标签:
原文地址:http://www.cnblogs.com/lxblog/p/3425599.html
我们在做Ajax 异步请求的时候,一般都会利用一个动态的 Gif 小图片来制作一个Ajax Loading ,以便增加用户体验。
今天在网上发现了一个 Spin.js ,该 js 脚本压缩后5k,可以不用任何图片,任何外部的CSS样式,就可以创建一个Ajax Loading 指示器,且兼容以下浏览器:

Spin.js 的在线设计、演示及下载地址为:http://fgnass.github.io/spin.js/
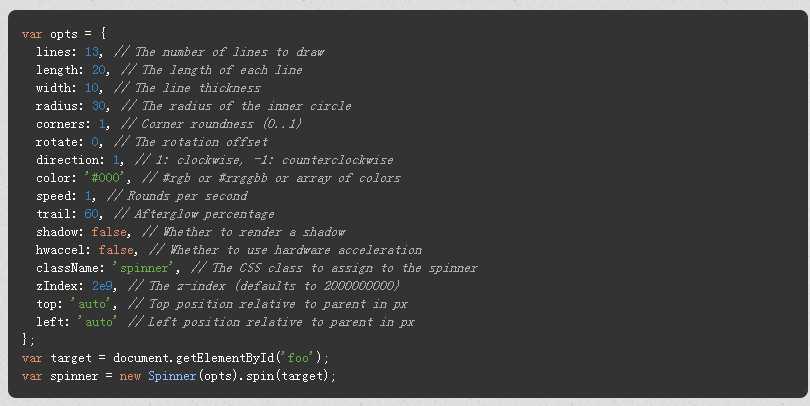
我们可以在链接页面中,动态设置样式同时会自动生成样式的配置脚本:

Spin.js 用法极其的简单:
显示 spinner
//target为显示spiner的父容器
var target=document.getElementById("id")
spinner.spin(target);
隐藏 spinner
spinner.spin();
为大家分享一个 Ajax Loading —— spin.js(转)
标签:
原文地址:http://www.cnblogs.com/wangjunwei/p/4378217.html