标签:

可以快速生成二次、三次贝塞尔曲线的源码生成器,方便经常使用到canvas画图的同学使用,可以直接预览效果随意画出自己想要的图像。
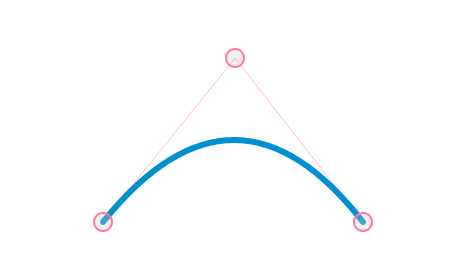
生成源码效果预览:
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(118, 264);
ctx.quadraticCurveTo(250, 100, 378, 264);
ctx.stroke();
标签:
原文地址:http://www.cnblogs.com/gavinjs/p/4378241.html