>
<li><a >预约试驾</a></li>
<li><a >官方微博</a></li>
<li><a >预约试驾</a></li>
</ul>
</nav>
<div class=‘foot‘ id="foot">下面的内容</div>
</div>
</div>
<script>
function getStyle(obj,attr){
return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];
}
window.onload=function(){
var tap= ("ontouchstart" in window)? "touchstart":"click",
d=document,
menu=d.querySelector(".iconMenu"),
flag=true,
Nav =d.querySelector("#nav"),
NavH =getStyle(Nav,‘height‘),
//alert(NavH);//165px
wrap=d.querySelector(".wrap");
menu.addEventListener(tap,function(e){
e.preventDefault();
if(flag) {
this.innerHTML=‘菜单关闭‘
wrap.style.webkitTransform=‘translateY(‘ + NavH +‘)‘;
wrap.style.transform=‘translateY(‘ + NavH +‘)‘;
Nav.style.webkitTransform=‘perspective(880px) translateY(-‘ + NavH + ‘) rotateX(0)‘;
Nav.style.transform=‘perspective(880px) translateY(-‘ + NavH + ‘) rotateX(0)‘;
//console.log(‘进去‘);
}else{
this.innerHTML=‘菜单打开‘
Nav.style.transform=‘perspective(880px) translateY(-‘ + NavH + ‘) rotateX(90deg)‘;
wrap.style.transform=‘ translateY(0px)‘;
}
flag=!flag;
},false);
}//onload end
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/surfaces/p/4377993.html